Bootstrap Jumbotron Class
Overview
Sometimes we desire display a description certain and deafening from the very start of the webpage-- like a promotion related information, upcoming event notification or whatever. To make this sentence loud and certain it's as well undoubtedly a great idea placing them even above the navbar just as type of a general subtitle and description.
Involving these sorts of elements in an appealing and more importantly-- responsive way has been really considered in Bootstrap 4. What the latest edition of probably the most popular responsive framework in its most current fourth version has to run into the requirement of revealing something together with no doubt fight in front of the webpage is the Bootstrap Jumbotron Css component. It gets designated with huge content and some heavy paddings to obtain desirable and clean visual aspect. ( discover more here)
How you can work with the Bootstrap Jumbotron Style:
In order to include this sort of element in your web pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually developed your Jumbotron element-- still clear so far. By default it becomes styled with kind of rounded corners for friendlier appeal and a pale grey background color - presently everything you ought to do is covering several content like an attractive
<h1><p>Situations
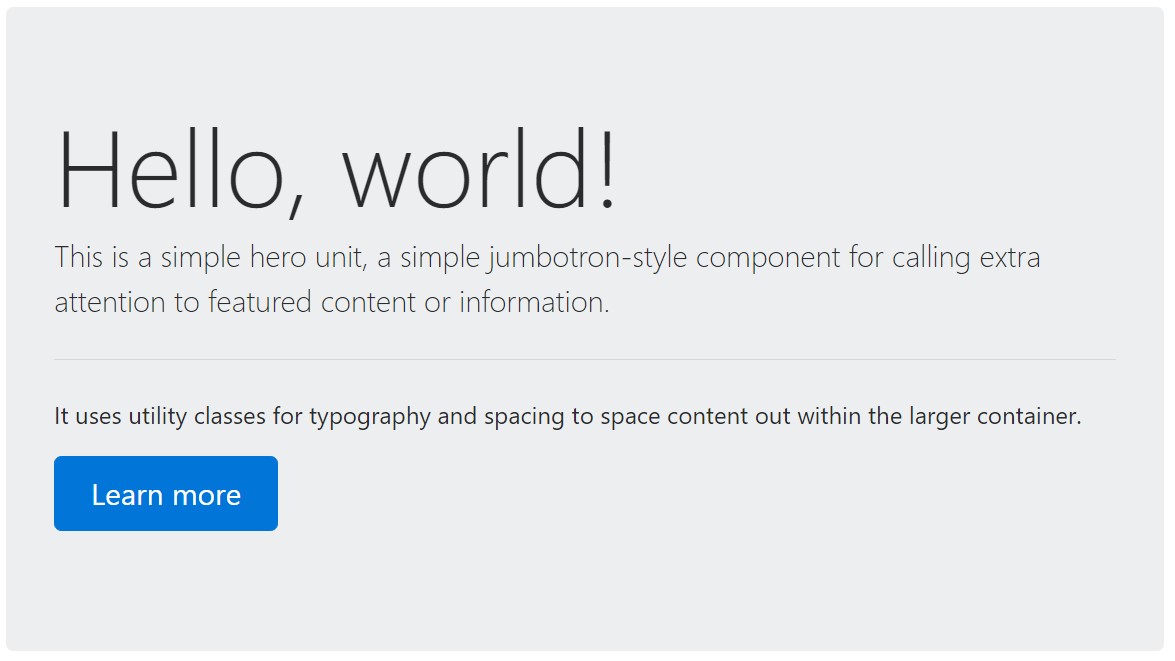
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
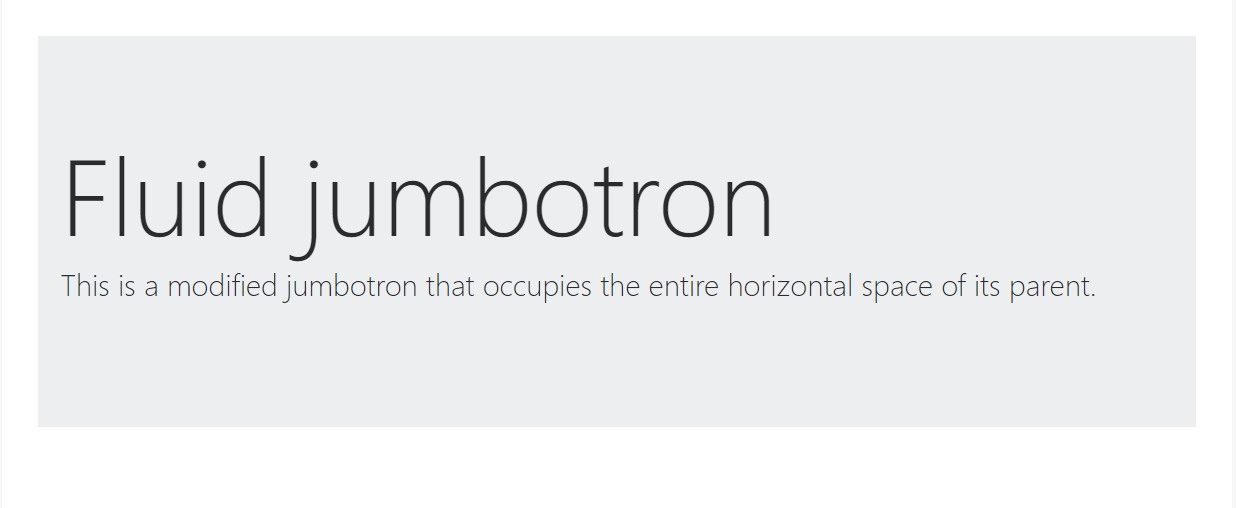
</div>To produce the jumbotron total size, and with no rounded corners , include the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to bear in mind
This is really the easiest solution sending your visitor a deafening and certain notification making use of Bootstrap 4's Jumbotron component. It needs to be carefully utilized again taking into consideration all the attainable widths the web page might perform on and especially-- the smallest ones. Here is exactly why-- like we discussed above generally some
<h1><p>This mixed with the a bit larger paddings and a few more lined of text content might possibly trigger the features filling in a smart phone's whole display screen height and eve stretch beneath it that might just eventually disorient or even frustrate the website visitor-- especially in a hurry one. So again we get back to the unwritten necessity - the Jumbotron information must be short and clear so they hook the visitors as an alternative to pressing them away by being really very shouting and aggressive.
Final thoughts
And so currently you find out precisely how to produce a Jumbotron with Bootstrap 4 plus all the feasible ways it can certainly have an effect on your customer -- currently all that's left for you is carefully figuring its own content.
Take a look at some video clip information about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron main documentation

Bootstrap Jumbotron training

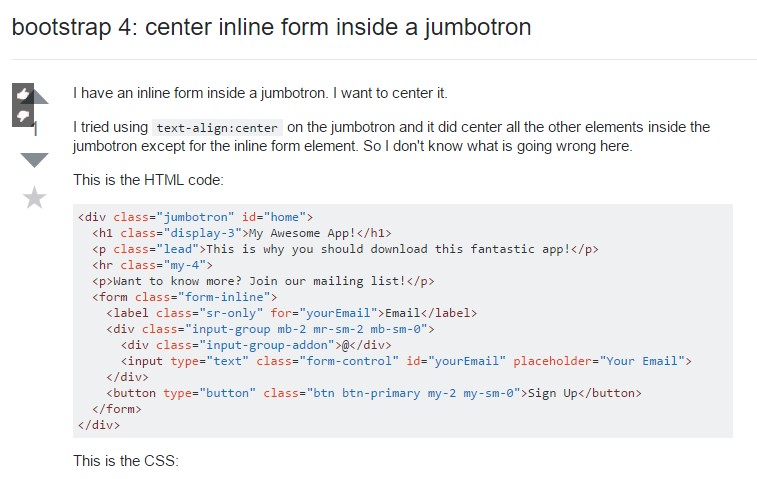
Bootstrap 4: centralize inline form inside a jumbotron