Bootstrap Progress bar Align
Intro
We know quite well this clear horizontal element being displayed empty initially and getting filled with a vivid colour bit by bit while an procedure, a download of a file or generally any kind of action is being executed drop by drop-- we notice it daily on our computers so the information it delivers came to be really natural to obtain-- something gets performed and now it's finished at this quantity of percent or else assuming that you would prefer looking at the empty area of the glass-- there is this much left before ending up . An additional good point is that the message it provides doesn't encounter any language barrier since it pure visual so whenever comes time for display the level of our different capabilities, or else the progress or even various parts of a project or basically anything having a complete and not so much parts it is definitely awesome we have the ability to have this type of graphic component positioned straight in our web pages in a swift and convenient way.
What's improved?
Inside of the current fourth edition of the absolute most prominent mobile friendly system this gets even much faster and easier with simply just a single tag element and there are actually lots of customizations obtainable which are performed with simply just specifying the necessary classes. What is really new here is since the Bootstrap 4 gives up the IE9 support we can easily now get entire benefit of the abilities of HTML5 and instead of making the outer so called unfilled container along with a
<div><div><progress>Primary functions
For you to set up just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we realize ways in which it does the job let's observe the best ways to make it look much better appointing certain colors and effects . Initially-- we have the ability to work with the contextual classes blended with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly on the occasion that you require to obtain earlier internet browser compatibility you can easily work with two
<div>.progressstyle = " width:23%; "Tips and instances
Exactly how to work with the Bootstrap Progress bar Example:
Bootstrap Progress bar Jquery components are set up with two HTML components, some CSS to specify the size, as well as a handful of attributes.
We apply the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
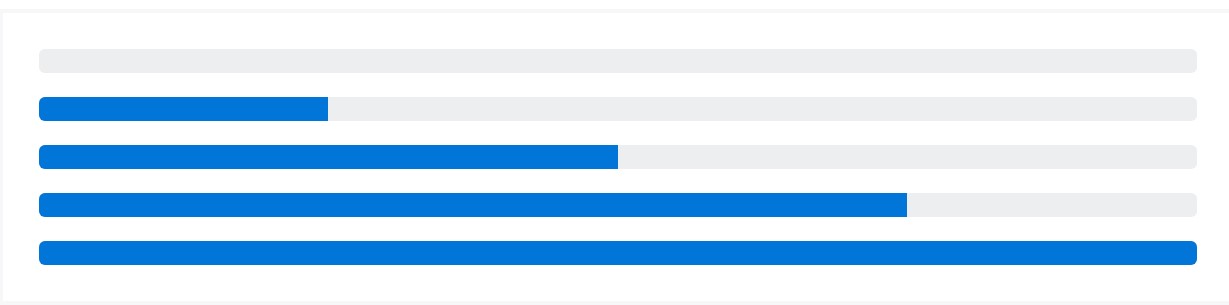
.progress-barroleariaApply that all with each other, and you have the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
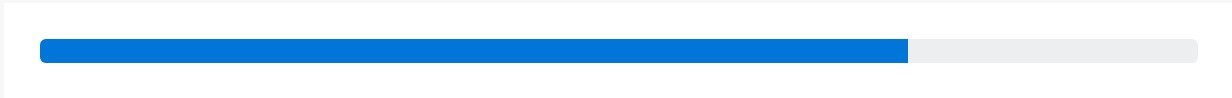
</div>Bootstrap gives a fistful of utilities for preparing width. Depending upon your requirements, these may help with efficiently arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customise the visual appeal of your progress bars with custom made CSS, background utilities, stripes, and far more.
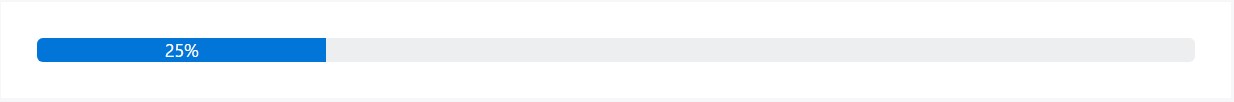
Labels
Include labels to your progress bars via placing text message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to alter the visual appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Involve several progress bars within a progress component when you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
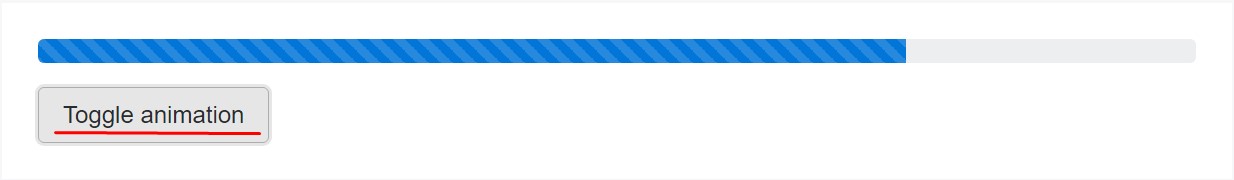
</div>Animated stripes
The striped gradient can additionally be simply animated. Put in
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- as they do not assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is simply the method you can present your progress in colorful and almost instant progress bar elements with Bootstrap 4-- now all you require is some works in progress to get them showcased.
Inspect some online video training regarding Bootstrap progress bar:
Related topics:
Bootstrap progress bar formal information

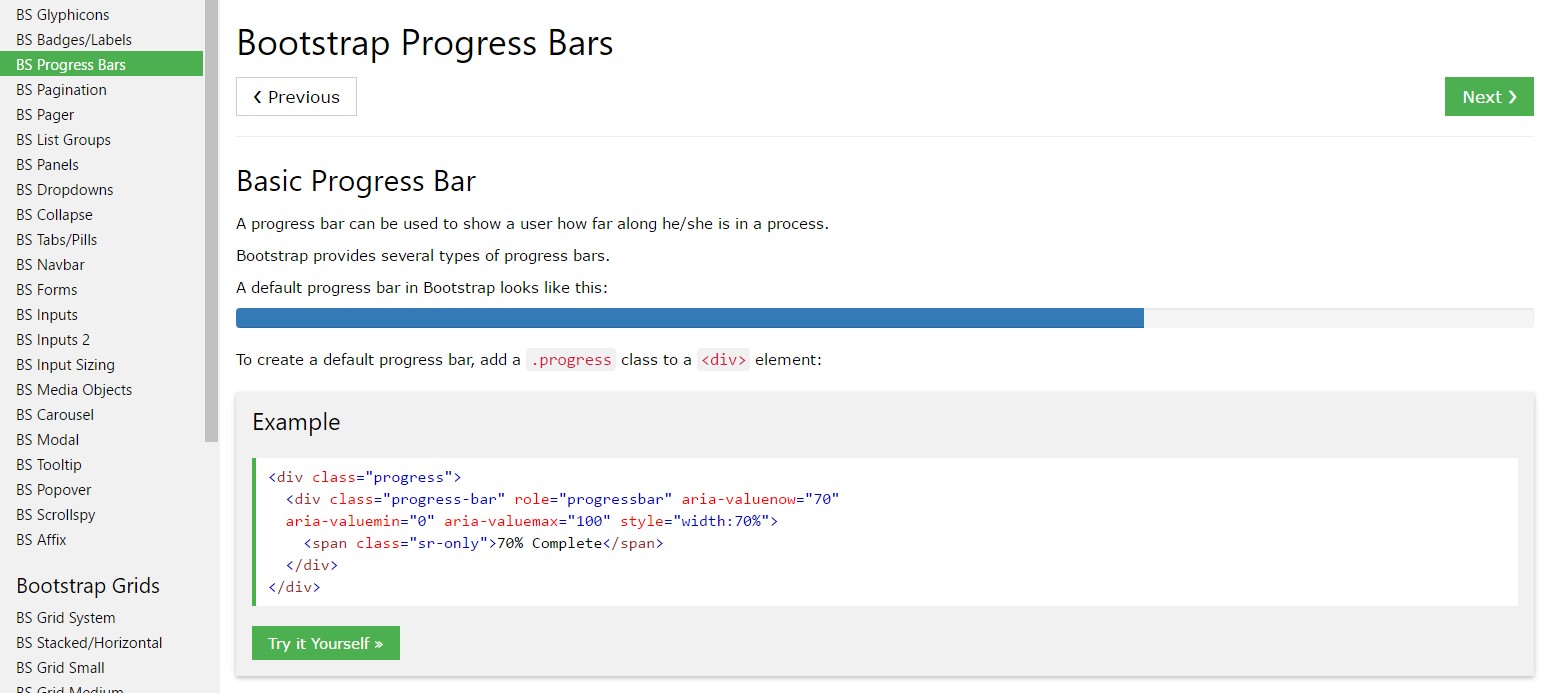
Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?