Bootstrap Login forms Modal
Introduction
Sometimes we need to secure our precious material to provide access to only specific people to it or dynamically personalize a part of our web sites according to the specific customer that has been simply watching it. However just how could we potentially know each separate website visitor's personality due to the fact that there are a lot of of them-- we must get an convenient and reliable approach getting to know who is who.
This is exactly where the customer accessibility control comes along initially interacting with the website visitor with the so knowledgeable login form component. Inside current 4th edition of one of the most popular mobile friendly website page development framework-- the Bootstrap 4 we have a plenty of components for producing this type of forms and so what we're heading to do here is looking at a particular instance how can a simple login form be designed utilizing the convenient instruments the most recent edition arrives with. ( find out more)
Tips on how to use the Bootstrap Login forms Design:
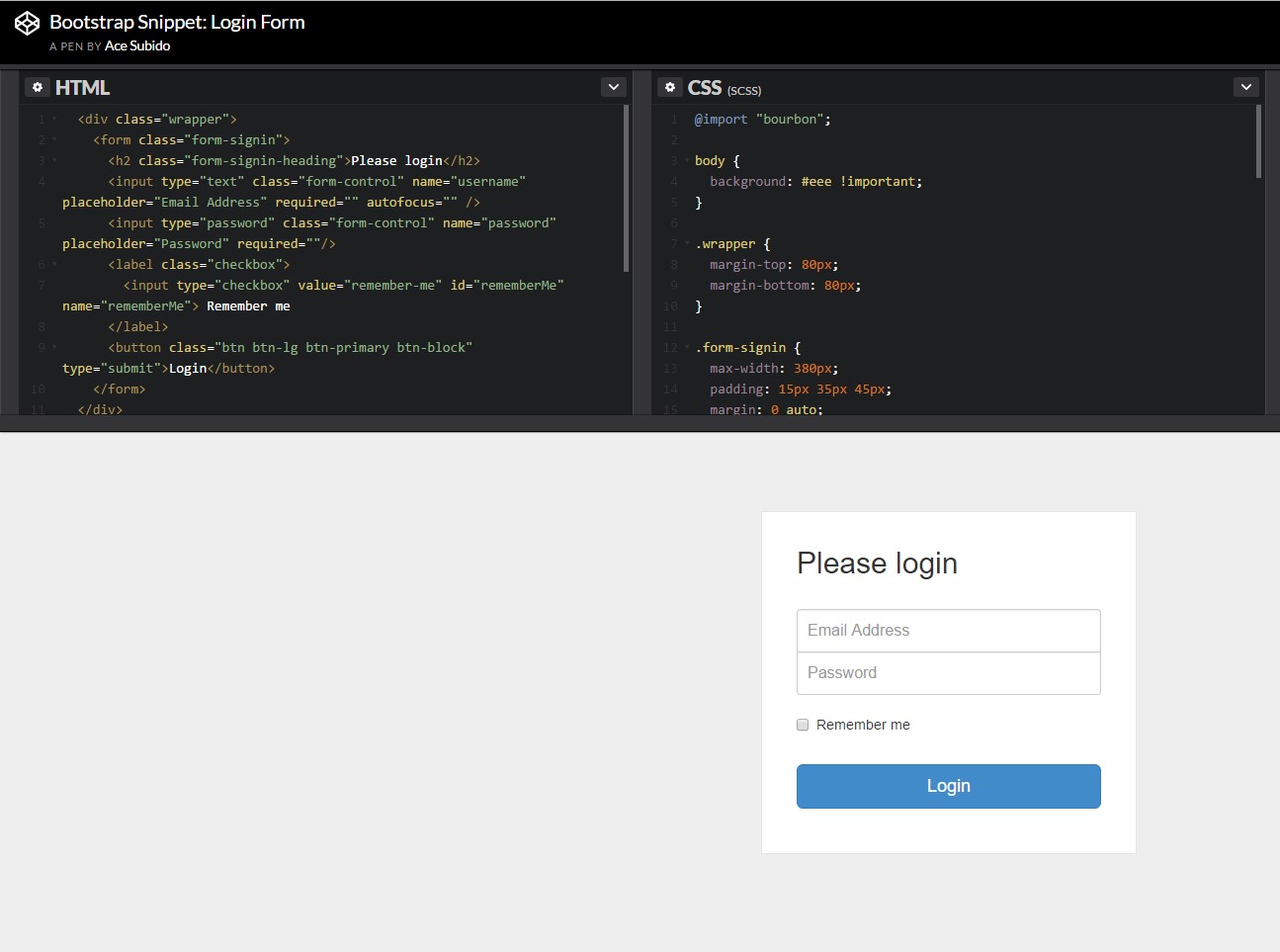
For starters we require a
<form>Inside of it certain
.form-groupTypically it's easier to apply individual's e-mail in place of making them discover a username to affirm to you since normally anyone realises his e-mail and you have the ability to constantly ask your visitors another time to exclusively give you the way they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we need a
<button>type="submit"Representation of login form
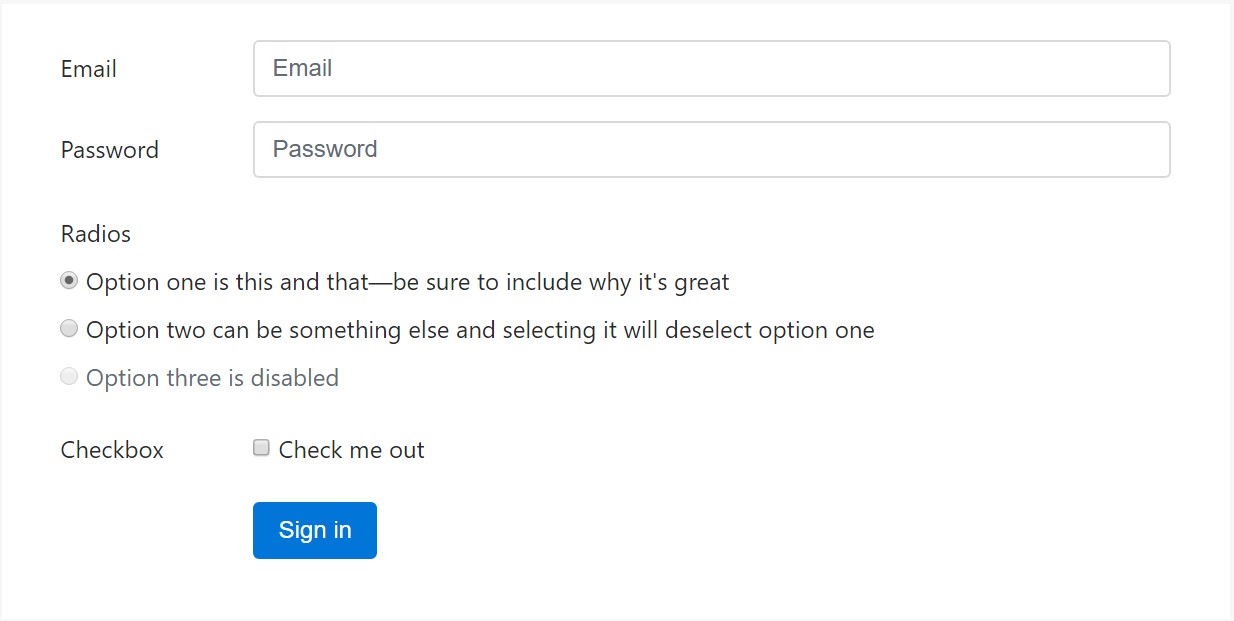
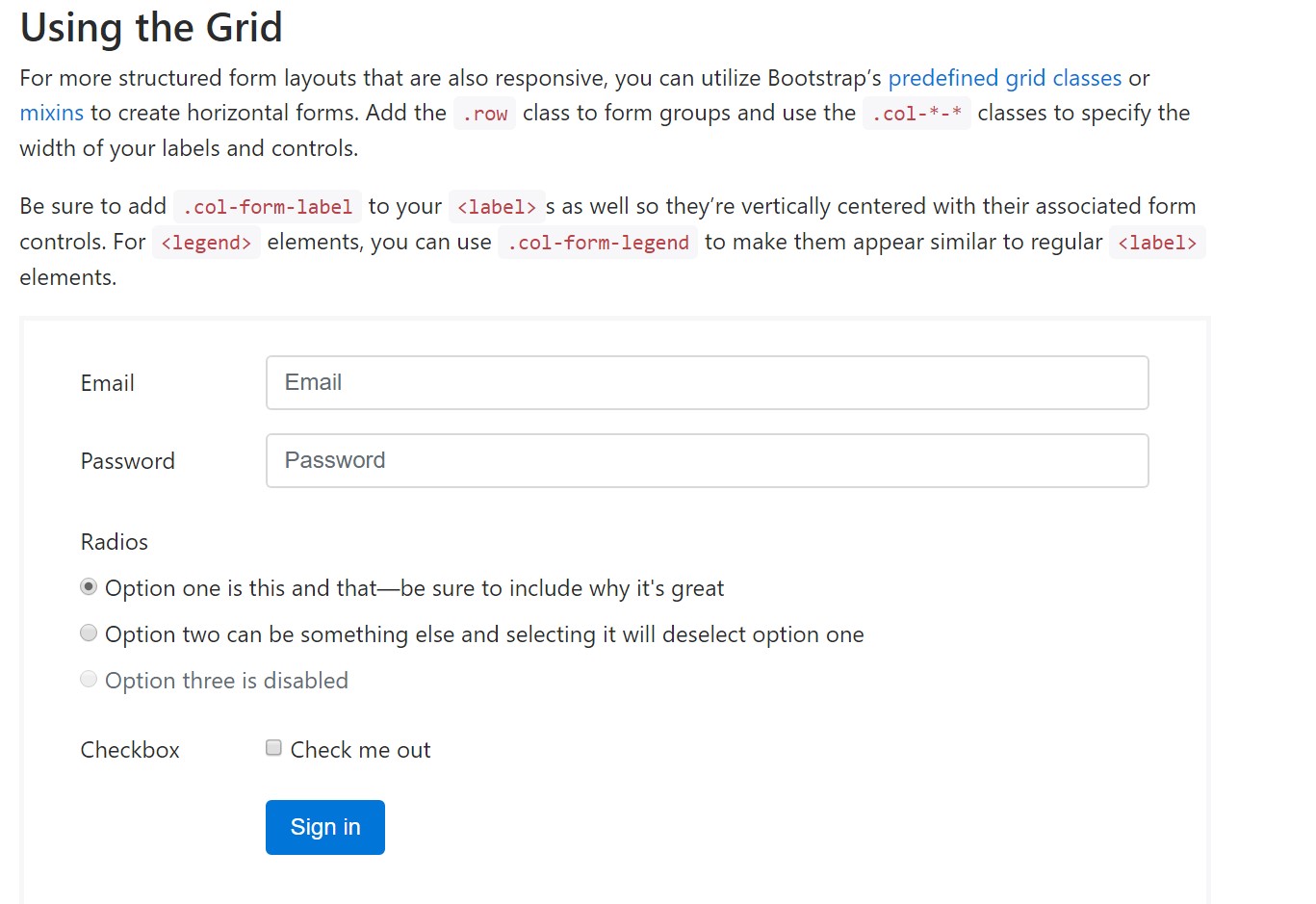
For even more organized form layouts which are in addition responsive, you have the ability to use Bootstrap's predefined grid classes or mixins to build horizontal forms. Bring in the
. row.col-*-*Don't forget to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the basic elements you'll require in order to create a basic Bootstrap Login forms Modal with the Bootstrap 4 system. If you desire some extra challenging visual appeals you're free to have a complete benefit of the framework's grid system setting up the elements practically any way you would feel they need to take place.
Examine some youtube video training about Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form official documentation

Guide:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form