Bootstrap Select Menu
Overview
Bootstrap is the most famous framework for designing totally responsive websites for the several couple of years now and it gets more strong, user-friendly and very well thought with each and every new version attempting to keep up with the web site design tendencies and website developer's requires. The brand-new Bootstrap 4 edition is actually quicker and simpler to use compared to its predecessor which in turn turned into the absolute ideal once it concerns mobile friendly. It is of course still simply just a wonderful idea set of styling rules and classes and not a magic stick capable of supplying basically anything a web creator might possibly visualize or a site visitor could potentially require-- no framework could ever execute that. ( additional resources)
That is really reasons why eventually various plugins get established just to fill the little intervals completing the necessity of special appearance and behavior within this unusual cases when the main framework just cannot perform the job. This actually is a good approach because typically we only include the primary framework documents for most ideal visual appeal and capability and the plugins appear and become loaded simply by internet browser only if required delivering the ideal server load and speed for our webpages.
Over here we're intending to have a look at some of those plugins-- the Bootstrap Select Value. It delivers a considerable growth to the default
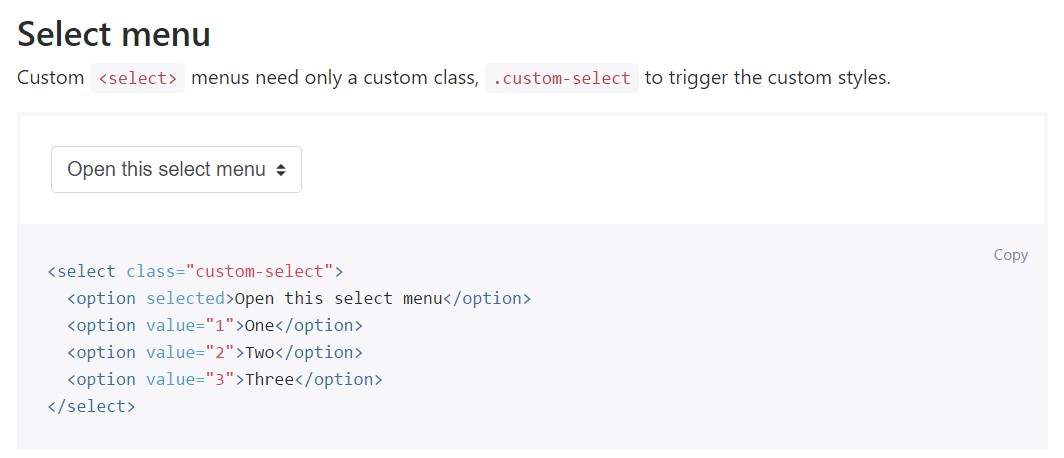
<select>Exactly how to utilize the Bootstrap Select Placeholder Plugin:
The webpage you can gain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it simply just a bot you can easily discover the CDN links in the event that you choose not to self-host. As soon as you have related it in your webpage you can simply have use of it appointing the class
.selectpicker<select>You can easily segregate the possible opportunities located in the dropdown menu in a handful of groups-- just wrap the
<option><optgroup>label= “ “A few selections might be selected additionally-- a thick appears near the ones you need to have inside the web page-- if you need this kind of behavior simply put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional cool function is providing a convenient search box on the peak of the dropdown-- by doing this in cases of a really large selection of options the user can conveniently narrow the list down by just typing a few letters of the name of the needed one-- the selection quickly becomes filtrated. To obtain his functions you need to select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly only a few easy instances to deliver you the entire thought precisely how you can certainly get things completed-- typically, through just incorporating a number of words for custom-made attributes to the
.selectpickerCheck out several on-line video short training about Bootstrap Select Tab plugin:
Linked topics:
An example of the select menu

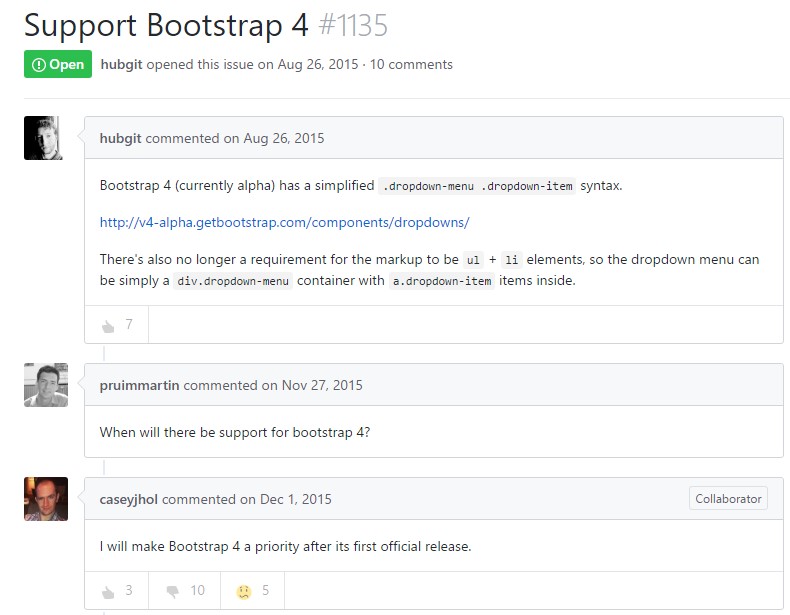
Select plugin difficulty

Common usage of the select plugin