Bootstrap Offset Grid
Intro
It is certainly wonderful when the information of our pages simply just fluently spreads over the whole width available and easily changes size as well as order when the width of the display screen changes however sometimes we need to have letting the features some field around to breath without any additional features around them because the balance is the basic of purchasing pleasant and light visual appeal easily relaying our material to the ones exploring the page. This free living space along with the responsive behavior of our webpages is really an important element of the style of our pages .
In the latest version of the absolute most popular mobile friendly system-- Bootstrap 4 there is a specific set of equipments applied to setting our elements clearly places we require them and altering this arrangement and visual appeal depending on the size of the display screen page gets displayed.
These are the so called Bootstrap Offset Class and
pushpull-sm--md-The ways to apply the Bootstrap Offset Working:
The ordinary syntax of these is pretty basic-- you have the activity you have to be utilized-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire factor put together results
.offset-md-3.offsetFor example
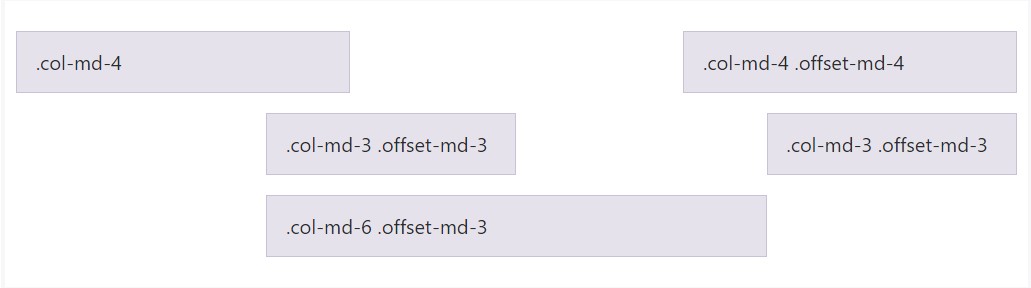
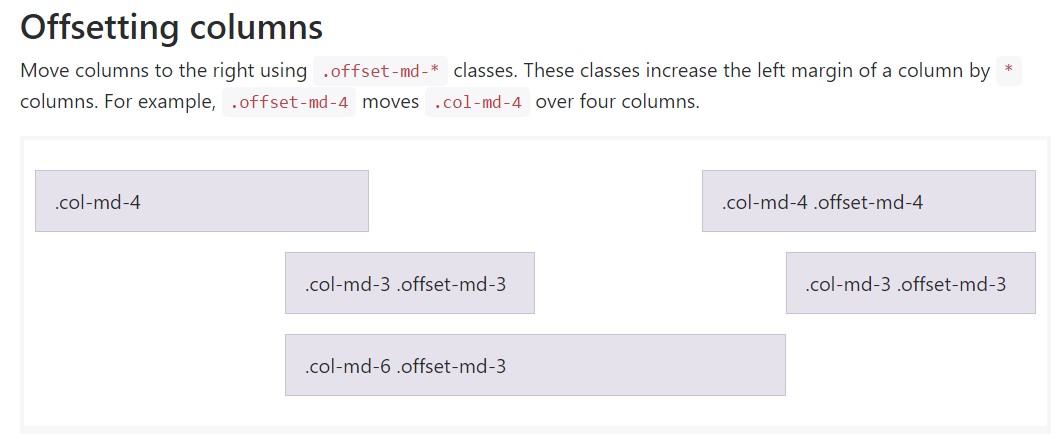
Position columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful aspect
Important thing to indicate here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment does work in scenario when you ought to design a single component. Assuming that you however for some kind of case need to exile en element according to the ones besieging it you can certainly employ the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for setting material you have the ability to likewise use these for reordering your material using classes like
.flex-first.flex-lastFinal thoughts
So generally that is actually the way the most important components of the Bootstrap 4's grid system-- the columns get delegated the preferred Bootstrap Offset Working and ordered just in the manner that you require them despite the way they take place in code. However the reordering utilities are very strong, what should certainly be shown initially should at the same time be determined first-- this will certainly also make things a lot less complicated for the people reviewing your code to get around. Nevertheless of course all of it depends upon the particular situation and the targets you are actually focusing to realize.
Check out a couple of youtube video training about Bootstrap Offset:
Connected topics:
Bootstrap offset official documents

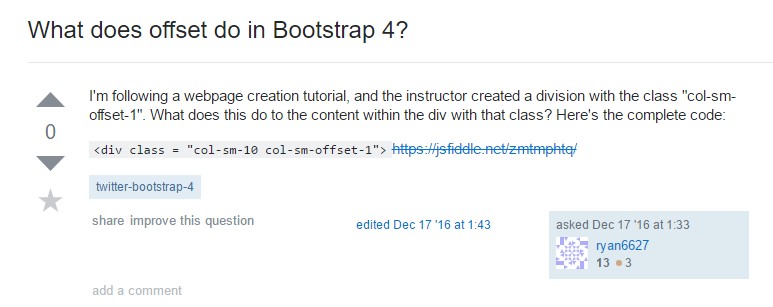
What does offset do in Bootstrap 4?

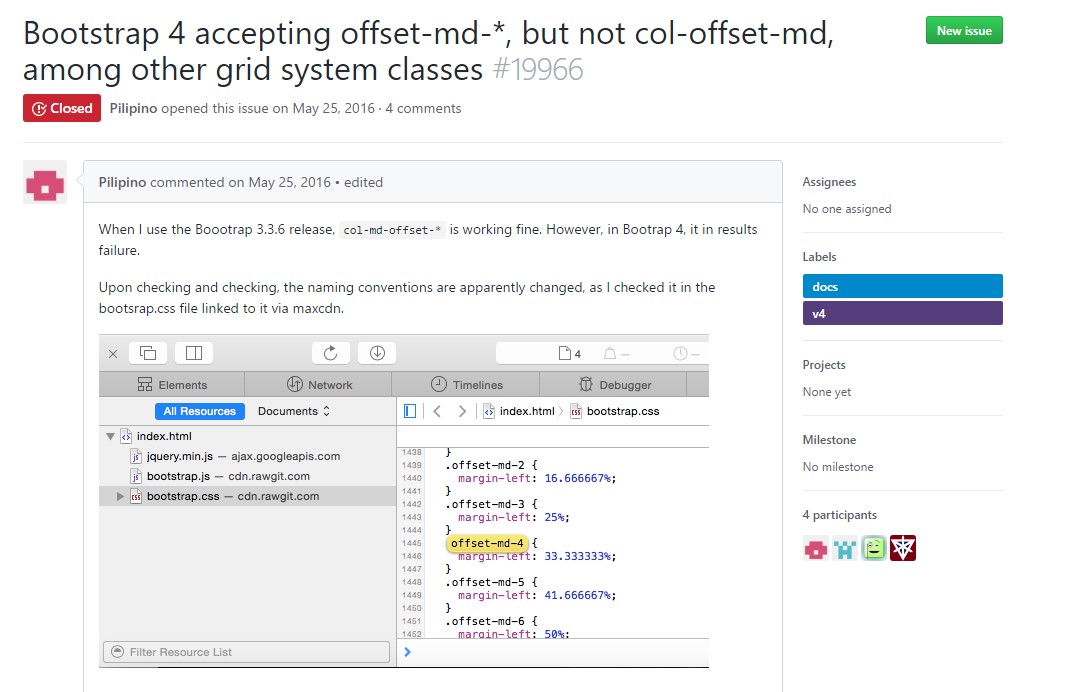
Bootstrap Offset:question on GitHub