Bootstrap Layout Header
Intro
In the last handful of years the mobile devices became such important element of our daily lives that almost all of us just can't actually think of how we had the ability to get around without having them and this is actually being claimed not only for contacting some people by talking as if you remember was really the initial goal of the mobile phone but actually linking with the whole world by having it right in your arms. That is certainly the reason that it likewise became extremely important for the most usual habitants of the Online world-- the website page have to present just as excellent on the small mobile screens as on the normal desktops that in the meantime got even larger creating the dimension difference also greater. It is presumed somewhere at the beginning of all this the responsive systems come to appear supplying a practical strategy and a handful of smart tools for having pages act despite the gadget checking out them.
But what's very likely essential and stocks the roots of so called responsive web site design is the strategy itself-- it is actually totally unique from the one we used to have certainly for the corrected width webpages from the very last years which in turn is a lot just like the one in the world of print. In print we do have a canvas-- we set it up once first of the project to improve it up perhaps a number of times as the work proceeds however at the basic line we end up with a media of size A and also art work having size B arranged on it at the indicated X, Y coordinates and that's it-- as soon as the project is performed and the dimensions have been changed it all ends.
In responsive web site design but there is no such aspect as canvas size-- the possible viewport dimensions are as basically infinite so setting up a fixed value for an offset or a size can be excellent on one display screen but pretty irritating on another-- at the other and of the specter. What the responsive frameworks and especially the most well-known of them-- Bootstrap in its most current fourth edition supply is some creative ways the website pages are being created so they instantly resize and reorder their particular parts adjusting to the space the viewing screen provides and not moving far from its own width-- this way the visitor has the ability to scroll only up/down and gets the web content in a convenient scale for studying free from having to pinch focus in or out in order to observe this part or another. Let's observe ways in which this normally works out. (see page)
Efficient ways to use the Bootstrap Layout Grid:
Bootstrap involves a number of elements and solutions for laying out your project, including wrapping containers, a highly effective flexbox grid system, a versatile media object, and also responsive utility classes.
Bootstrap 4 framework employs the CRc structure to handle the web page's material. Assuming that you are definitely just starting this the abbreviation keeps it much easier to keep in mind considering that you are going to probably in certain cases ask yourself at first which component provides what. This come for Container-- Row-- Columns that is the structure Bootstrap framework incorporates for making the pages responsive. Each responsive web page consists of containers keeping usually a single row with the needed number of columns within it-- all of them together developing a special content block on webpage-- just like an article's heading or body , listing of material's components and so forth.
Let's have a look at a single material block-- like some features of whatever being listed out on a page. Initially we need covering the whole thing in to a
.container.container-fluidNext inside of our
.container.rowThese are applied for taking care of the positioning of the content elements we place within. Since newest alpha 6 version of the Bootstrap 4 system applies a designating solution called flexbox with the row element now all kind of placements ordination, organization and sizing of the material can possibly be obtained with simply bring in a simple class however this is a entire new story-- for now do know this is the component it is actually done with.
Lastly-- into the row we must apply some
.col-Simple layouts
Containers are the most simple design component in Bootstrap and are demanded whenever using default grid system. Pick a responsive, fixed-width container ( suggesting its
max-width100%Even though containers can be nested, many Bootstrap Layouts configurations do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Check out a couple of responsive breakpoints
Due to the fact that Bootstrap is created to be mobile first, we utilize a fistful of media queries to design sensible breakpoints for designs and interfaces . These kinds of breakpoints are typically based on minimum viewport widths and allow us to size up elements as the viewport modifications .
Bootstrap generally uses the following media query ranges-- or else breakpoints-- in Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we develop source CSS in Sass, all of the Bootstrap media queries are actually available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically use media queries that go in the other course (the presented display screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are in addition attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a particular sector of display screen sizes using the minimum and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are at the same time readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may likely span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap parts employ
z-indexWe do not recommend personalization of these types of values; you alter one, you very likely have to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops that enable click-dismissing-- normally reside on a lower
z-indexz-indexOne more tip
Utilizing the Bootstrap 4 framework you can easily develop to 5 separate column appeals depending on the predefined in the framework breakpoints however typically 2 to 3 are quite sufficient for attaining optimal appearance on all of the display screens. ( check this out)
Conclusions
And so right now hopefully you do possess a standard concept just what responsive web design and frameworks are and precisely how the most popular of them the Bootstrap 4 system works with the web page web content in order to make it display best in any screen-- that is simply just a quick peek yet It's considerd the knowledge exactly how items do a job is the strongest basis one needs to step on just before looking in to the details.
Review a number of video training about Bootstrap layout:
Linked topics:
Bootstrap layout main documentation

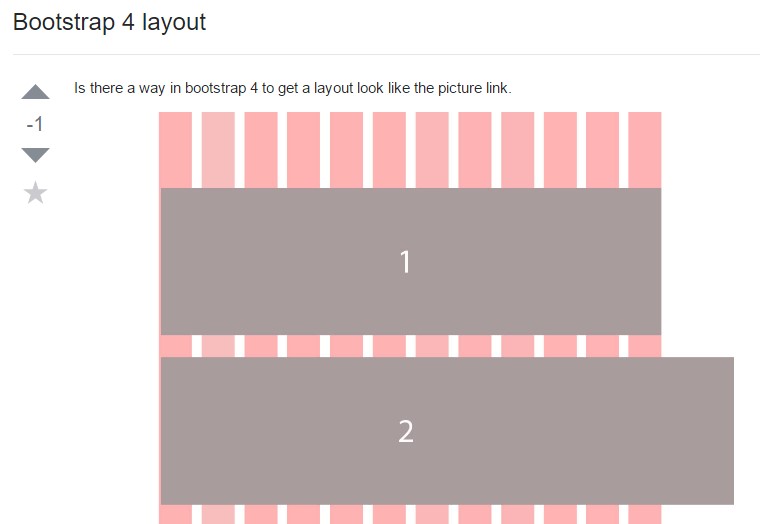
A method in Bootstrap 4 to prepare a wanted style

Format samples throughout Bootstrap 4