Bootstrap Label Input
Introduction
As examined earlier, located in the web pages which we are creating, we usually really need including simple or else more tricky forms to ask the website visitor for a position, feedback, some individual data or else preferences. We handle that incorporating the suitable regulations inside our forms thoroughly taking into consideration the form building as well as the exact regulations which should certainly be employed referring to the info we need to have and the certain case included-- just like we just cannot have an order for a single colored phone case which in turn is both blue and white , an individual simply cannot be both male and female in gender or else a product should be accompanied with multiple extras which in turn do not actually exclude one another so selecting each must include it not omitting the others readily selected. In certain cases, undoubtedly, we do need to have a proper email supplied or a phone number which also needs the input which needs to comply with particular format to be proper and surely at certain circumstances we exactly need visitor's ideas on a topic the manner they feel it-- in their own words.
For all these situations we operate the proper regulations-- like radio buttons, checkboxes, input fields, message area aspects and so on however there is definitely an critical component tied to each one of these kinds of fields which develops our forms comfortable and easily legible for the visitor to navigate through knowing at all times what is really required and easily dealing with even the small-sized commands such as radio tabs and checkboxes. Most especially today when the internet becomes more mobile having web pages presented on several small sized display screens this element is necessary in granting productiveness and swiftness in filling out our form.This element is a Bootstrap Label Align. ( learn more here)
The ways to put into action the Bootstrap Label Button:
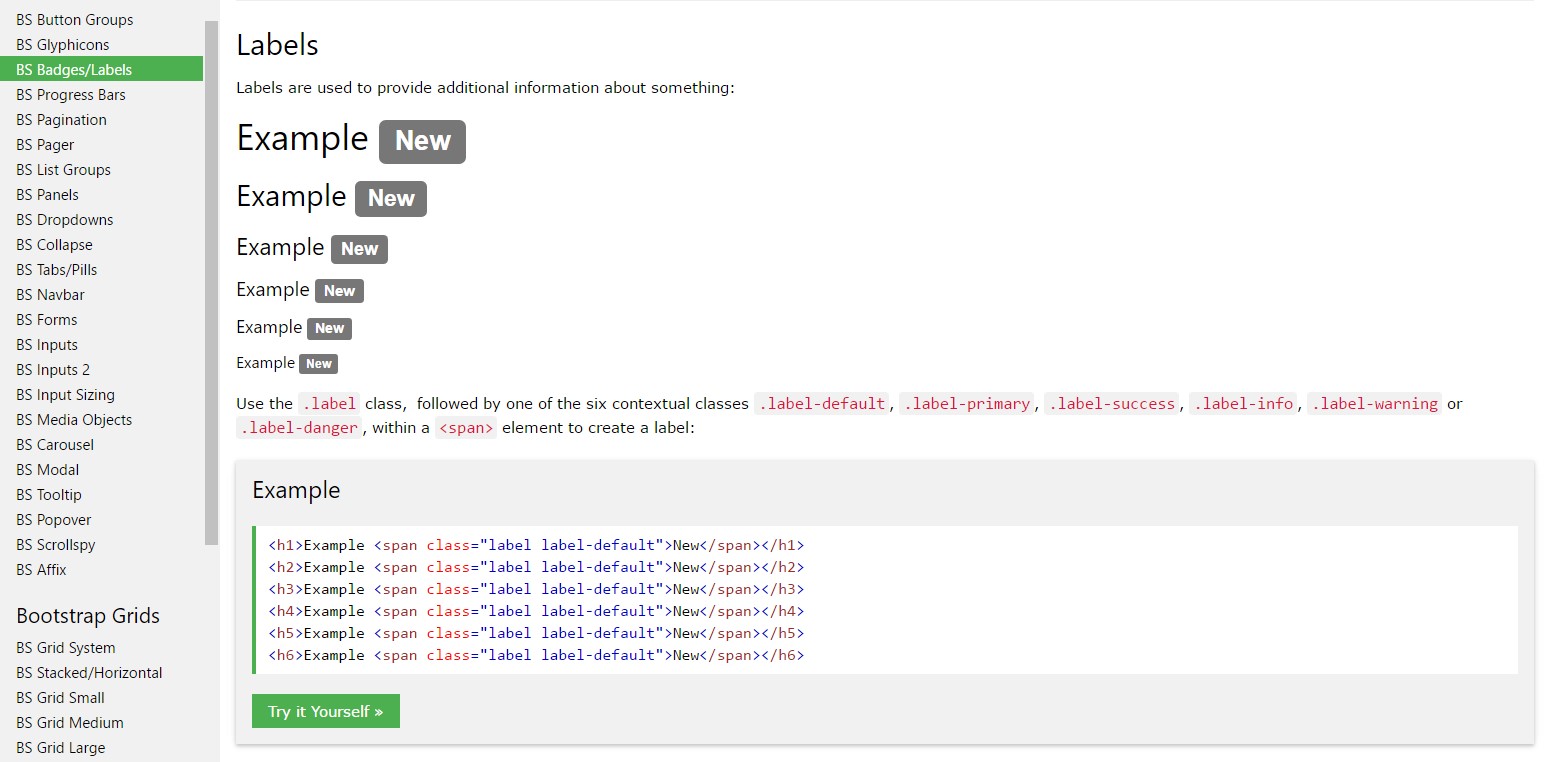
What so far has been mentioned deal with the
<label><label>The system is quite easy-- simply just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form controls within labels is somewhat difficulting the code and it is simply more desirable to omit it-- also with the
for =""In addition to common text message within the
<label>An example of form with no label
Should you provide no content just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining item to mention
Entertaining detail to mention relating to labels within Bootstrap 4 if that in the brand-new edition of the framework this variety of component's designing has been changed a bit. The
<label>inline-blockConclusions
So currently you figure out just what the # elements are for and exactly how they function in Bootstrap 4-- all that's left is planning on the most suitable form fields you ought to connect them to.
Take a look at some video short training about Bootstrap label
Related topics:
Handling of the label in in Bootstrap Forms: approved information

Bootstrap label short training

Taking away label in Bootstrap 4