Bootstrap Tooltip Example
Intro
In certain circumstances, specially on the desktop it is a great idea to have a suggestive callout together with certain hints coming out when the website visitor puts the mouse arrow over an element. Like this we ensure the most appropriate information has been certainly provided at the correct time and hopefully greatly improved the site visitor experience and comfort when utilizing our pages. This specific behaviour is handled by tooltip element which has a awesome and consistent to the entire framework format appeal in current Bootstrap 4 version and it's truly very easy to incorporate and configure them-- why don't we see just how this gets performed . ( helpful hints)
Things to realize while working with the Bootstrap Tooltip Class:
- Bootstrap Tooltips rely on the 3rd party library Tether for setting up . You must involve tether.min.js right before bootstrap.js so as for tooltips to perform !
- Tooltips are opt-in for effectiveness purposes, so you need to activate them yourself.
- Bootstrap Tooltip Function together with zero-length titles are never presented.
- Identify
container: 'body'components ( just like input groups, button groups, etc).
- Activating tooltips on covert elements will definitely not operate.
- Tooltips for
.disableddisabled- Once set off from links that span numerous lines, tooltips will be centered. Utilize
white-space: nowrap<a>Learnt all of that? Outstanding, let us see just how they use certain instances.
Efficient ways to work with the Bootstrap Tooltips:
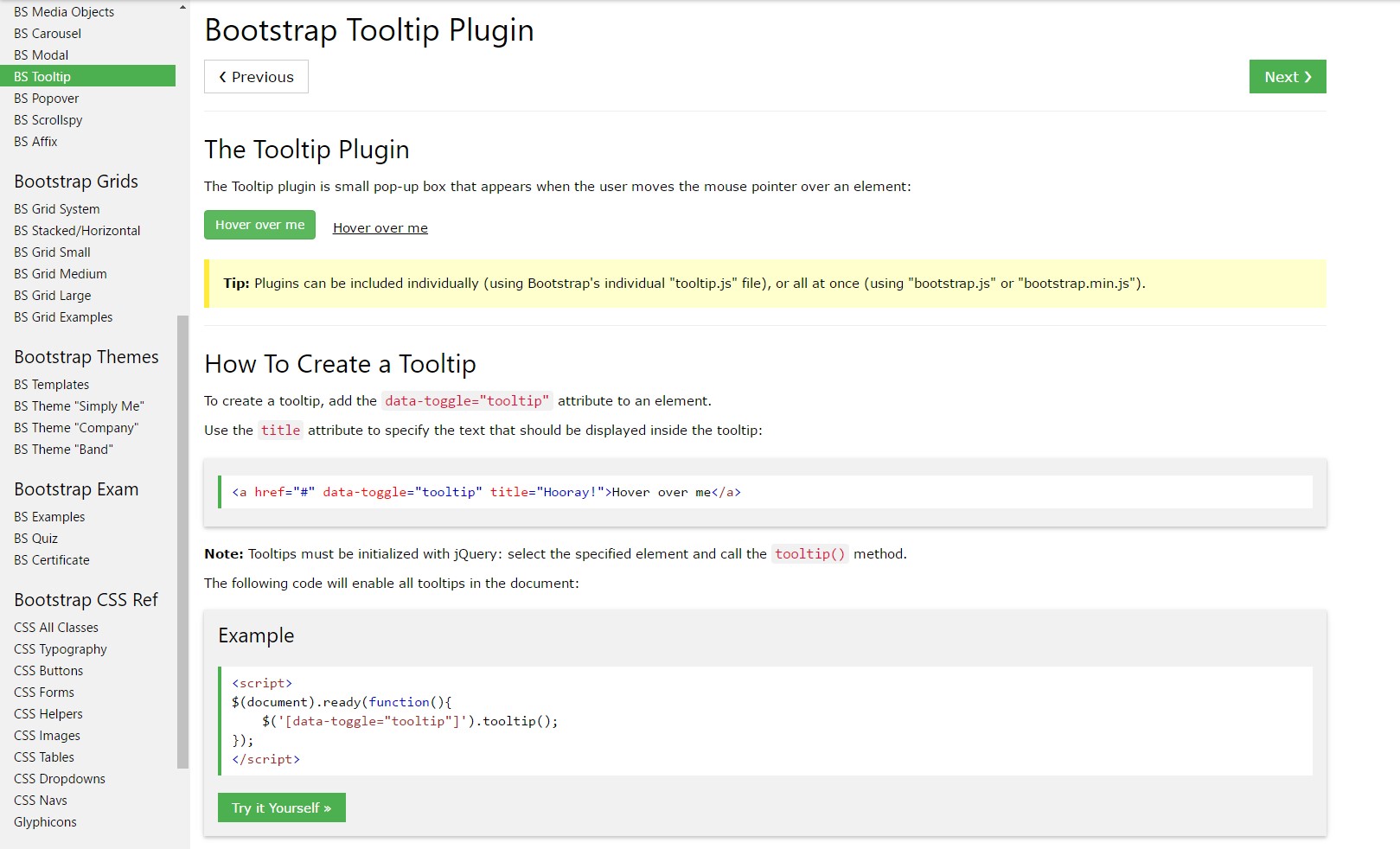
First of all to get use the tooltips functions we should enable it since in Bootstrap these elements are not enabled by default and call for an initialization. To do this add in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually work on is obtaining what is generally within an element's
title = ””<a><button>After you have turned on the tooltips capability to assign a tooltip to an element you must include two necessary and just one optionally available attributes to it. A "tool-tipped" components must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as behavior has remained practically the identical in both the Bootstrap 3 and 4 versions due to the fact that these really perform work very efficiently-- pretty much nothing much more to get demanded from them.
Examples
One way to activate all of tooltips on a webpage would be to pick them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
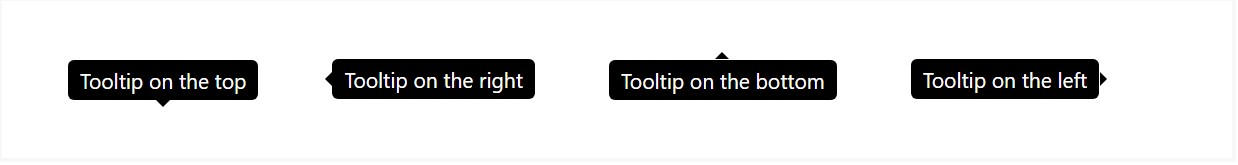
)Inactive Demo
Four selections are obtainable: top, right, bottom, and left coordinated.
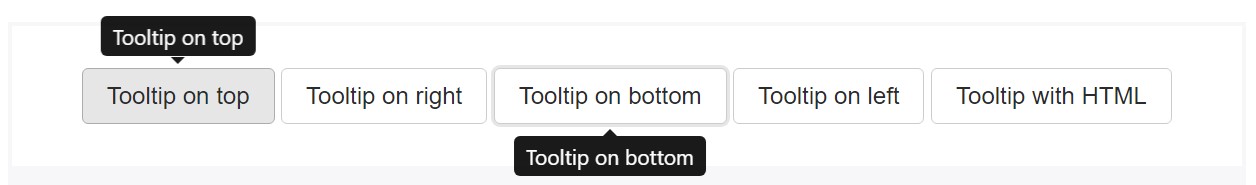
Interactive
Hover above the buttons beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin generates content and markup as needed, and by default places tooltips after their trigger component.
Produce the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is basically only a
datatitletopHaving tooltips work with key-board and also assistive technology users.
You should just add in tooltips to HTML elements that are definitely ordinarily keyboard-focusable and interactive ( like urls or form controls). Although arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
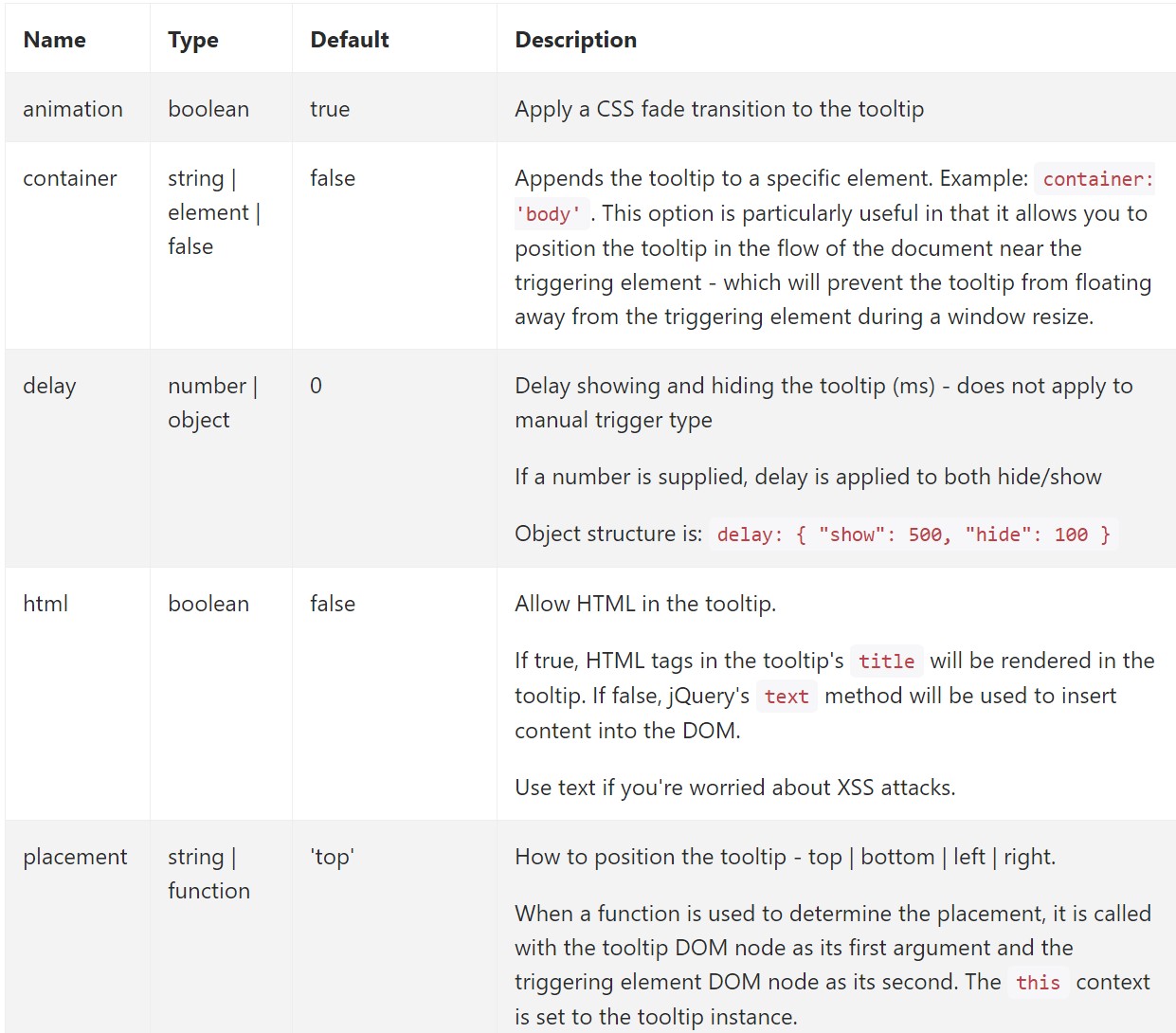
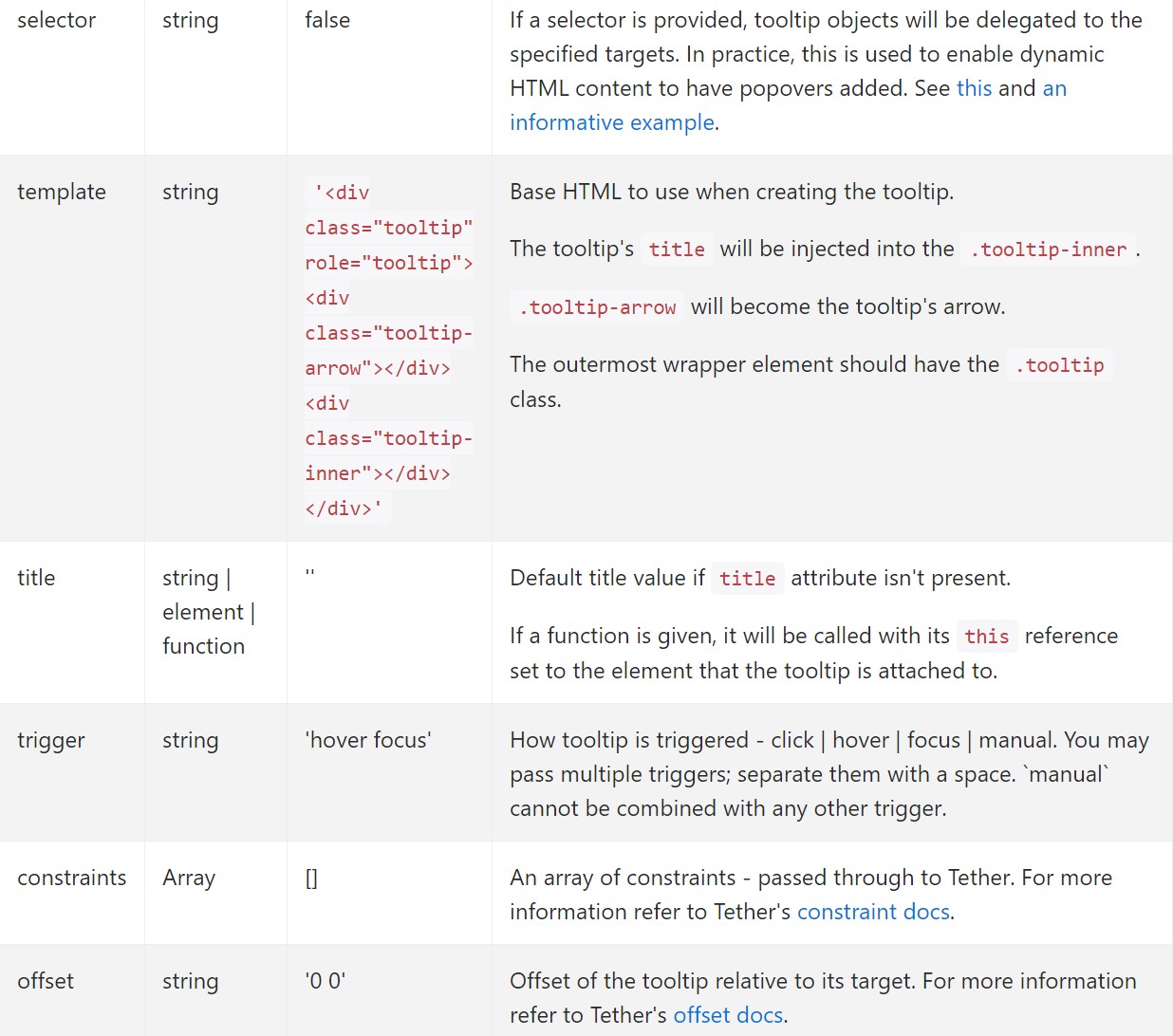
</div>Options
Alternatives can possibly be pass on by using data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for various tooltips
Opportunities for special tooltips are able to additionally be pointed out with making use of data attributes, just as explained mentioned above.
Tactics
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exhibits an element's tooltip. Goes back to the caller before the tooltip has really been presented (i.e. right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the customer right before the tooltip has really been stashed (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller prior to the tooltip has actually been revealed or stored ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that make use of delegation ( that are developed applying the selector possibility) can not actually be individually gotten rid of on descendant trigger features.
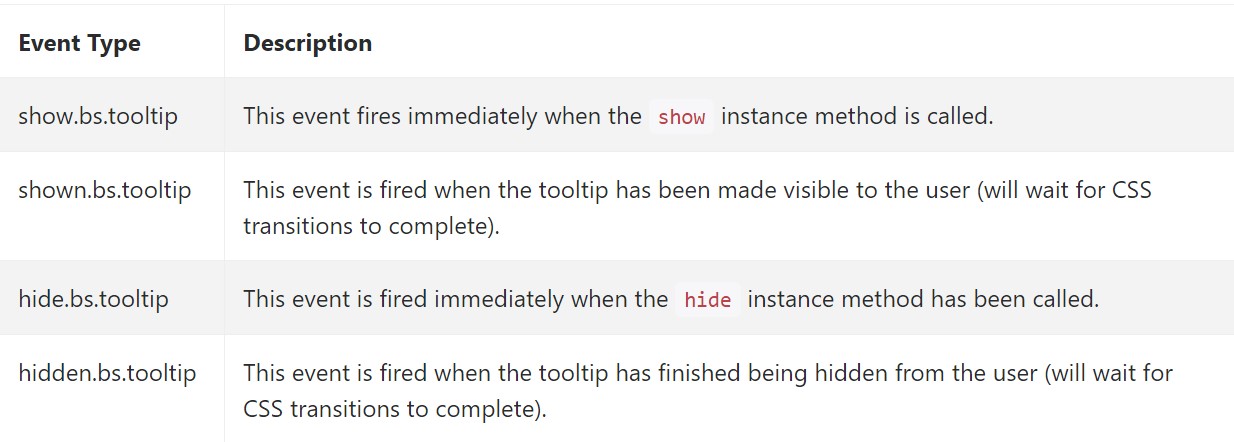
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about right here is the amount of details that appears to be put into the # attribute and ultimately-- the location of the tooltip baseding upon the placement of the major component on a screen. The tooltips ought to be precisely this-- quick useful suggestions-- putting far too much info might even confuse the website visitor rather than help getting around.
In addition in case the primary feature is extremely near an edge of the viewport mading the tooltip beside this very side might probably lead to the pop-up text to flow out of the viewport and the information inside it to turn into basically unfunctional. And so when it involves tooltips the balance in utilizing them is essential.
Look at a couple of video clip training about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal documentation

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh