Bootstrap Textarea Line
Intro
Within the pages we build we use the form elements in order to gather several info coming from the website visitors and return it back to the site founder fulfilling numerous goals. To carry out it effectively-- meaning getting the correct responses, the right questions needs to be asked so we architect out forms system cautiously, thinking of all the feasible situations and kinds of info needed and actually delivered.
However, no matter how precise we operate in this, generally there always are some scenarios when the information we desire from the user is instead blurry before it gets really delivered and requires to disperse over far more than simply the regular a single or a couple of words normally completed the input fields. That is definitely where the # element comes out-- it is really the only and irreplaceable component where the site visitors are able to easily write back certain terms giving a responses, providing a good reason for their activities or just a number of thoughts to ideally help us producing the product or service the webpage is about even much better. ( find more)
How to apply the Bootstrap textarea:
Located in current edition of probably the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal element is completely assisted immediately adapting to the width of the screen webpage becomes presented on.
Building it is pretty uncomplicated - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is certainly a responsive component by default it extends the entire width of its parent element.
Extra hints
On the opposite-- there are certain situations you might prefer to reduce the feedback presented within a
<textbox>maxlenght = " ~ some number here ~ "Examples
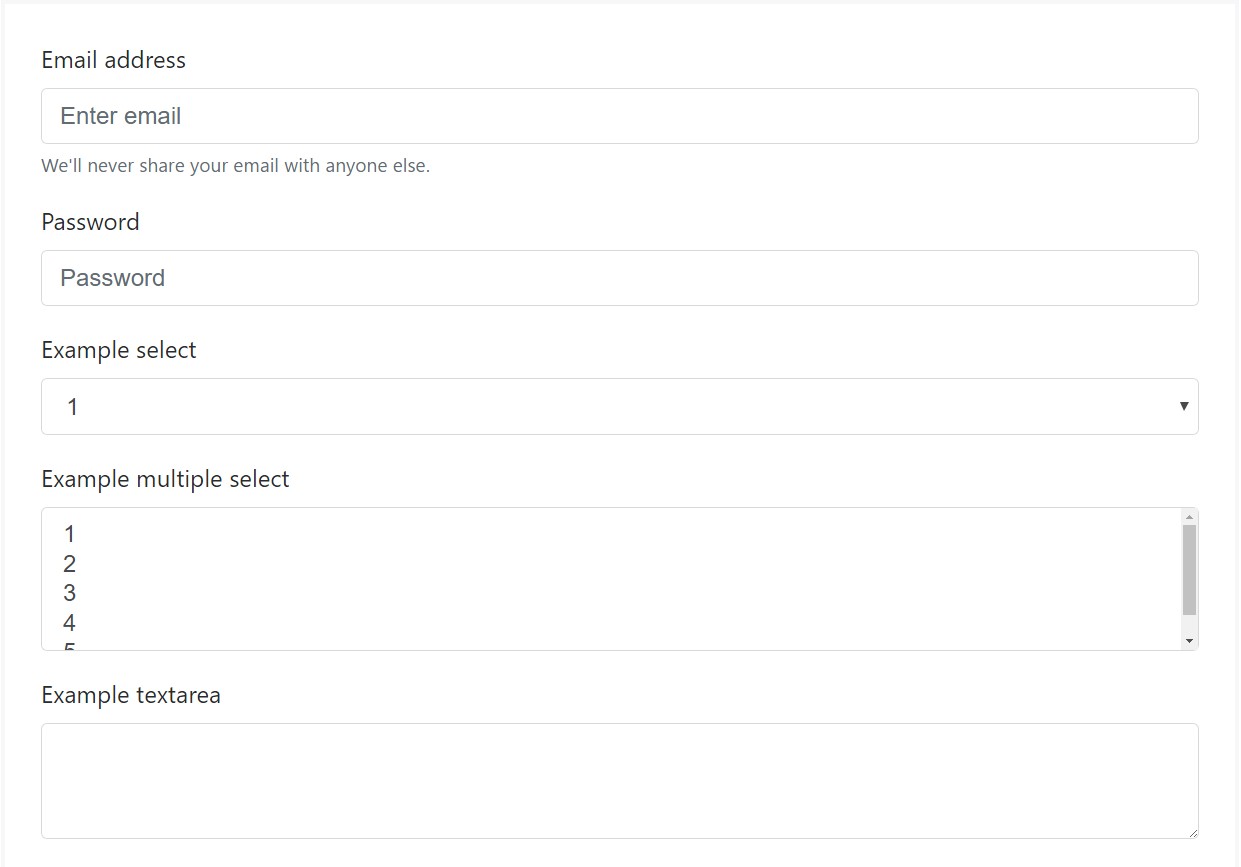
Bootstrap's form manages increase on Rebooted form styles with classes. Work with these classes to opt into their modified displays for a more consistent rendering throughout internet browsers and tools . The example form below illustrates standard HTML form elements that gain improved styles from Bootstrap with extra classes.
Just remember, considering that Bootstrap employs the HTML5 doctype, all of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
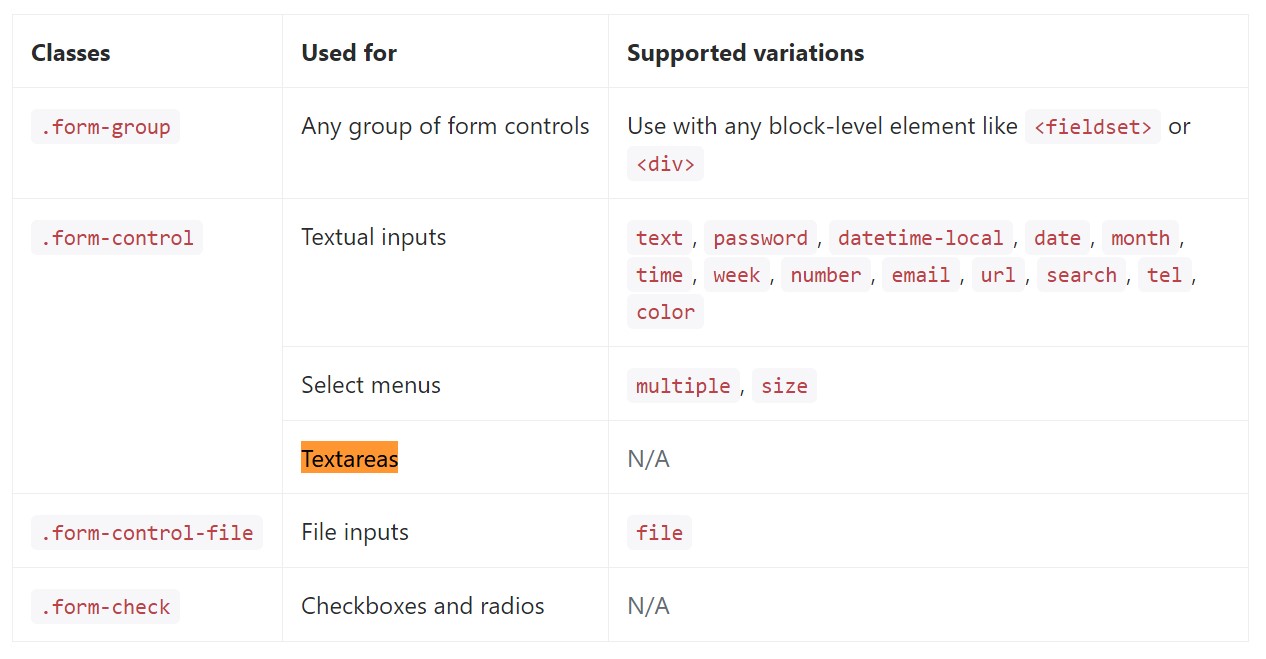
</form>Below is simply a total listing of the certain form controls maintained via Bootstrap plus the classes that customize them. Additional documentation is available for each group.

Final thoughts
So currently you realize how to develop a
<textarea>Check out some youtube video training relating to Bootstrap Textarea Group:
Linked topics:
Principles of the textarea

Bootstrap input-group Textarea button using

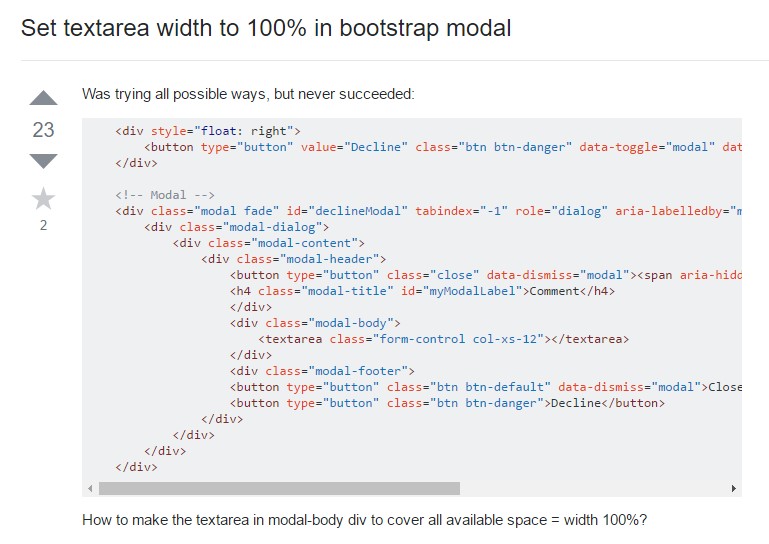
Set up Textarea width to 100% in Bootstrap modal