Bootstrap Carousel Position
Introduction
Who does not want sliding reputations together with some awesome captions and message revealing the things they show, far better carrying the information or else why not actually indeed better-- also featuring a handful of tabs along calling the site visitor to have some activity at the very start of the webpage ever since all of these are generally localized in the starting point. This has been looked after in the Bootstrap framework through the integrated carousel feature that is totally supported and extremely simple to get along with a clean and plain structure.
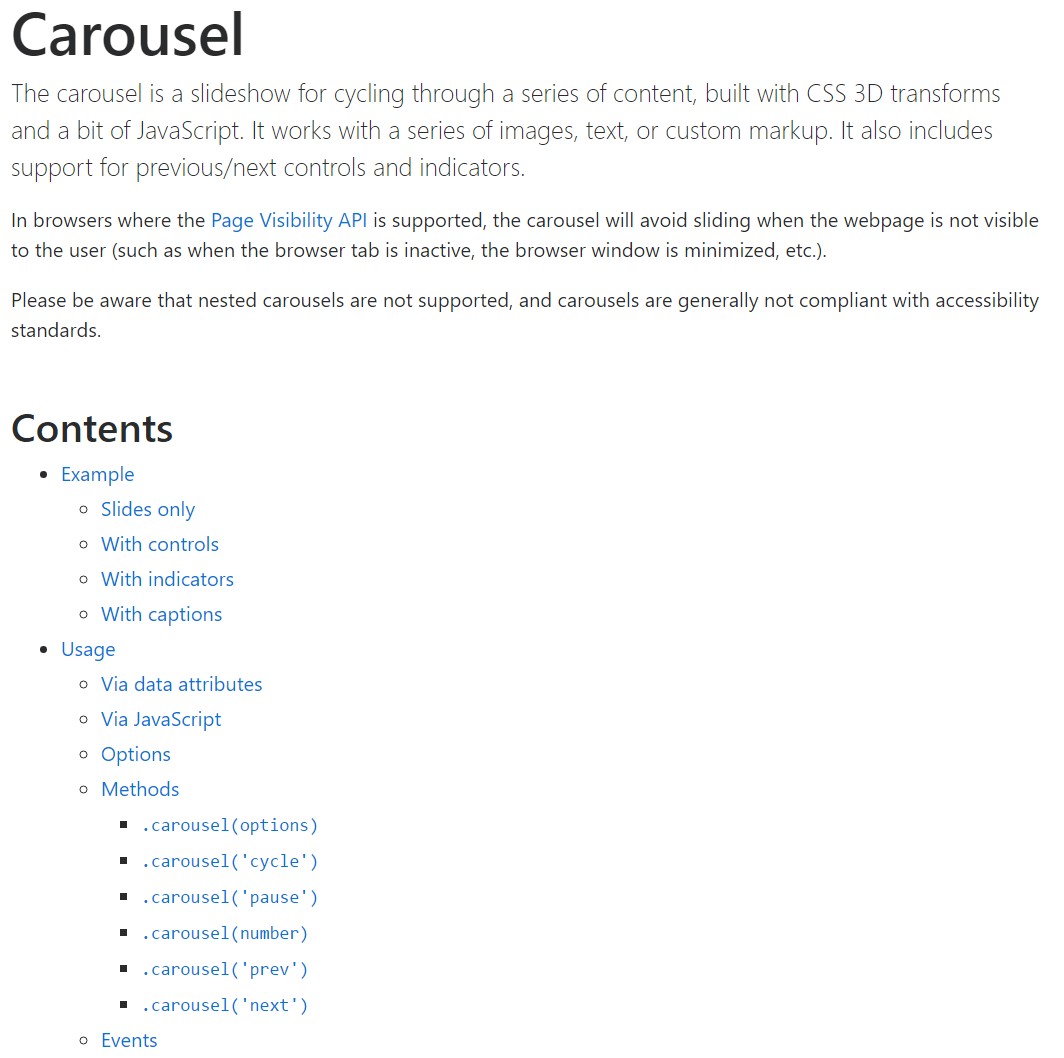
The Bootstrap Carousel Effect is a slide show for cycling within a series of web content, established with CSS 3D transforms and a some JavaScript. It deals with a set of illustrations, text, as well as custom made markup. It usually features assistance for previous/next commands and signs.
Steps to apply the Bootstrap Carousel Slide:
All you need to have is a wrapper component plus an ID to contain the whole carousel element holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Carousels don't systematically stabilize slide sizes. Because of this, you may possibly have to put into action additional utilities or maybe custom-made designs to effectively scale material. Although carousels uphold previous/next controls and indicators, they are certainly not clearly demanded. Customize and bring in considering that you see fit.
Don't forget to make a original id on the
.carouselSolely slides
Here is a Bootstrap Carousel Slide using slides only . Keep in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You can easily also specify the time each and every slide gets revealed on webpage by adding in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow plus manipulations
The navigation among the slides becomes handled simply by defining two web link elements along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to assure the commands will get the job done appropriately but to also confirm the website visitor realises these are certainly there and realizes exactly what they are performing. It additionally is a excellent idea to insert some
<span>.icon-prev.icon-next.sr-onlyNow for the important part-- inserting the concrete illustrations that should take place within the slider. Each and every image element must be wrapped within a
.carousel-item.item classIncluding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Employing signs
You have the ability to as well incorporate the indications to the slide carousel, alongside the controls, too
Inside the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Add a couple of underlines too.
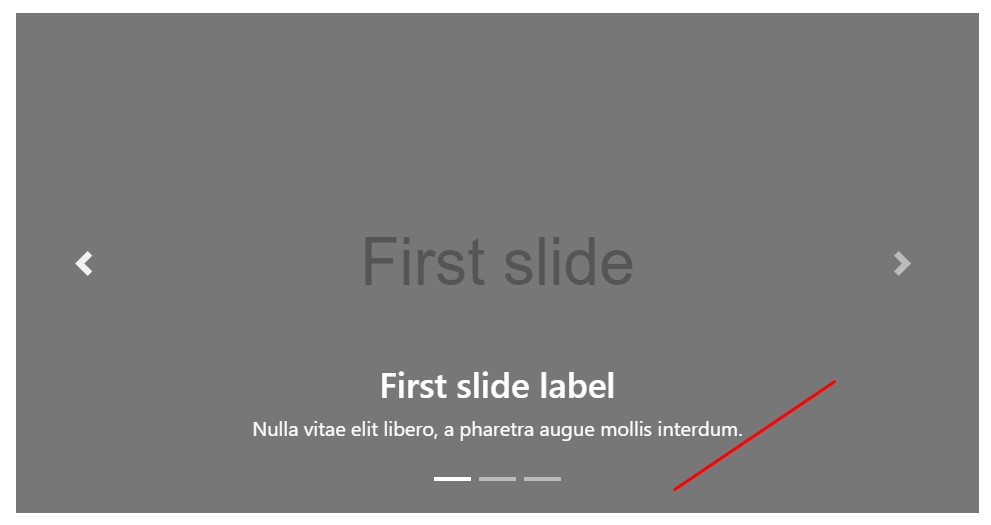
Include subtitles to your slides efficiently with the .carousel-caption element just within any .carousel-item.
To put in some subtitles, representation together with tabs to the slide bring in an excess
.carousel-captionThey can be effectively hidden on small viewports, like presented here, having optionally available display screen functions. We hide all of them first through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more secrets
A cool technique is in the event that you want a web link or else a button on your webpage to lead to the carousel but as well a particular slide in it for being detectable at the time. You may in fact do this by assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Application
Using information attributes
Apply data attributes in order to simply manipulate the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call slide carousel by hand utilizing:
$('.carousel').carousel()Features
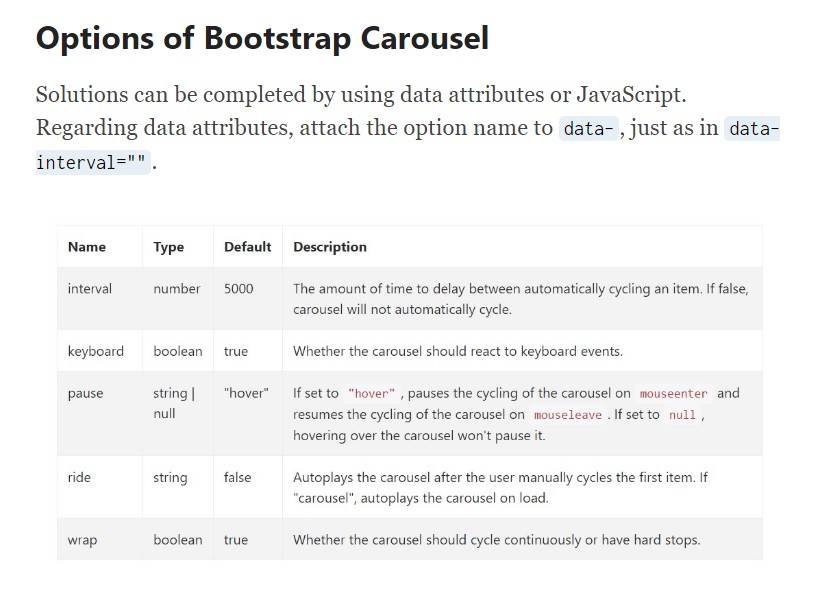
Solutions can be passed via data attributes or JavaScript. To data attributes, append the option title to
data-data-interval=""
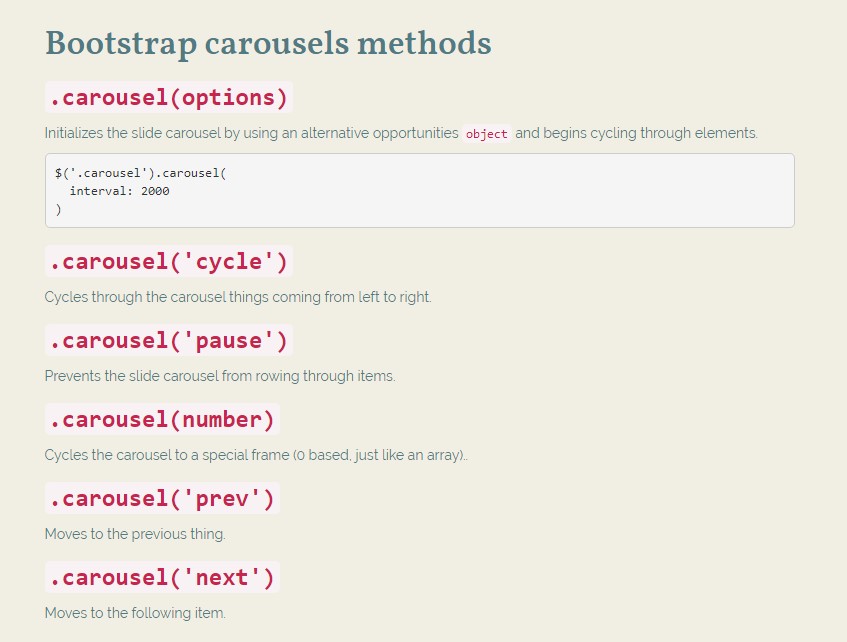
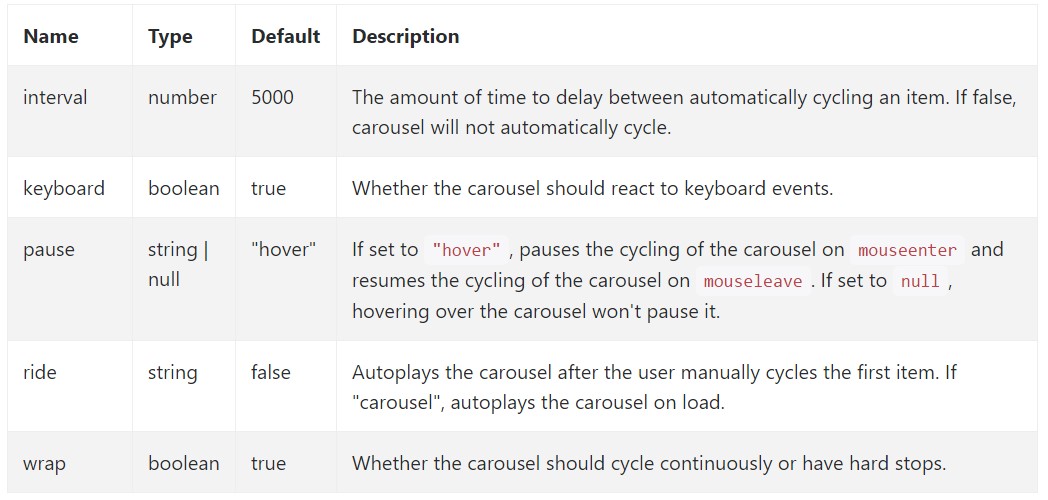
Methods
.carousel(options)
.carousel(options)Initializes the slide carousel through an alternative opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel elements coming from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from cycling through objects.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior object.
.carousel('next')
.carousel('next')Moves to the following element.
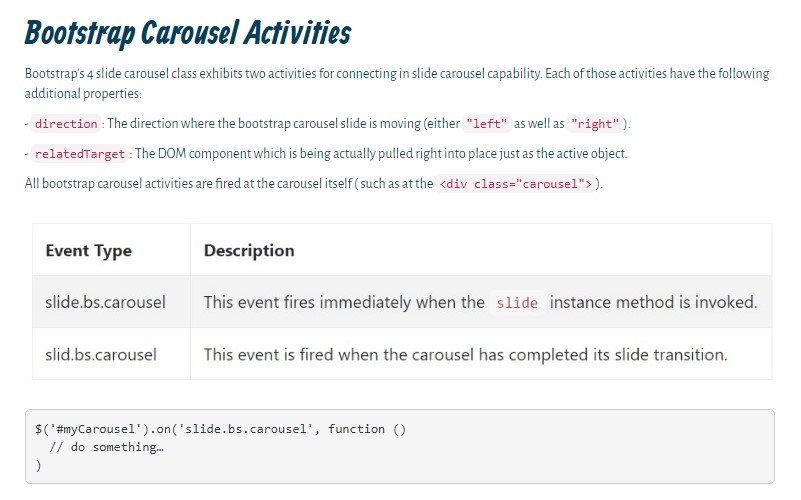
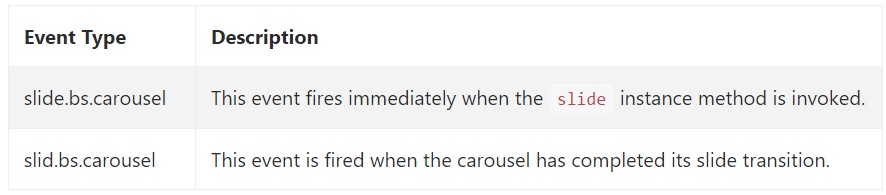
Events
Bootstrap's slide carousel class exposes two occurrences for connecteding in to slide carousel capability. Both occasions have the following extra properties:
direction"left""right"relatedTargetEvery one of carousel occurrences are launched at the slide carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So actually this is the approach the carousel component is structured in the Bootstrap 4 framework. It is actually uncomplicated plus really easy . However it is fairly an attractive and practical solution of showcasing a lot of material in a lot less space the carousel feature really should however be utilized cautiously thinking about the legibility of { the text message and the visitor's satisfaction.
Excessive pictures might be failed to see being noticed by scrolling downward the web page and in case they slide very speedy it could come to be very hard certainly spotting them or else read the messages that might just sooner or later mislead as well as frustrate the web page viewers or else an necessary appeal to action might be skipped out-- we sure do not want this specific to take place.
Check a couple of on-line video information regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel formal documents

Mobirise Bootstrap Carousel & Slider

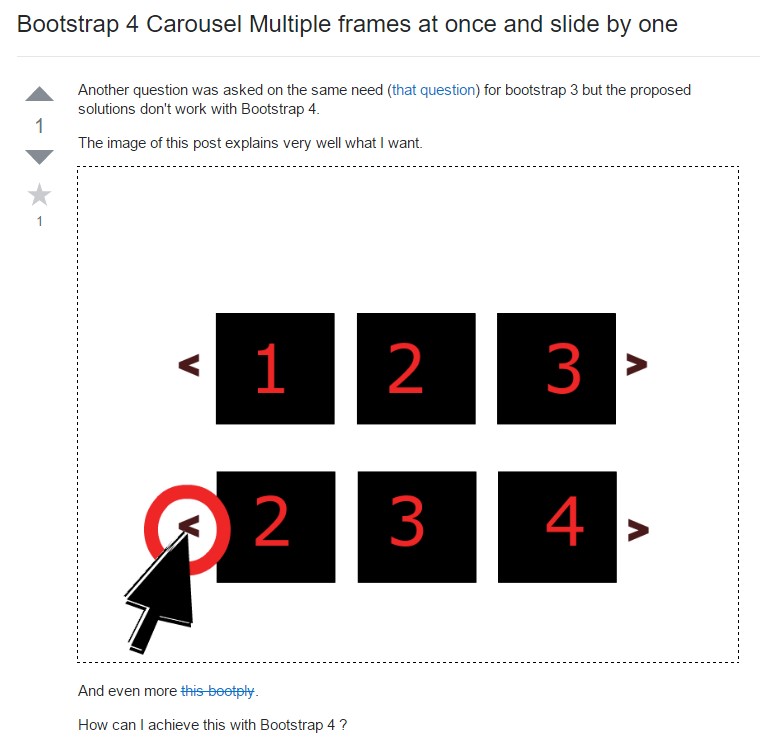
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel with Autoplay
CSS Bootstrap 4 Carousel with Autoplay
CSS Bootstrap Image Carousel with Swipe
jQuery Bootstrap 4 Carousel with Swipe