Bootstrap Breakpoints Example
Introduction
Taking in concern all of the possible display sizes where our web pages could eventually present it is essential to make up them in a manner offering universal very clear and impressive appearance-- typically using the help of a effective responsive framework like the most popular one-- the Bootstrap framework in which newest version is currently 4 alpha 6. However what it in fact executes to help the webpages show up great on any kind of display-- why don't we take a look and discover.
The basic idea in Bootstrap typically is putting some structure in the unlimited practical device display widths ( or else viewports) positioning them into a few ranges and styling/rearranging the web content as needed. These particular are additionally called grid tiers or else display scales and have evolved quite a little bit via the numerous versions of the absolute most popular currently responsive framework around-- Bootstrap 4. ( visit this link)
The way to work with the Bootstrap Breakpoints Css:
Typically the media queries get determined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap editions
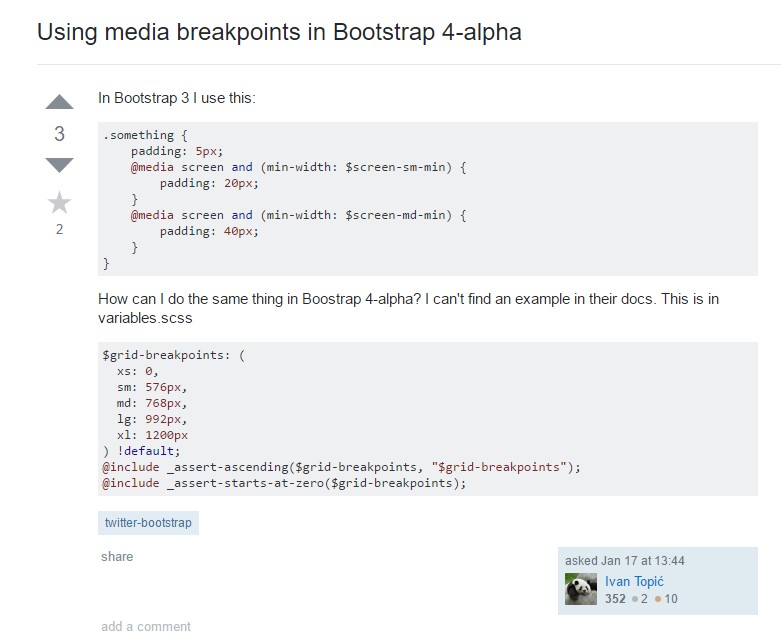
In Bootstrap 4 in contrast to its own forerunner there are actually 5 display screen widths but given that newest alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Given that you very likely realize a
.row.col -Screen dimensions
The screen scales in Bootstrap generally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display actually doesn't come with a media query still the designing for it instead gets added just as a usual regulations becoming overwritten by queries for the sizes just above. What is really likewise brand-new inside Bootstrap 4 alpha 6 is it simply does not operate any size infix-- so the column design classes for this kind of display screen scale get specified such as
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- works with
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is really formed to get mobile first, we apply a fistful of media queries to design sensible breakpoints for user interfaces and styles . These types of Bootstrap Breakpoints Grid are mostly built upon minimal viewport widths as well as help us to size up components when the viewport changes. ( additional hints)
Bootstrap generally uses the following media query varies-- or breakpoints-- in source Sass data for design, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS in Sass, all media queries are certainly provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes employ media queries that work in the some other way (the supplied display scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular sector of screen sizes utilizing the minimum and highest Bootstrap Breakpoints Default sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display size variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with defining the size of the web page's components the media queries take place throughout the Bootstrap framework commonly becoming determined simply by it
- ~screen size ~Review a number of online video tutorials about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative records

Bootstrap Breakpoints trouble

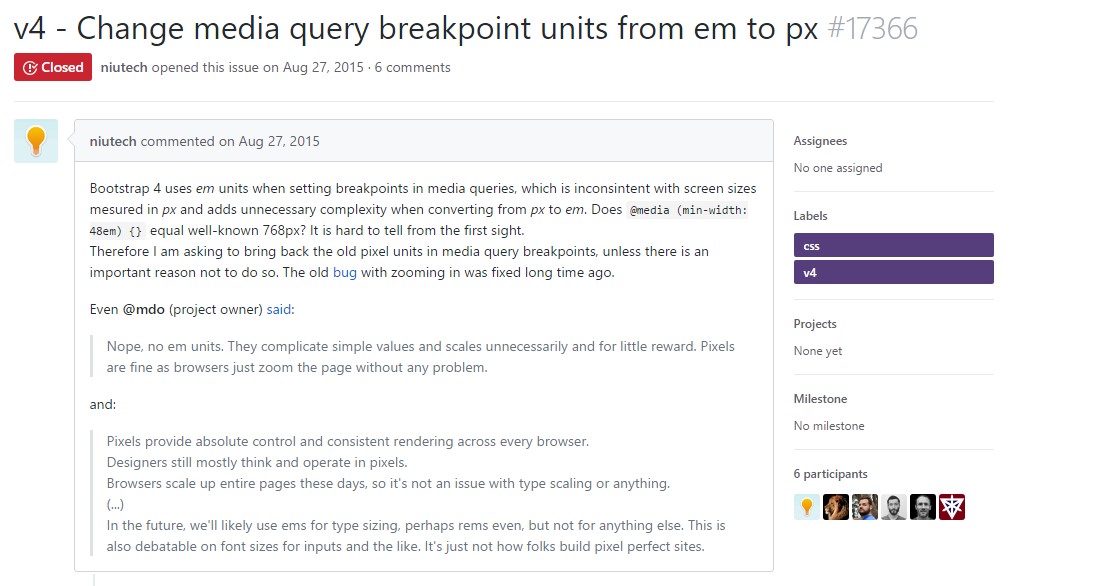
Alter media query breakpoint systems from 'em' to 'px'