Bootstrap Row Grid
Introduction
Just what do responsive frameworks execute-- they supply us with a handy and working grid environment to put out the web content, making certain if we specify it appropriate and so it will function and present appropriately on any type of device despite the proportions of its display. And the same as in the construction each and every framework involving the most preferred one in its latest version-- the Bootstrap 4 framework-- consist of simply just a couple of principal features that set and merged effectively can help you build practically any type of attractive appearance to fit your style and visual sense.
In Bootstrap, normally, the grid setup becomes constructed by three basic features that you have most likely currently encountered around checking out the code of several pages-- these are the
.container.container-fluid.row.col-Supposing that you're fairly new to this entire thing and at times may think about which was the right manner these three ought to be positioned inside your markup here is a useful secret-- all you require to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And since you'll shortly adapt viewing the columns as the inner element it is certainly not differ likely you would certainly mistake what the very first and the last C indicates. ( additional resources)
Handful of words with regards to the grid system in Bootstrap 4:
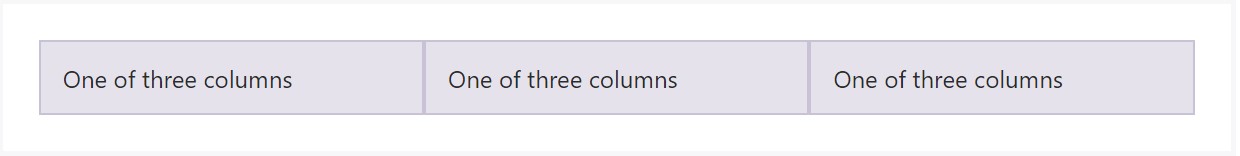
Bootstrap's grid system applies a series of containers, columns, and rows to structure and also straighten material. It's built through flexbox and is totally responsive. Below is an example and an in-depth check out how the grid comes together.
The mentioned above example builds three equal-width columns on small, normal, big, and extra big devices working with our predefined grid classes. Those columns are concentered in the webpage along with the parent
.containerHere is simply how it does work:
- Containers deliver a method to center your site's elements. Work with
.container.container-fluid- Rows are horizontal sets of columns that make sure your columns are definitely aligned effectively. We work with the negative margin method regarding
.row- Web content should be set inside of columns, also only columns can be immediate children of Bootstrap Row Inline.
- With the help of flexbox, grid columns without a specified width is going to automatically layout having identical widths. For example, four instances of
.col-sm- Column classes indicate the amount of columns you wish to employ from the possible 12 per row. { In such manner, in the event that you want three equal-width columns, you are able to employ
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, medium, big, and extra large.
- Grid tiers are founded on minimum widths, signifying they concern that tier and all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes or else Sass mixins for more semantic markup.
Recognize the issues together with bugs about flexbox, such as the inability to utilize a number of HTML elements such as flex containers.
While the Containers provide us fixed in max size or spreading from edge to edge straight space on screen with slight helpful paddings around and the columns provide the means to distributing the display area horizontally-- again with several paddings about the certain web content giving it a territory to inhale we're going to direct our attention to the Bootstrap Row component and all the amazing techniques we can easily use it for styling, lining up and distributing its elements applying the brilliant new to alpha 6 flexbox utilities which are in fact several classes to put in to the
.row-sm--md-How to put into action the Bootstrap Row Form:
Flexbox utilities may be utilized for establishing the order of the features placed inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is the way the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright placement that in Bootstrap 4 flexbox utilities has been managed just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional alternatives are lining up the items by their base lines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about so far maintain independent grid tiers infixes-- fit them right prior to the last word of the matching classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually how this important however at first look not so customizable component-- the
.rowLook at a few youtube video training relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: approved documentation

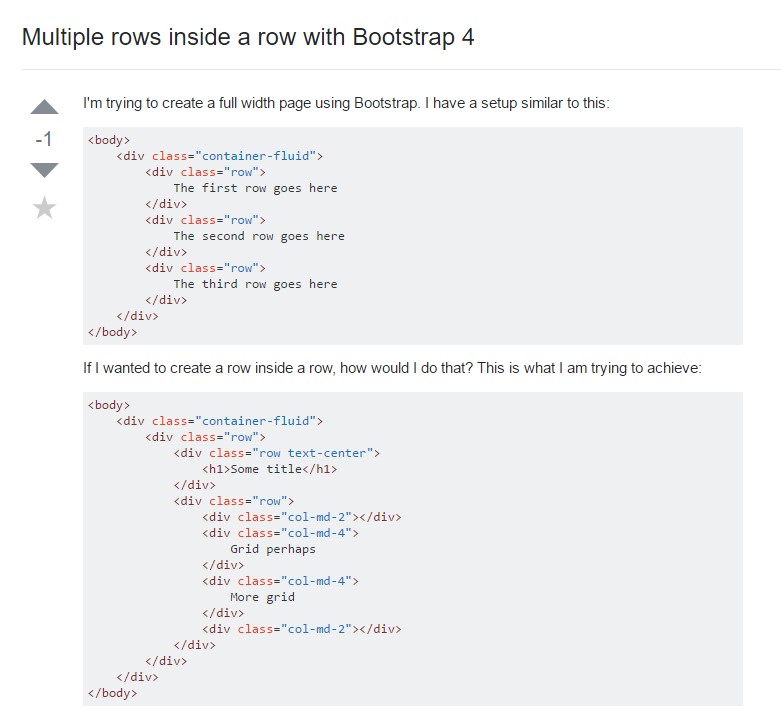
Multiple rows inside a row with Bootstrap 4

Yet another complication: .row
causes horizontal overflow
.row