Bootstrap Collapse Example
Overview
As you currently realize, Bootstrap automatically helps make your website responsive, utilizing its components like a reference for setting, scale, and so on.
Learning this, when we are to design a menu putting to use Bootstrap for front-end, we will ought to follow a number of the standards and standards set by Bootstrap to make it promptly construct the components of the page to make responsive the right way.
Some of the most useful opportunities of employing this framework is the setting up of menus presented as needed, baseding on the acts of the users .
{ A wonderful option to get employing menus on tiny displays is to link the options in a sort of dropdown that only launches any time it is switched on. That is , build a tab to switch on the menu on demand. It is really pretty not difficult to do this using Bootstrap, the functions is all available.
Bootstrap Collapse Responsive plugin lets you to toggle content on your web pages together with a couple of classes with the help of some useful JavaScript. ( read this)
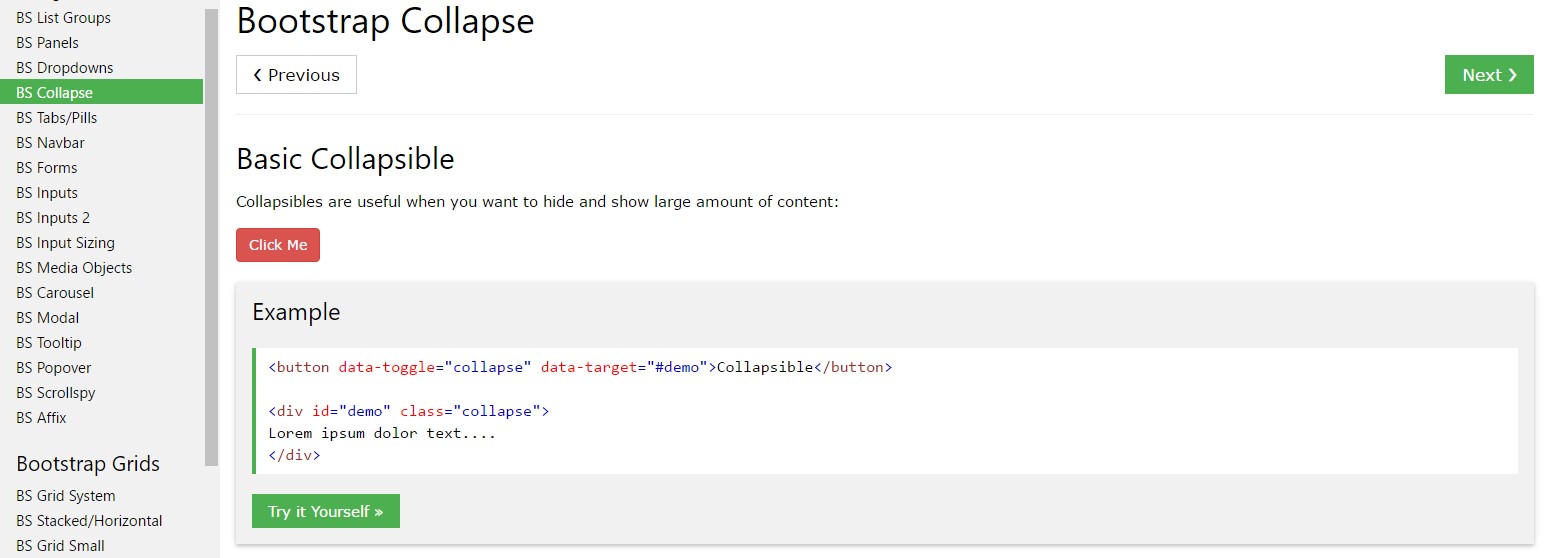
The best way to utilize the Bootstrap Collapse Button:
To generate the Bootstrap Collapse Group into small-sized display screens, simply bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can certainly get the menu fade away upon the small-scale screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this component are going to be provided within the context of the menu. By cutting down the personal computer screen, it packs the internal components and conceal, being visible only with clicking the
<button class = "navbar-toggle">Through this the menu will certainly show up although will not do work when moused click. It's by cause of this features in Bootstrap is incorporated with JavaScript. The good information is that we do not really ought to prepare a JS code line at all, but also for all things to perform we must add Bootstrap JavaScript.
At the end of the page, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click on the tabs listed here to indicate and hide one more element with class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may put into action a url together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion an example
Expand the default collapse behaviour in order to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Make sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in the event that your control component is targeting a single collapsible element-- i.e. the
data-targetidaria-controlsidUtilization
The collapse plugin applies a number of classes to deal with the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be found in
_transitions.scssBy means of data attributes
Simply just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"Using JavaScript
Make it easy for manually using:
$('.collapse').collapse()Opportunities
Selections may be completed using data attributes as well as JavaScript. For data attributes, append the selection title to
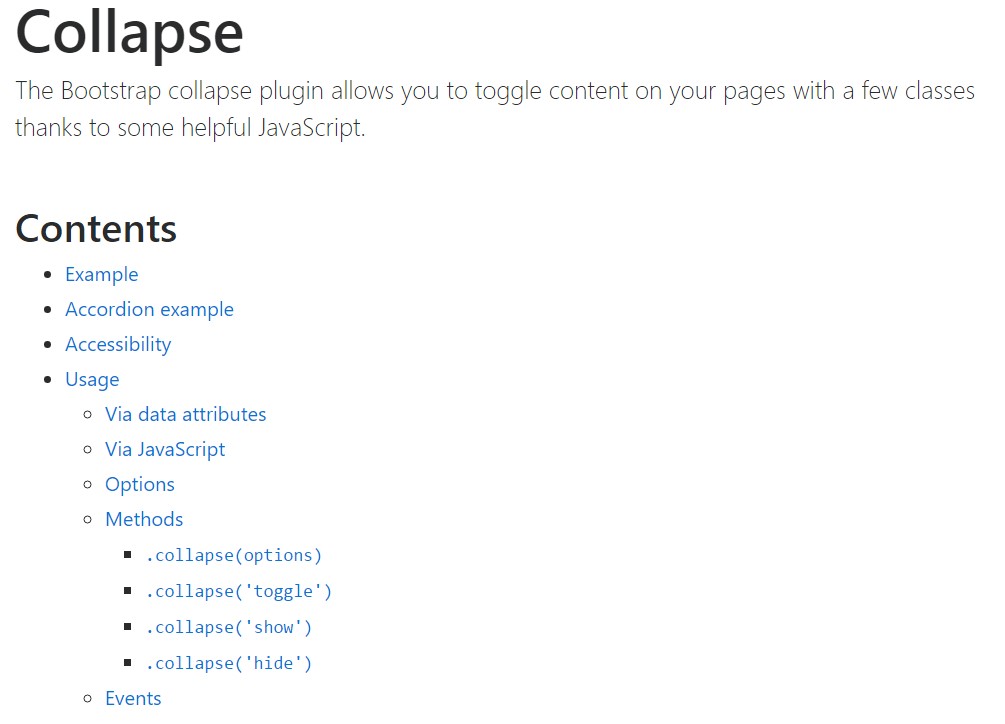
data-data-parent=""Methods
.collapse(options)
.collapse(options)Switches on your content as a collapsible feature. Takes an extra options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to presented as well as hidden.
.collapse('show')
.collapse('show')Displays a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Occasions
Bootstrap's collapse class reveals a handful of activities for fixing within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a smart and fast effects, without having excellent programming effort we will certainly have a fantastic end result.
However, it is not just handy for developing menus, but in addition any other functions for showing or hiding on-screen parts, depending on the activities and requirements of users.
Generally these kinds of capabilities are additionally helpful for covering or showing massive sums of data, enabling more dynamism to the site as well as leaving the layout cleaner.
Check out a number of video short training about Bootstrap collapse
Connected topics:
Bootstrap collapse main documents

Bootstrap collapse training

Bootstrap collapse issue