Bootstrap Textarea Button
Intro
In the web pages we build we operate the form features to get certain information directly from the site visitors and return it back to the site founder fulfilling several objectives. To perform it correctly-- suggesting obtaining the right answers, the correct questions have to be asked so we architect out forms construction thoroughly, thinking about all the attainable circumstances and types of information required and possibly provided.
Yet it doesn't matter how accurate we operate in this, there certainly typically are some scenarios when the info we require from the visitor is rather blurred before it gets in fact offered and needs to expand over a whole lot more than simply the regular a single or a handful of words usually written in the input fields. That is certainly where the # element comes in-- it is actually the only and irreplaceable element through which the website visitors can freely write back a few lines providing a reviews, sharing a good reason for their actions or just a number of ideas to ideally support us producing the services or product the web page is about much better. ( additional info)
Steps to make use of the Bootstrap textarea:
Inside of the current version of the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Working element is fully maintained automatically adapting to the size of the display web page becomes presented on.
Building it is quite direct - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we demand to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is actually a responsive component by default it expands the whole size of its parent element.
Extra suggestions
On the contrast-- there are some cases you would certainly prefer to limit the responses offered within a
<textbox>maxlenght = " ~ some number here ~ "Some examples
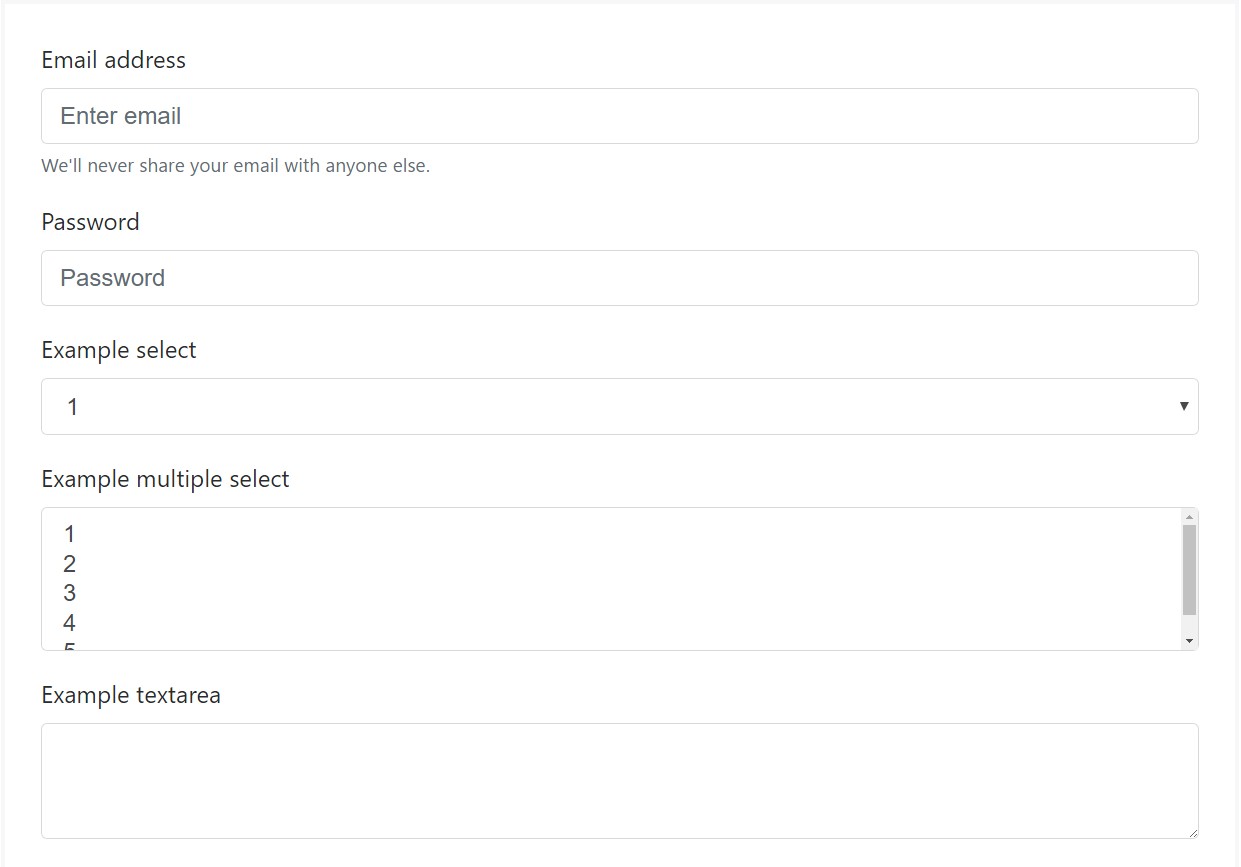
Bootstrap's form regulations expand on Rebooted form styles using classes. Use these classes to opt into their customised displays for a much more steady rendering around web browsers and devices . The example form here indicates typical HTML form elements which get improved designs from Bootstrap with supplementary classes.
Don't forget, considering that Bootstrap applies the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
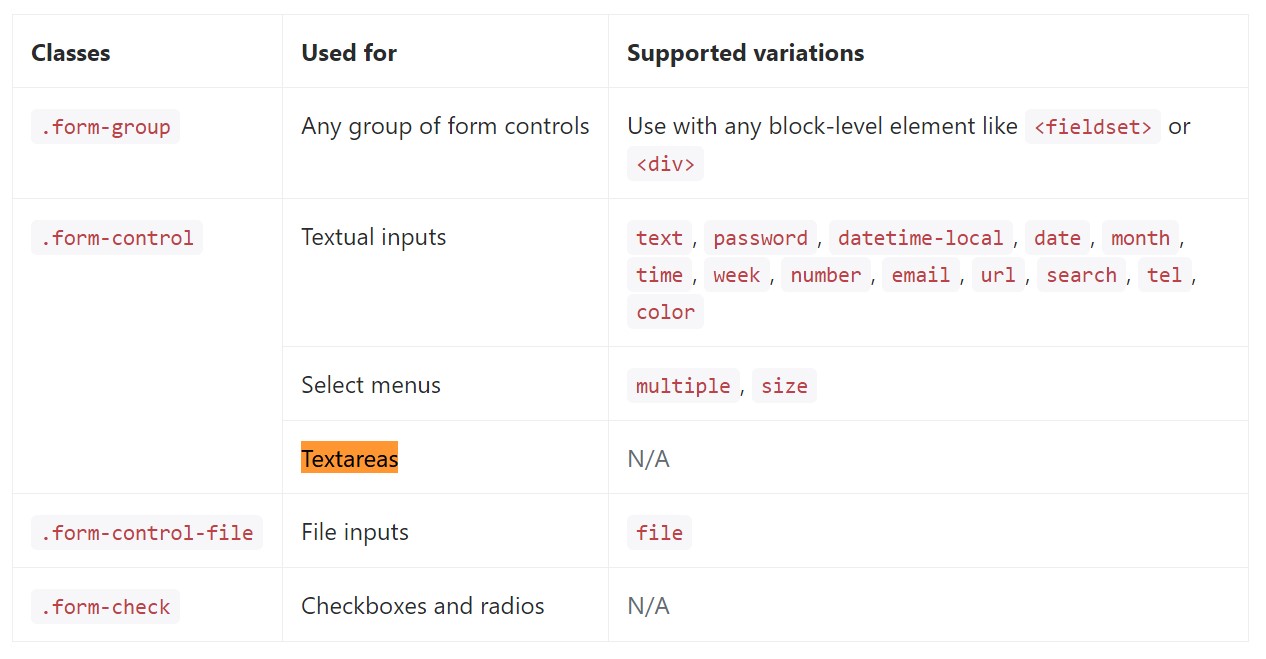
</form>Here is a complete listing of the certain form controls maintained by Bootstrap and the classes that customize them. Supplemental documentation is easily available for each and every group.

Conclusions
And so now you realize tips on how to create a
<textarea>Check out a few video tutorials about Bootstrap Textarea Value:
Related topics:
Fundamentals of the textarea

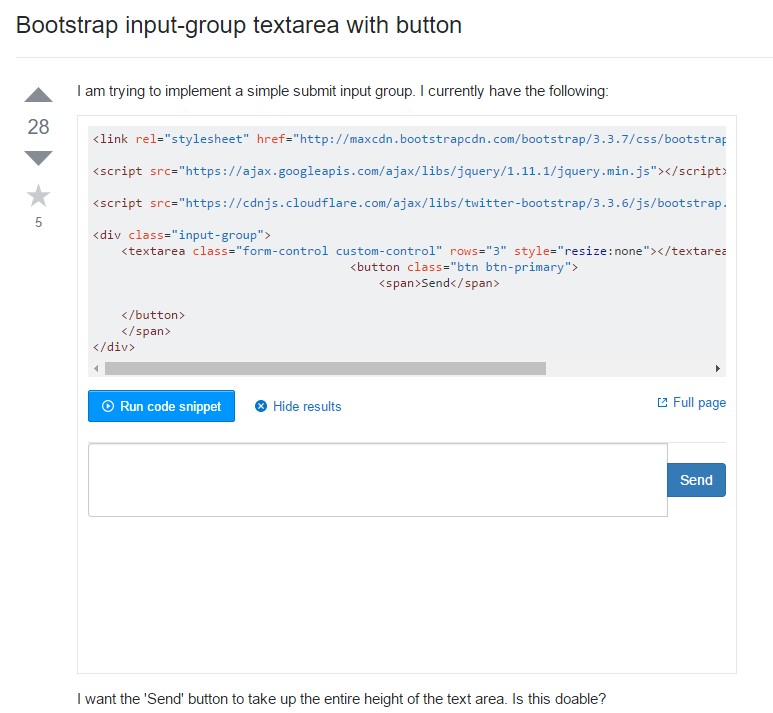
Bootstrap input-group Textarea button utilizing

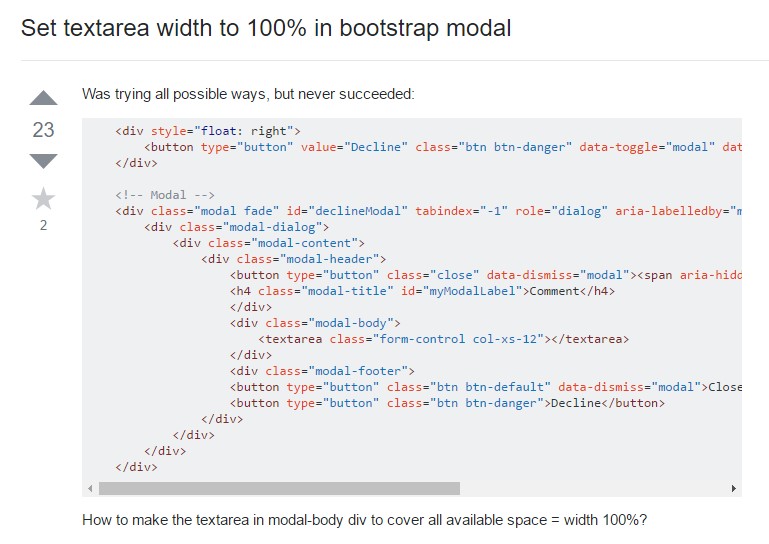
Set up Textarea size to 100% in Bootstrap modal