Bootstrap Toggle Value
Introduction
Nonetheless the attractive pictures excellent performance and striking effects near the bottom line the web-site pages we produce purpose limits to handing on some content to the visitor and therefore we may possibly call the web the new type of documentation container because a growing number of information obtains released and accessed on the internet instead as files on our local desktop computers or the classical technique-- published on a hard copy media. ( see post)
All of it narrows down to material but in the situation where the visitor attention becomes gotten from just about everywhere just publishing what we have to give is not much sufficient-- it needs to be structured and offered this way that even a large sums of dry informative simple content discover a solution keeping the website visitor's focus and be simple for exploring and looking for simply the wanted part simply and fast-- if not the site visitor might get tired or maybe frustrated and look away nonetheless somewhere around in the message's body get covered a number of valuable gems.
So we need to have an element which in turn gets less area possible-- very long plain text places move the website visitor away-- and at some point several movement and also interactivity would be also greatly adored because the audience got very used to clicking on tabs around.
Well the Bootstrap 4 framework has clearly that-- handy collapsible screens capable of carrying big quantity of data displaying simply just a heading line in order to help us better navigate and expanding to indicate what's needed upon clicking on the header. These are certainly the accordion and toggle panels that do the job almost the very same having a single exception-- just as the name reveals in the accordion panel growing a some collapsible thing collapses all the rest while at the same time inside the toggle component you can certainly have just as several extended places as you require to-- everything accordings to the specific web content of the big text message hidden inside the collapsible control panels and the way you're thinking the site visitor will at some point employ it. ( get more information)
Steps to work with the Bootstrap Toggle Modal:
The concrete implementation of a toggle block is really simple in current version of the Bootstrap framework-- it employs the recently recommended
.cardid = " ~element's unique name ~ "The real execution of a Bootstrap Toggle Button example block is really easy in the most recent edition of the Bootstrap framework-- it works with the recently suggested
.cardid = " ~element's unique name ~ "Later it is simply moment for building the particular button component-- we'll utilize the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been actually developed it's time for building the collapsing element-- to launch create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally inside of the collapsing element we should place a container for our web content carrying the
.card-blockExample of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally that is simply how a single collapsible component gets established in Bootstrap 4. Just to develop the entire control panel you have to repeat the moves from above making as lots of
.cardLook at a few on-line video information regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative information

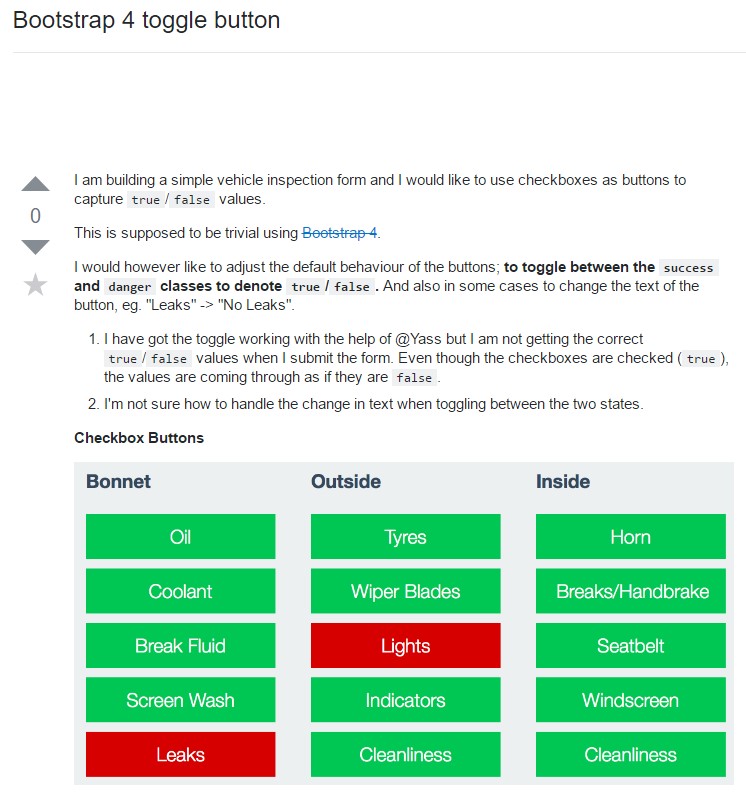
Bootstrap toogle difficulty

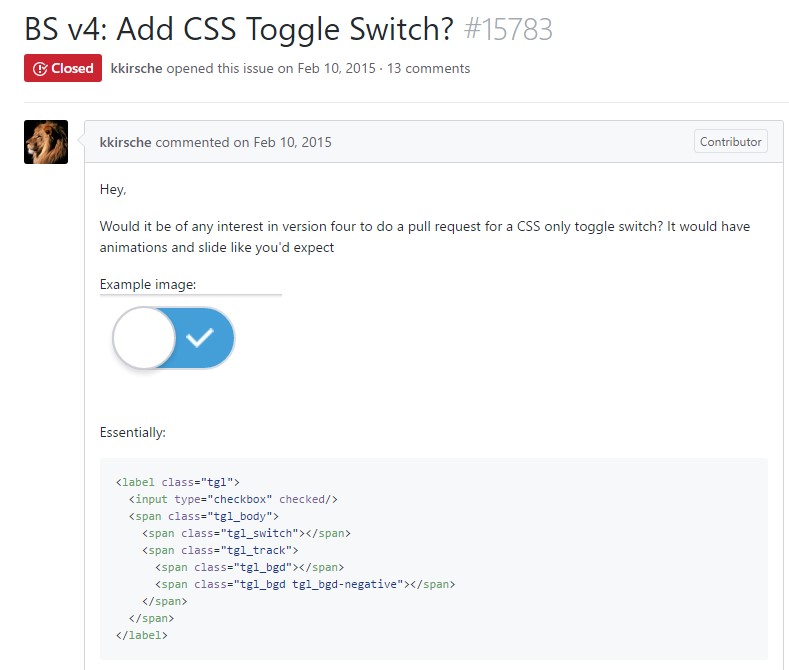
The ways to include CSS toggle switch?