Bootstrap Button groups value
Overview
Inside the pages we create we regularly possess a number of feasible opportunities to present as well as a number of actions that may possibly be eventually gotten concerning a specific product or a topic so it would definitely be quite valuable in the case that they got an convenient and uncomplicated solution designating the controls causing the visitor taking one route or a different inside of a compact group with wide-spread look and styling.
To handle this type of cases the latest version of the Bootstrap framework-- Bootstrap 4 has entire assistance to the so called Bootstrap Button groups set which in turn basically are exactly what the label mention-- sets of buttons covered as a one component together with all the elements in seeming practically the exact same and so it is actually convenient for the visitor to select the right one and it's less worrieding for the eye because there is certainly no free area amongst the specific components in the group-- it looks like a one button bar using many different opportunities.
Tips on how to make use of the Bootstrap Button groups dropdown:
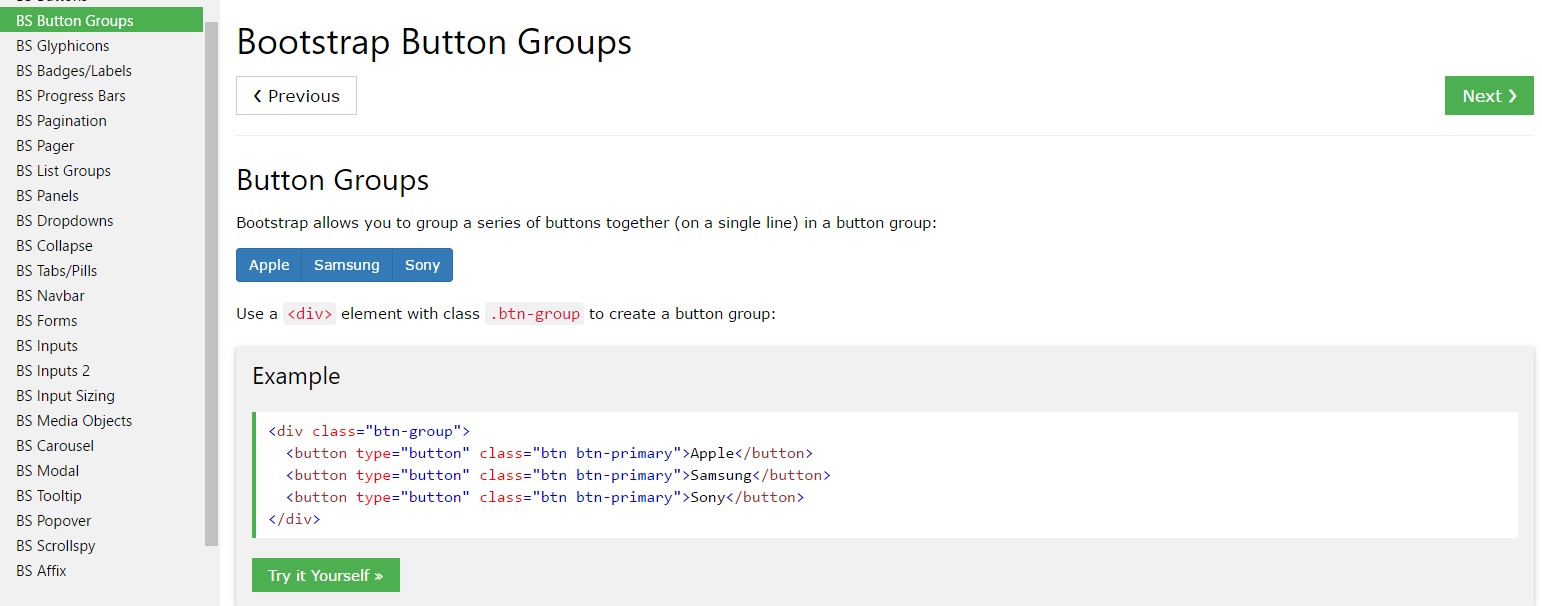
Building a button group is definitely really simple-- everything you really need is simply an element utilizing the class
.btn-group.btn-group-verticalThe size of the buttons inside of a group can be universally regulated so using specifying a single class to all group you have the ability to get both large or small buttons within it-- just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple instance
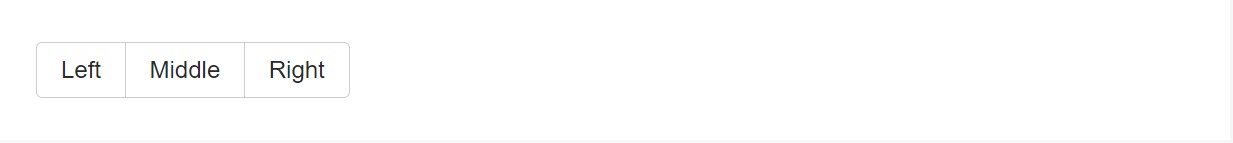
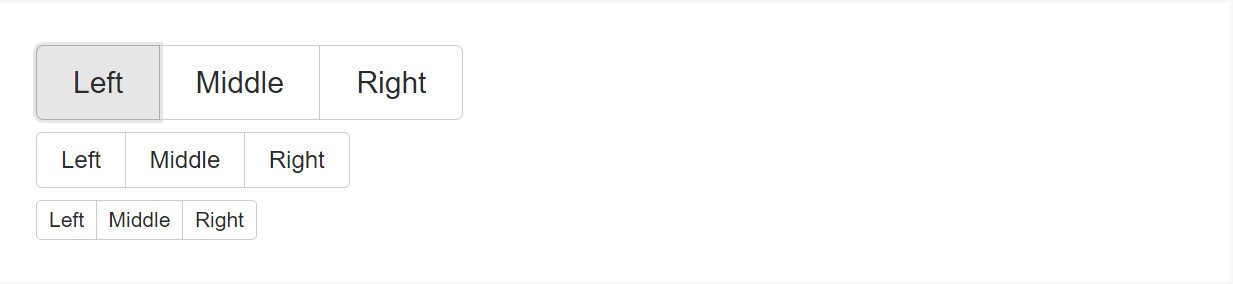
Wrap a variety of buttons having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
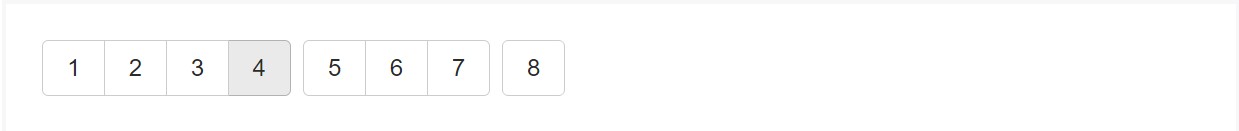
Incorporate sets of Bootstrap Button groups panel in button toolbars for more compound components. Use utility classes like demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
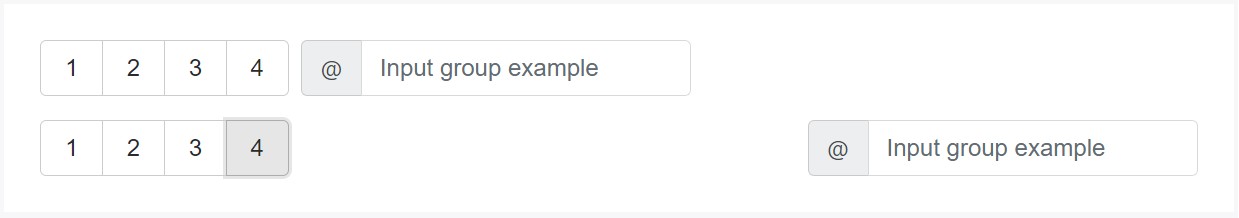
</div>Don't hesitate to mix up input groups along with button groups in your toolbars. Like the good example mentioned above, you'll very likely demand special utilities though to space stuffs correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Rather than adding button measurements classes to each button inside of a group, just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
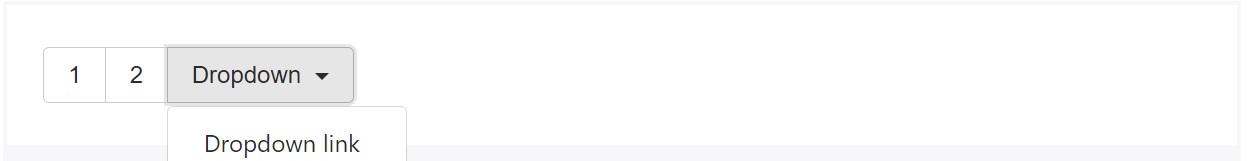
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
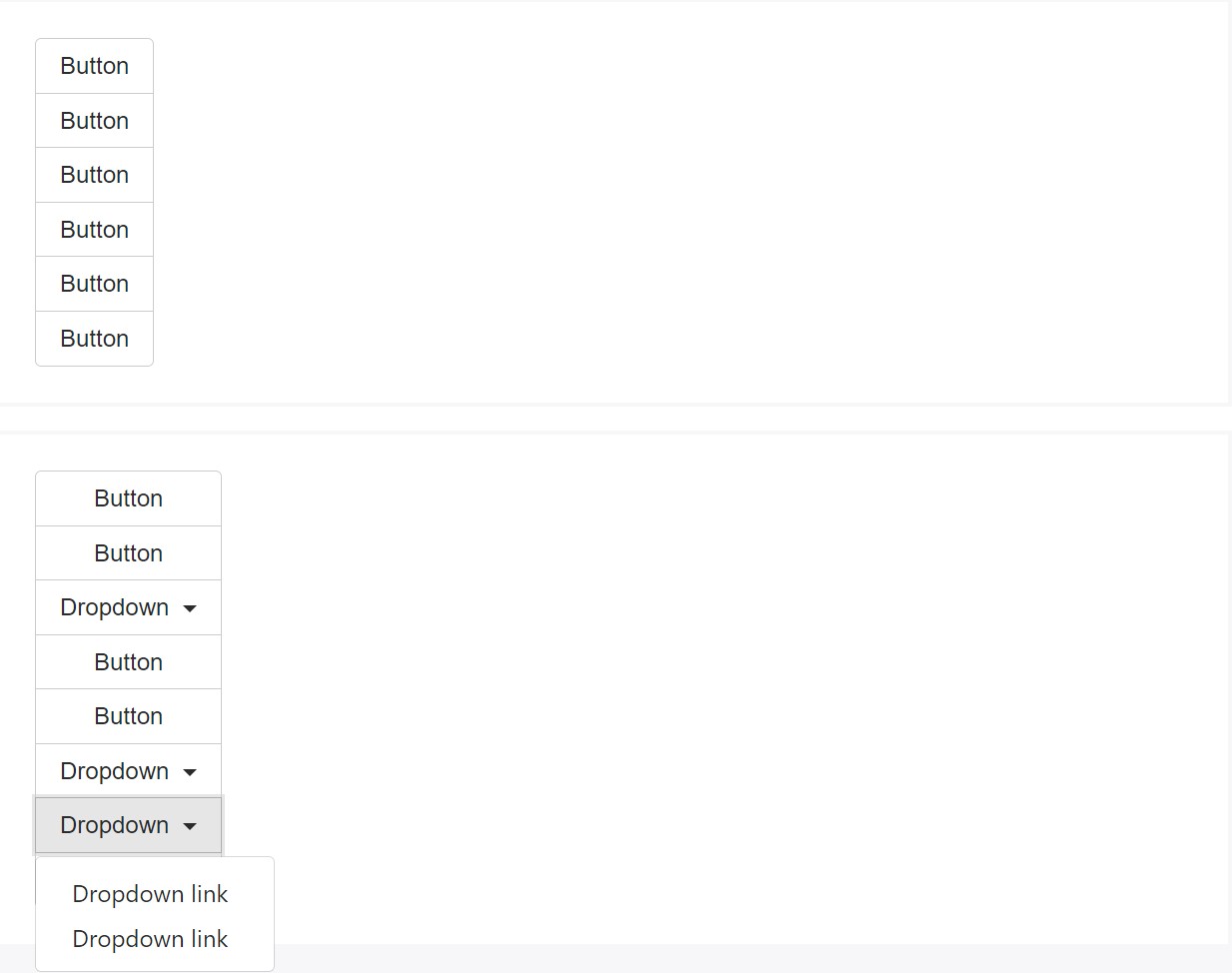
</div>Upright type
Develop a package of buttons turn up up and down loaded rather than horizontally. Split button dropdowns are not maintained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the special application (and a few other components), a little bit of special casing is demanded for tooltips and popovers throughout button groups. You'll have to specify the option
container: 'body'Other point to consider
In order to get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that is certainly the way the buttons groups get developed through the absolute most famous mobile friendly framework in its newest edition-- Bootstrap 4. These may be quite useful not just presenting a number of possible selections or a paths to take but additionally as a additional navigation items happening at particular places of your web page featuring constant appearance and easing up the navigation and total user appearance.
Look at several online video tutorials about Bootstrap button groups:
Connected topics:
Bootstrap button group authoritative documents

Bootstrap button group training

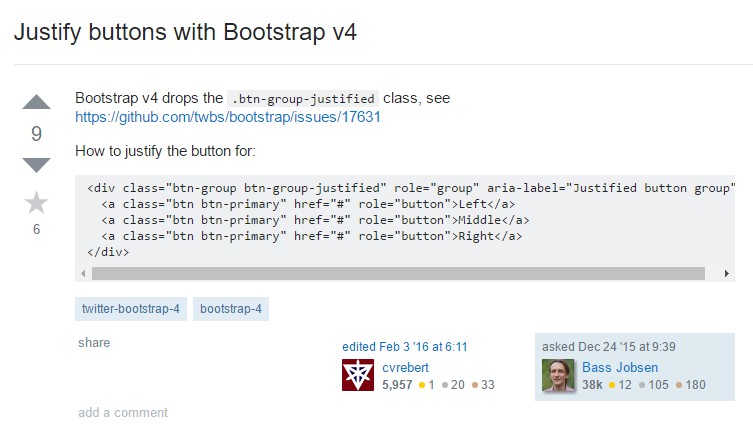
Support buttons along with Bootstrap v4