Bootstrap Header Styles
Intro
Just as in published files the header is one of the most significant components of the web pages we design and get to operate regularly. It tightly possesses some of the most crucial info about the identification of the company or else individual responsible for the page itself and the importance of the entire web site-- its navigating building which in turn as well as the Bootstrap Header Class itself must be thought and made in this sort of way that a site visitor in a hurry or certainly not actually understanding what way to see just take a look at plus locate the required info. This is the most suitable situation-- in the real life making as near as possible to this visual appeal and disruptive behavior also goes given that we nearly each and every time have some project specific restrictions to keep in mind. On top of that as opposed to the written files all over the world of cyberspace we ought to always keep in mind the selection of attainable gadgets on which our web pages could possibly get exposed-- we should really confirm their responsive behavior or to puts it simply-- ensure they will present ideal at any display size achievable.
So let us take a look and see the way a navbar gets produced in Bootstrap 4. ( learn more here)
The best ways to utilize the Bootstrap Header Content:
First of all for you to produce a web page header or else given that it gets knowned as in the framework-- a navbar-- we require to wrap the entire thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we should certainly start by inserting a button element which in turn shall certainly be employed to display the collapsed content on a smaller display screen scales-- to do that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the critical component-- setting up the collapsible container for the main web site navigating-- to accomplish it make an element with the
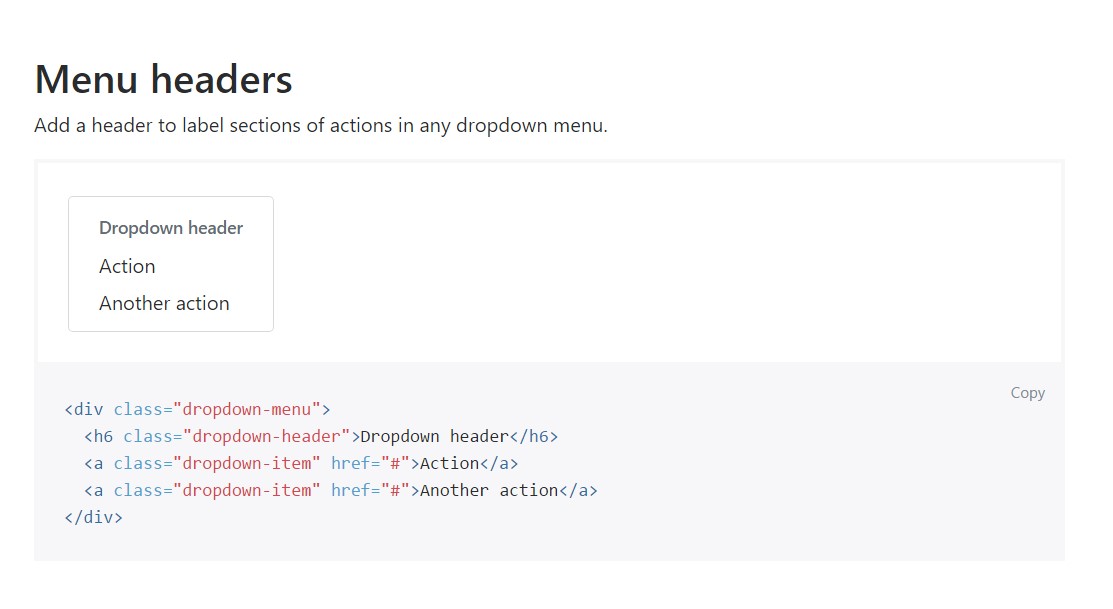
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Include a header to label sections of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional possibilities
An additional new factor for this particular edition is the option to place an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it goes to the header materials in current Bootstrap 4 edition this is being really handled with the built in Collapse plugin and some navigation specific content classes-- some of them developed specifically for preventing your label's identity and various other-- to get confident the real webpage navigating system will feature best collapsing in a mobile phone style menu when a specified viewport width is reached.
Take a look at some on-line video guide relating to Bootstrap Header
Linked topics:
Bootstrap Header: main records

Bootstrap Header tutorial

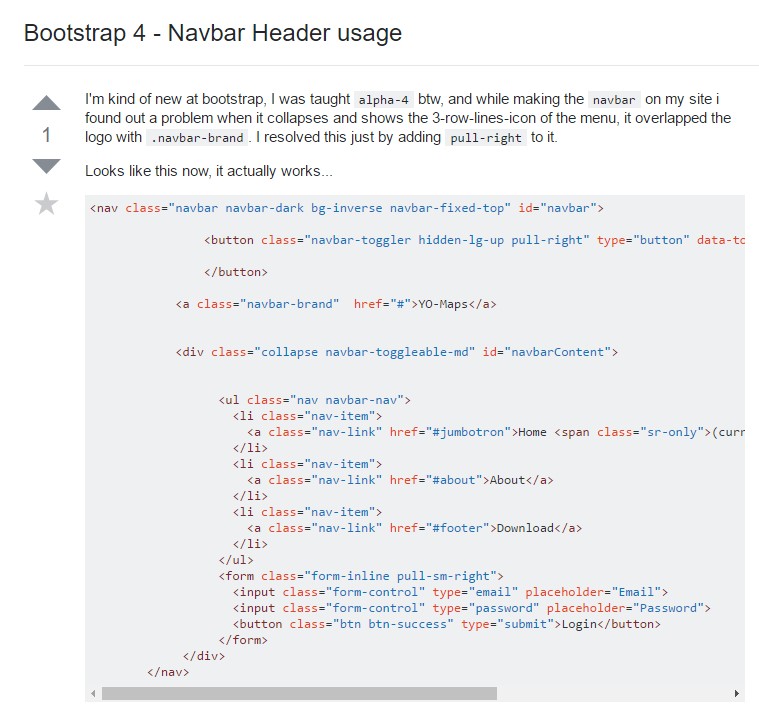
Bootstrap 4 - Navbar Header application