Bootstrap Switch Toggle
Overview
Each day| Every day} we pay nearly equal time employing the Internet on our computers and mobile gadgets. We became so used to them so in fact, some basic questions directly from the everyday discussions get relocated to the phone and get their solutions as we proceed talking with another real life individual-- like it is intending to rain today or maybe what exactly time the movie begins. So the smart phones with the convenience of holding a number of solutions in your pocket definitely got a component of our life and with this-- their structured for supplying easy touch navigating throughout the internet and regulating a variety of settings on the device itself with the same as the real life things graphical user interface such as the hardware switches styled switch controls.
These particular are actually just plain checkboxes under the hood yet look in a way closer to a real world hardware keeps it so much more comfortable and direct to work with because there could probably be a man or woman unknowning precisely what the thick in a package signifies still, there is generally basically none which in turn have never ever turned the light turning up the Bootstrap Switch Form. ( read more)
How to put into action the Bootstrap Switch Toggle:
Due to the fact that when something gets verified to be operating in a sphere it often gets in addition moved to a very similar one, it is certainly kind of natural from a while the requirement of implementing this type of Bootstrap Switch Button visual appeal to the checkboxes in our routine HTML pages likewise-- of course within essentially restricted situations whenever the whole form line goes along using this particular component.
The moment it relates to the most famous system for building mobile friendly web pages-- its fourth edition which is still located in alpha release will perhaps include a few original classes and scripts for doing this job still, as far as knowned this is still in the to do list. Nonetheless there are certainly some beneficial third party plugins which in turn can help you get this appearance conveniently. Additionally a number of developers have presented their process as markup and designing scenarios around the internet.
Over here we'll have a look at a third party plugin containing simple style sheet and also a script file which in turn is quite adjustable, simple to use and most important-- extremely effectively recorded and its web page-- loaded with obvious instance snippets you can absolutely apply as a initiating place for being familiar with the plugin more effectively and later on-- accomplishing just what you thought for styling your form controls primarily. But just as usually-- it is simply a give and take game-- exactly like the Bootstrap 4 framework itself you'll have to waste some time getting to know the thing, discovering its own opportunities right before you finally choose of it is definitely the one for you and how exactly to apply things that you require with its help.
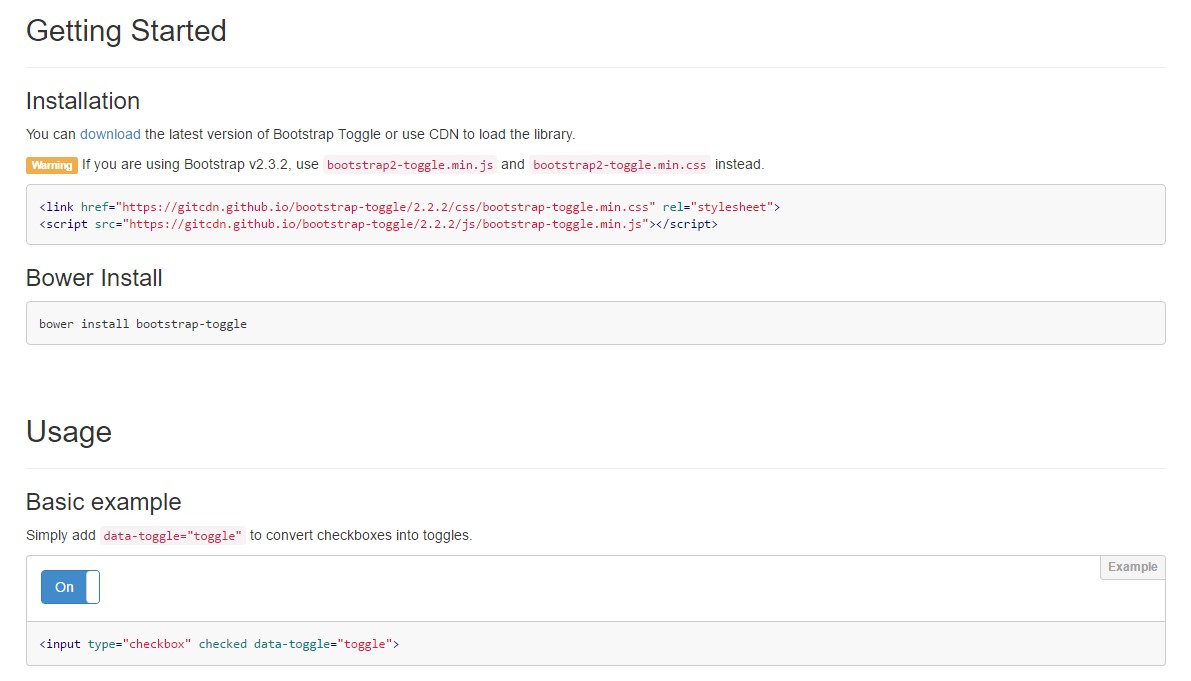
The plugin is called Bootstrap Toggle and go back form the first versions of the Bootstrap framework growing along with them so in the primary webpage http://www.bootstraptoggle.com you are going to also find some prehistory Bootstrap versions standards in addition to a download hyperlink to the styles heet and the script file desired for including the plugin in your projects. These files are actually also hosted on GitHub's CDN so if you select you can easily additionally employ the CDN links that are actually in addition offered. (see page)
Toggle states delivered by simply Bootstrap buttons
Provide
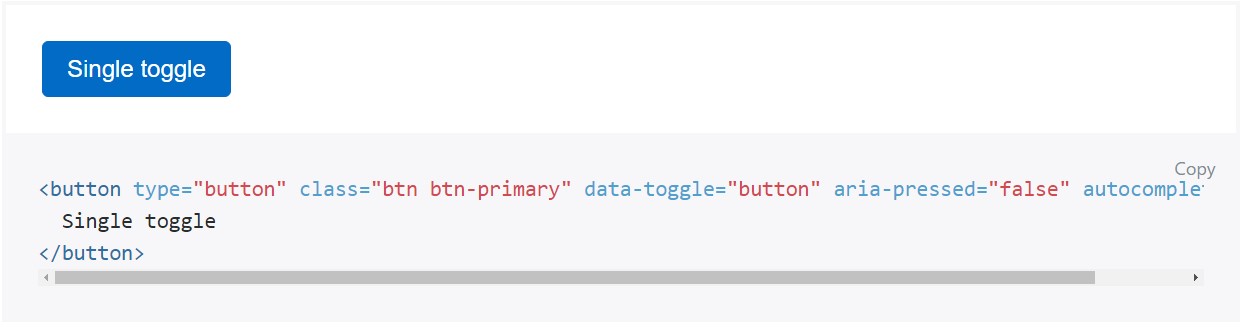
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is simply a great idea including the style sheet link inside your webpages # tag plus the # - at the end of page's # to get them load exactly when the entire webpage has been read and presented.
Look at a couple of on-line video training regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

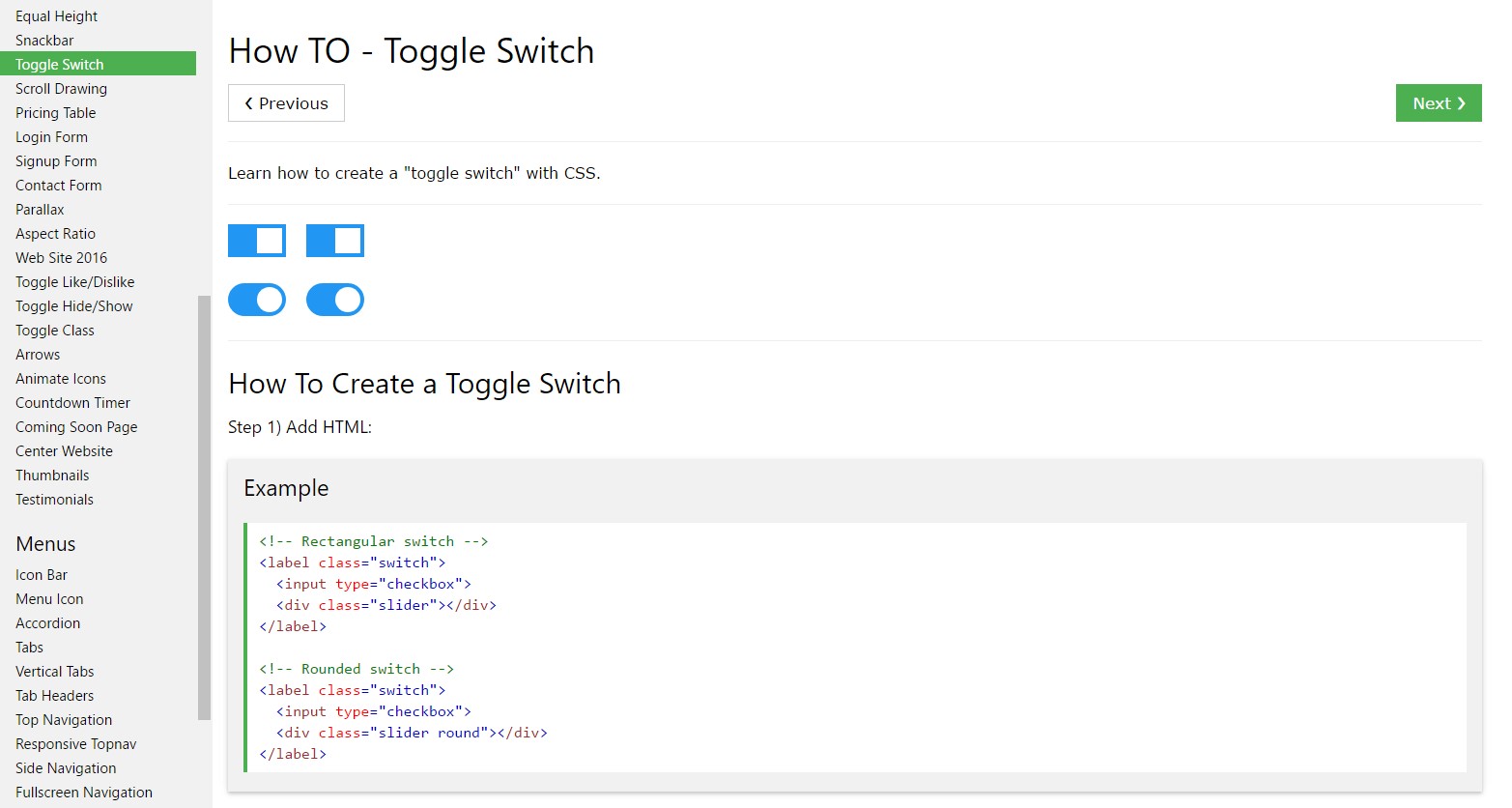
Exactly how to make Toggle Switch

Providing CSS toggle switch in Bootstrap 4