Bootstrap Popover HTML
Intro
The versions
Bootstrap belongs to the best totally free and useful open-source programs to create web sites. The most recent version of the Bootstrap platform is named the Bootstrap 4. The program is already in its alpha-testing stage still, is accessible to website designers throughout the world. You can also create and suggest adjustments to the Bootstrap 4 just before its final version is delivered.
Advantage of the Bootstrap 4
Using Bootstrap 4 you can easily establish your internet site now much faster than ever before. It is quite incredibly easier to employ Bootstrap to build your site than various other programs. With the integration of HTML, CSS, and JS framework it is just one of the most favored systems for web site development.
A number of functions and secrets in Bootstrap 4
Some of the most recommended functions of the Bootstrap 4 provide:
• An improvised grid system that helps the user to make mobile device responsive sites along with a fair amount of simplicity.
• Various utility instruction sets have been provided in the Bootstrap 4 to assist in very easy studying for starters in the business of web site creation.
Things to consider
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been entirely cut off. The developers have made certain that the Bootstrap 3 does get frequent upgrade and defect repair in addition to improvements. It will be carried out even after the end release of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers have guaranteed that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The assistance for different browsers together with running systems has been provided in the Bootstrap 4
• The global sizing of the font style is boosted for relaxing viewing and website advancement experience
• The renaming of several elements has been accomplished to make sure a faster and more reliable web development process
• Using new customizations, it is achievable to build a extra active website with nominal efforts
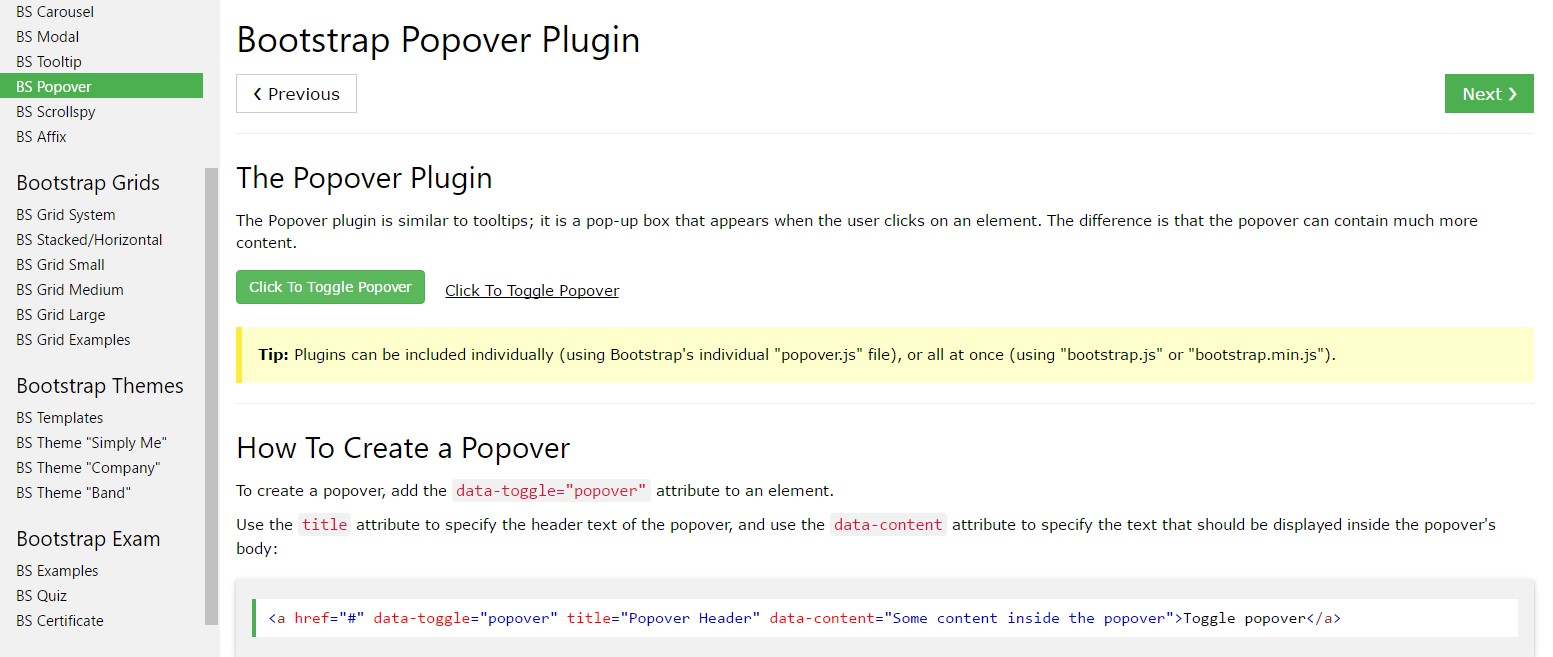
Bootstrap Popover Placement
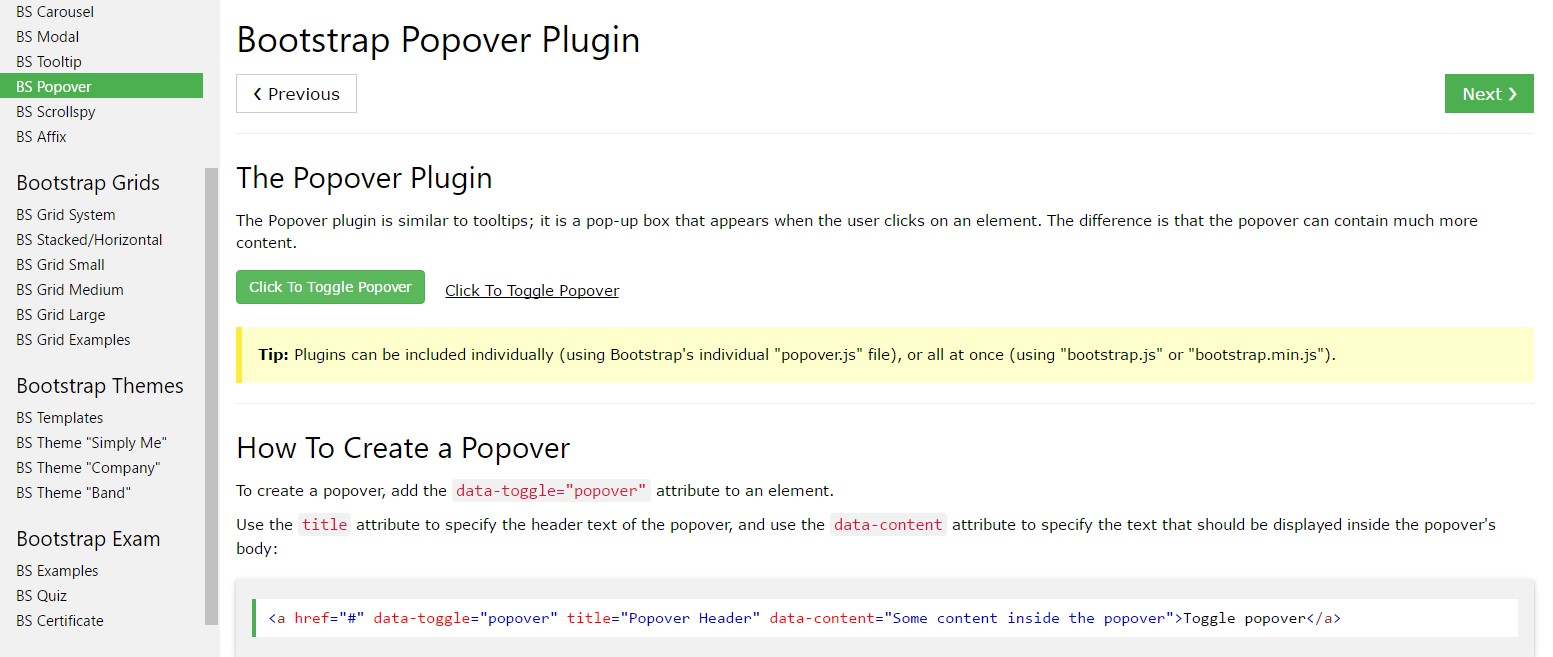
And right now let all of us touch the primary theme.
When you desire to add in special backup data on your site you are able to make use of popovers - just incorporate little overlay content.
Ways to employ the popover plugin:
- Bootstrap Popover Form depend upon the Third party library Tether for installing. You need to utilize tether.min.js prior to bootstrap.js needed for popovers to do the job!
- Popovers require the tooltip plugin being a dependency .
- Popovers are opt-in for functioning reasons, so you need to initialize them by yourself.
- Zero-length
titlecontent- Define
container:'body'- Producing popovers on hidden features will just not work.
- When triggered directly from weblinks that span numerous lines, popovers will certainly be centered. Apply
white-space: nowrap;<a>Did you gotten the idea? Wonderful, let's see specifically how they work along with some scenarios. ( read more here)
You will need to feature tether.min.js just before bootstrap.js needed for popovers to perform!
Some example: Implement popovers all over
One way to initialize each of popovers on a web page would definitely be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Employing the container option
If you possess certain designs on a parent component which meddle with a popover, you'll like to point out a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
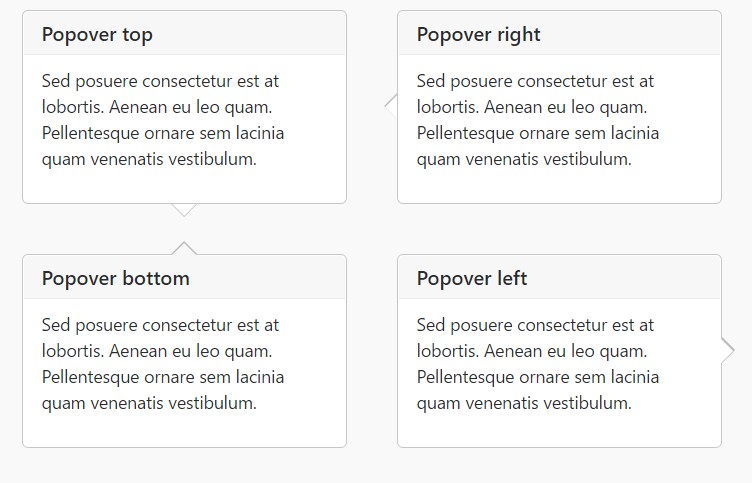
)Static popover
Four possibilities are easily available: high point, right-handed, bottom, and left aligned.
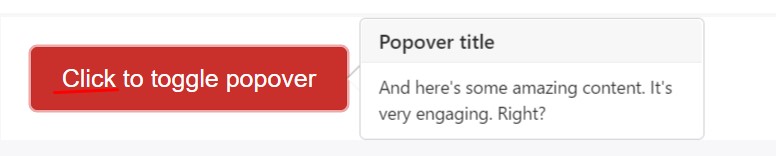
Live demo

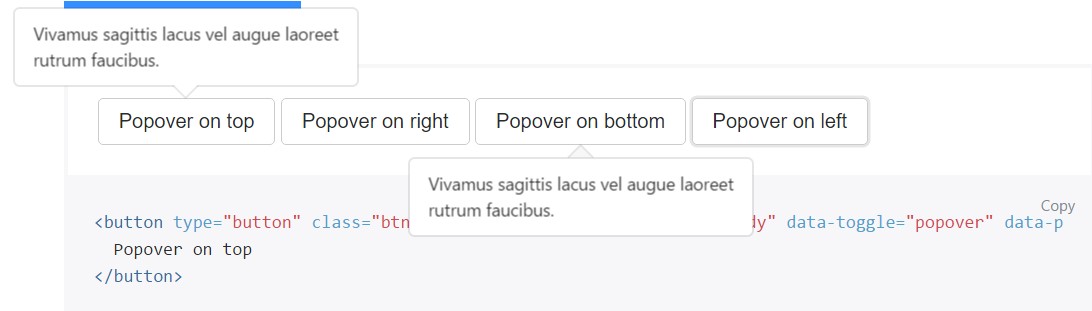
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
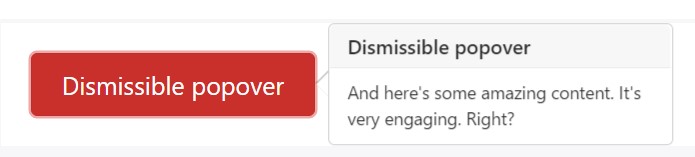
</button>Dismiss upon following click
Work with the
focusSpecific markup needed for dismiss-on-next-click
For proper cross-browser and cross-platform actions, you have to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Empower popovers through JavaScript
$('#example').popover(options)Methods
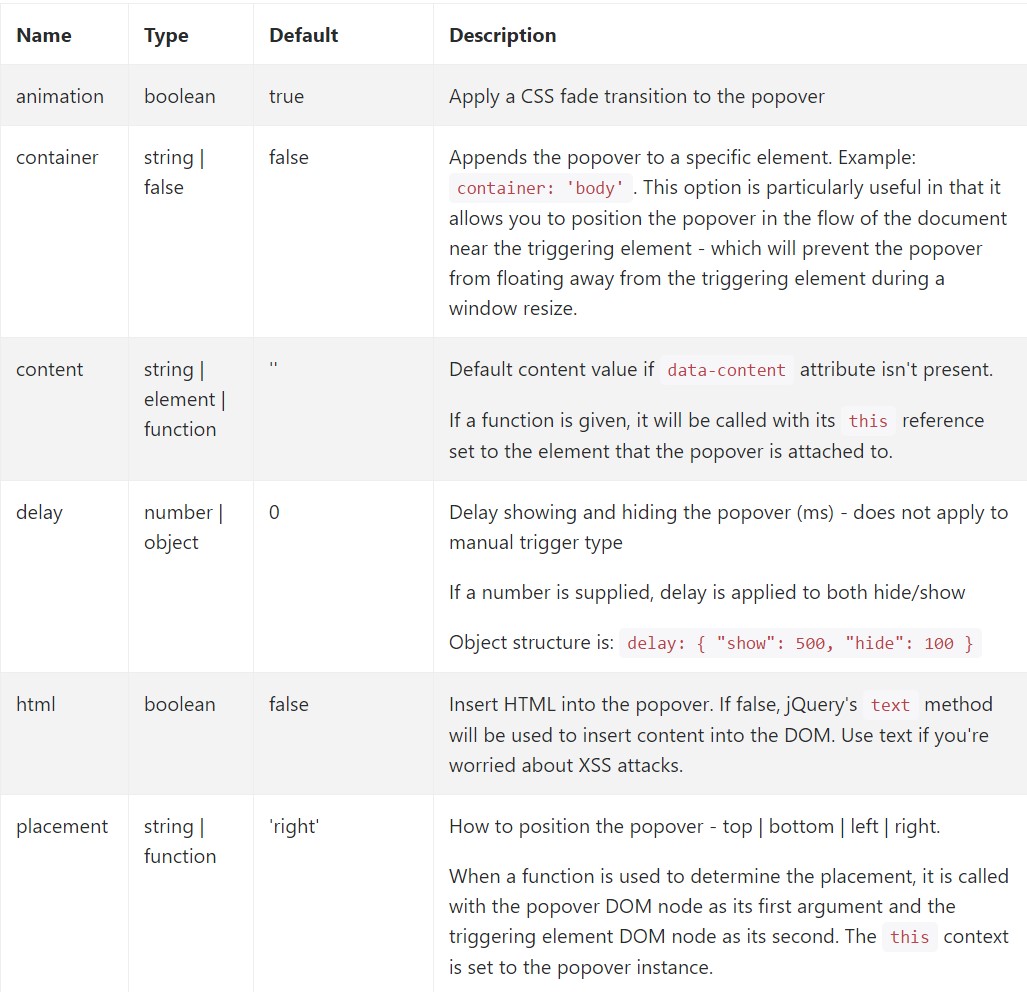
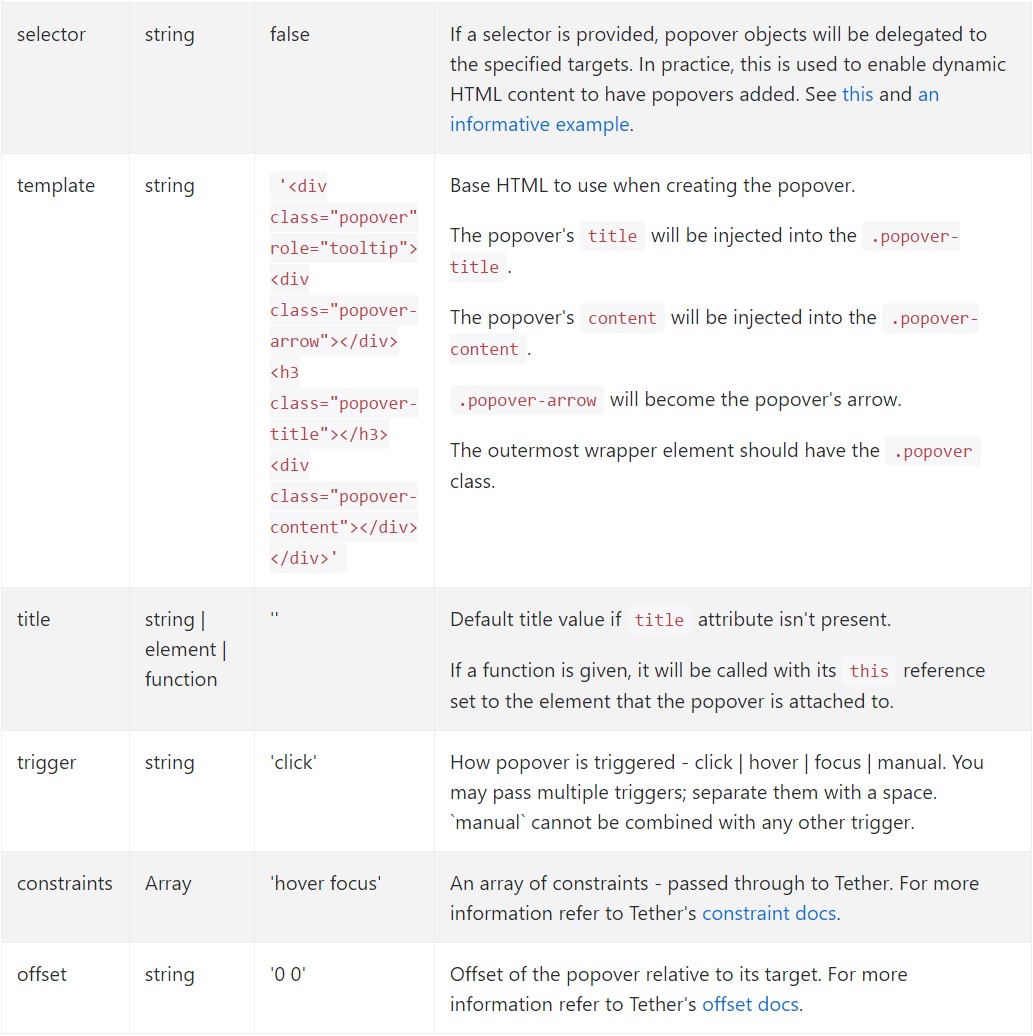
Options can possibly be passed via data attributes or JavaScript. For information attributes, append the option name to
data-data-animation=""

Information attributes for separate popovers
Selections for separate popovers are able to additionally be defined through the application of data attributes, as described above.
Solutions
$().popover(options)
Initializes popovers for the component variety.
.popover('show')
Shows an element's popover. Go back to the user before the popover has certainly been presented (i.e. before the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Come back to the caller prior to the popover has really been disguised (i.e. before the hidden.bs.popover
event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Comes back to the caller just before the popover has truly been displayed or taken cover (i.e. prior to the shown.bs.popover
or hidden.bs.popover
activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and gets rid of an element's popover. Popovers which put into action delegation (which are built making use of the selector feature) can not actually be individually gotten rid of on descendant trigger elements.
$('#element').popover('dispose')
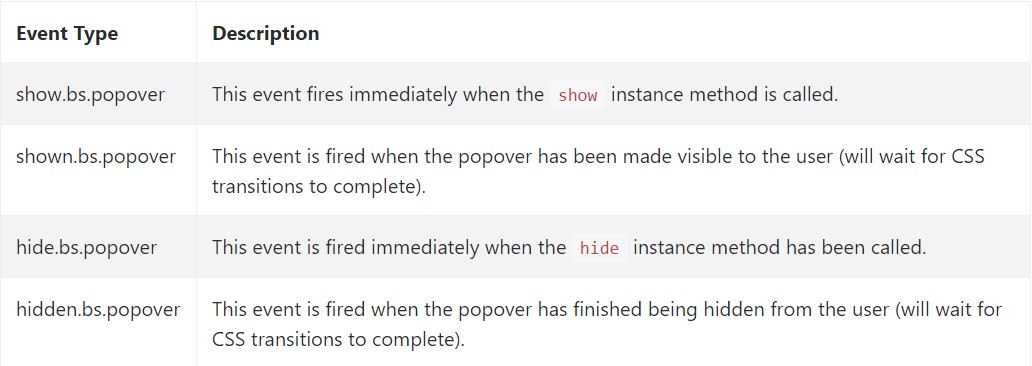
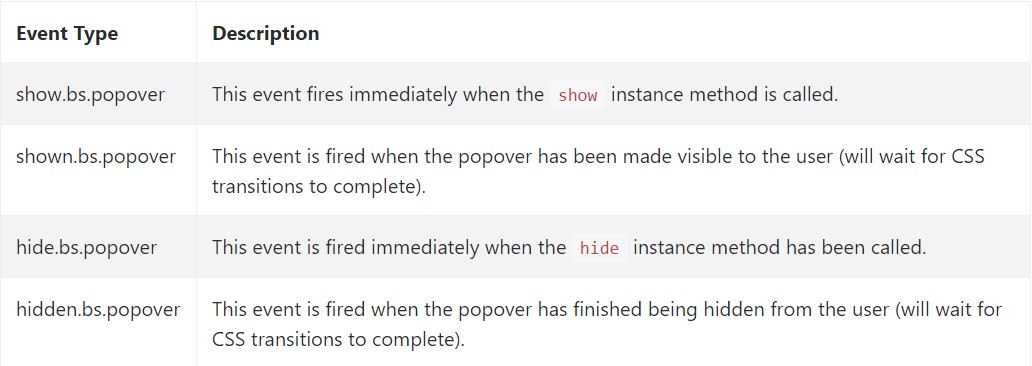
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine several video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers approved documents

Bootstrap popovers article

Bootstrap Popover difficulty

$().popover(options)
Initializes popovers for the component variety.
$().popover(options).popover('show')
Shows an element's popover. Go back to the user before the popover has certainly been presented (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the caller prior to the popover has really been disguised (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the caller just before the popover has truly been displayed or taken cover (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and gets rid of an element's popover. Popovers which put into action delegation (which are built making use of the selector feature) can not actually be individually gotten rid of on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine several video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers approved documents

Bootstrap popovers article

Bootstrap Popover difficulty