Bootstrap List Example
Intro
List group is a highly effective and flexible element that is located in Bootstrap 4. The element is taken for featuring a variety or 'list' material. The list group things can be transformed and enhanced to support pretty much any type of material just within having several opportunities provided for modification within the list in itself. These types of list groups can also be used for site navigation along with using the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Style is a segment that styles the unordered lists in a certain manner due to the fact that it paves the way for building custom-made material just within system lists without needing to worry about the demonstration concern ( considering that the language looks after that on its own). ( read more here)
Opportunities of Bootstrap List Css:
Shown in this article are the properties that are available within the list group element within Bootstrap 4:
• Unordered list: Easily the most common form of list group which you are able to create in Bootstrap 4 is an unordered list that has a set of things using the appropriate classes. You can easily built upon it by having the other solutions which are accessible in the component.
• Active items: You can certainly pointed out the existing active selection by just providing the
.active.list-group-item• Disabled pieces: You can easily even de-highlight a list item to make it appear as although it has been certainly disabled. You just will have to bring in the
.disabled.list-group-item• Hyperlinks and Buttons: With the help of the buttons tag, you can effortlessly create an workable element inside the Bootstrap List View what means that you will certainly have the capacity to put in hover, active, and disabled states to these objects via making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional awesome function that is part of the list group component that enables you to style each and every list item having a definitive color and background. These are really helpful for spotlight individual objects or categorising all of them according to color-'s code.
• Badges: You can even incorporate badges to a list material to present the unread counts, activity on the object, and help some other involved features with installing a few other services. ( read here)
Let us observe a couple of good examples
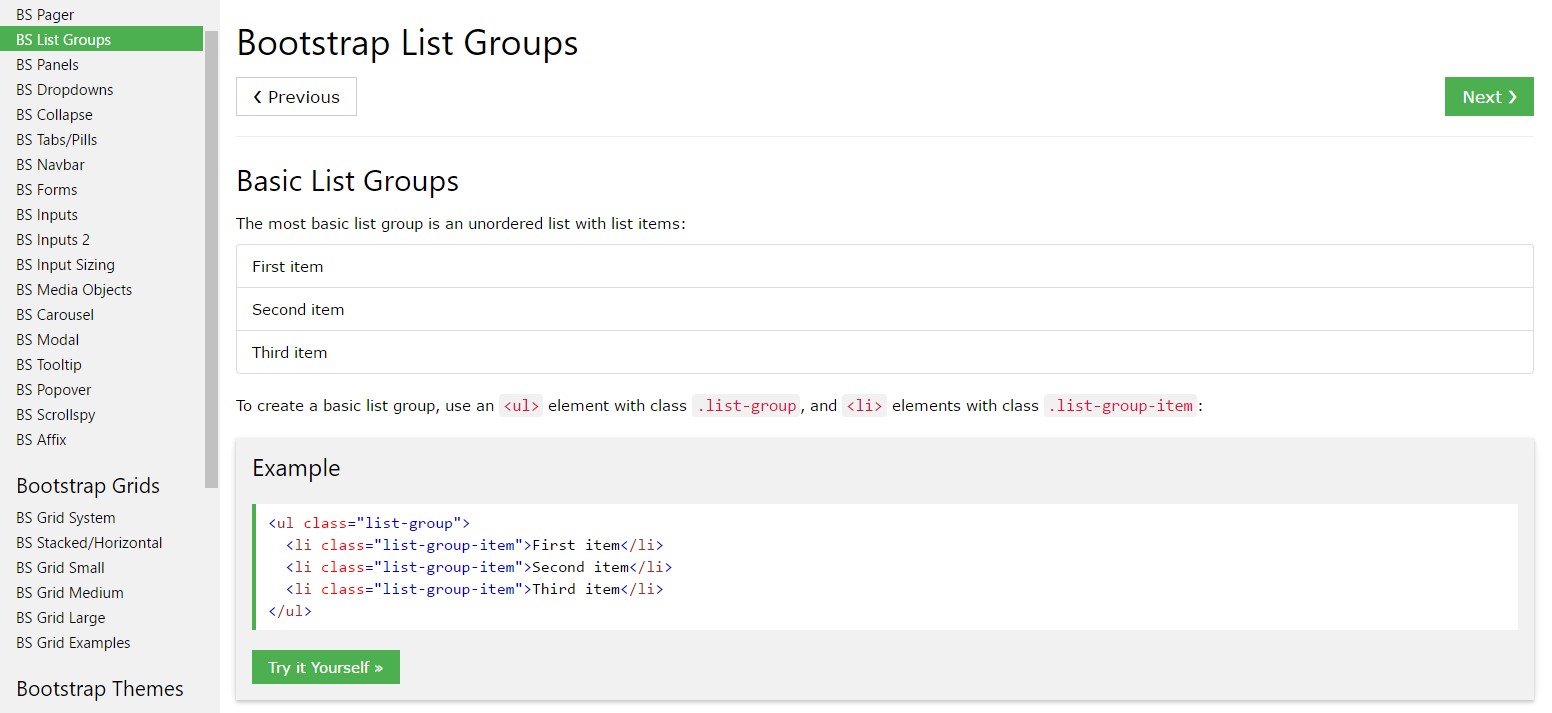
Standard model
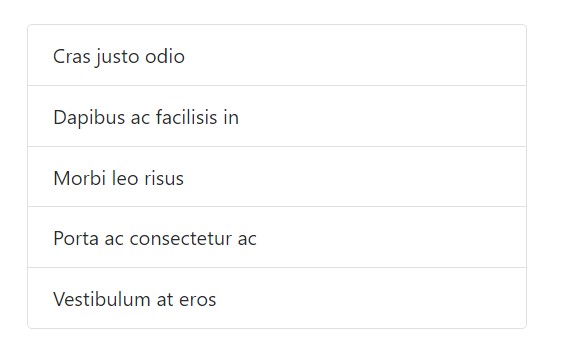
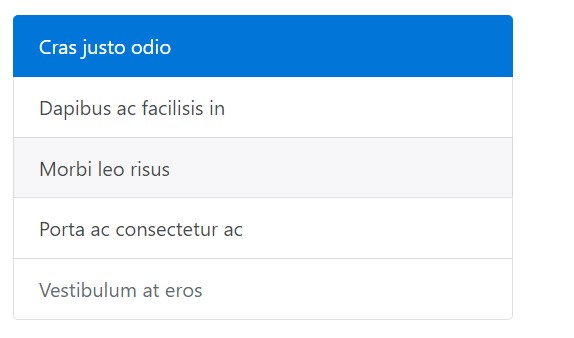
The most standard list group is an unordered list together with list elements and the proper classes. Build upon it using the features that come next, or even having your own CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
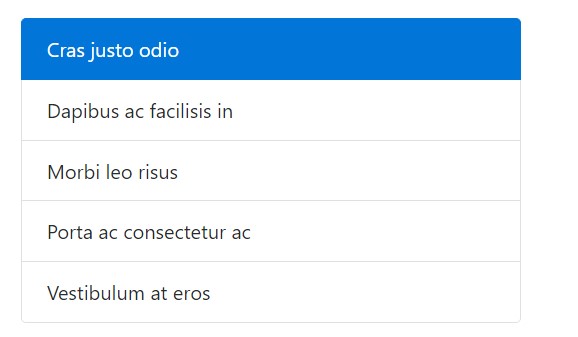
</ul>Active objects
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
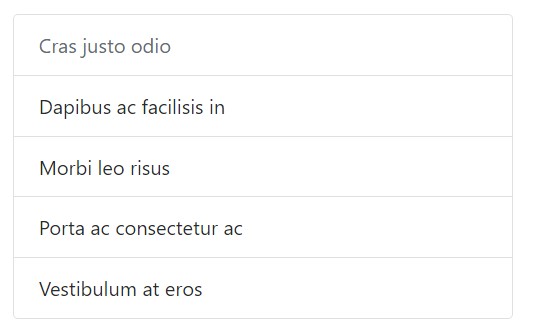
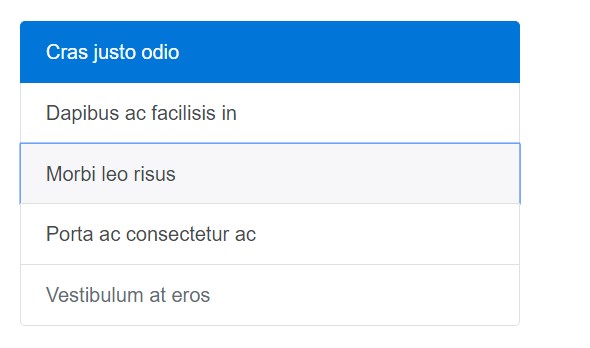
</ul>Disabled elements
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and tabs
Employ
<a><button>.list-group-item-action<li><div>Ensure to not apply the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
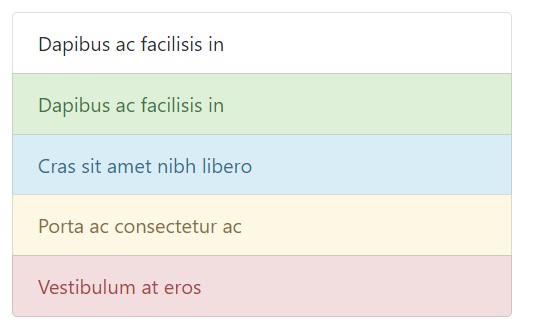
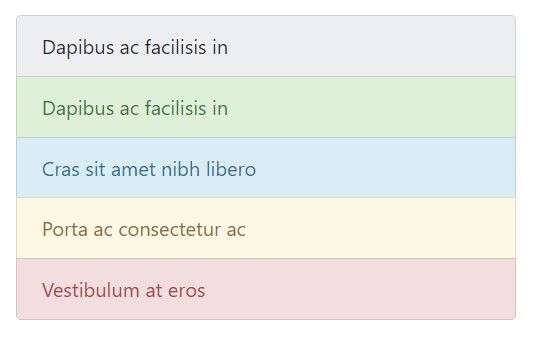
Use contextual classes to form list objects together with a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes in addition perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive technologies.
Using colour to bring in indicating only brings a visional sign, which will certainly not be conveyed to operators of assistive technologies -- for example, screen readers. Be sure that info marked with the color tone is either obvious directly from the content in itself (e.g. the viewable words), or else is incorporated through alternative methods, like added text hidden by having the
.sr-onlyHaving badges
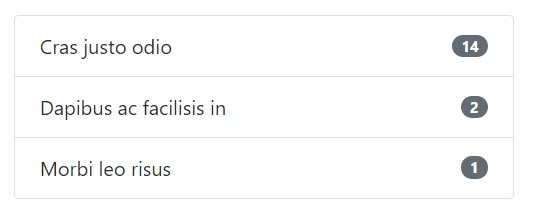
Add badges to any type of list group item to present unread results, activity, and much more with the aid of some utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized material
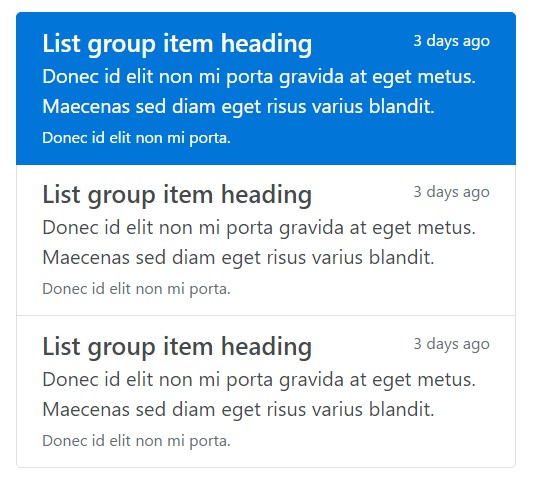
Add in nearly any type of HTML inside, even for linked list groups like the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful component within Bootstrap 4 that lets you to make an unordered list a lot more handled, interactive, and responsive without spoiling on the appearance or layout of the list pieces themselves.
Look at a few video tutorials relating to Bootstrap list:
Connected topics:
Bootstrap list approved documents

Bootstrap list information

Bootstrap list trouble