Bootstrap Modal Popup Button
Overview
Oftentimes, when ever we generate our webpages there is such web content we don't wish to happen on them up until it is certainly really needed by the website visitors and once such moment takes place they should have the ability to simply take a automatic and uncomplicated action and get the desired information in a matter of moments-- fast, handy and on any kind of display screen dimension. When this is the instance the HTML5 has simply just the perfect feature-- the modal. ( recommended reading)
Essential things to take into account:
Just before getting started having Bootstrap's modal component, don't forget to discover the following because Bootstrap menu options have already switched.
- Modals are developed with HTML, CSS, and JavaScript. They're located over anything else inside the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will automatically close the modal.
- Bootstrap typically holds one modal screen at a time. Embedded modals aren't assisted given that we think them to be bad user experiences.
- Modals usage
position:fixeda.modal- One again , due to
position: fixed- In conclusion, the
autofocusKeep reading for demos and usage instructions.
- Due to how HTML5 defines its semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Header. To get the very same result, put into action certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to employ the Bootstrap Modal Popup Position:
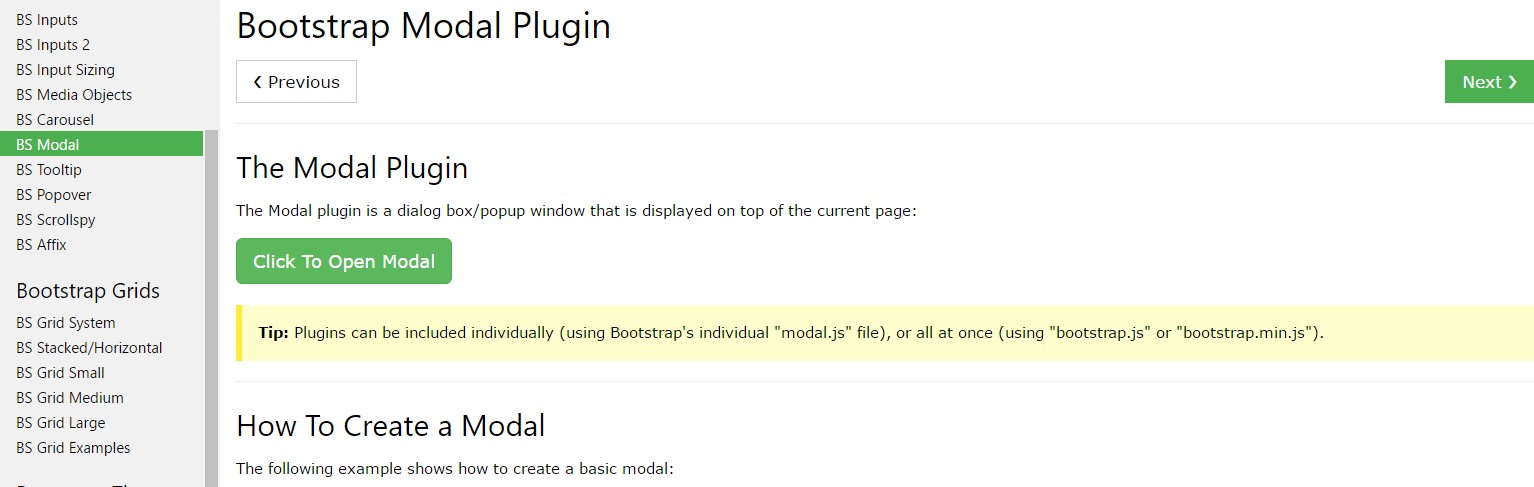
Modals are fully supported in current fourth edition of probably the most prominent responsive framework-- Bootstrap and has the ability to in addition be styled to reveal in a variety of dimensions according to developer's wishes and sight however we'll get to this in just a moment. Primary let's view ways to produce one-- step by step.
To begin we need to have a container to quickly wrap our concealed content-- to get one make a
<div>.modal.fadeYou need to provide certain attributes as well-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we require a wrapper for the concrete modal material having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter aligning the header it's moment for making a wrapper for the modal content -- it needs to occur together with the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been generated it's moment for setting up the element or elements which we are willing to use to fire it up or to puts it simply-- produce the modal appear in front of the viewers whenever they choose that they require the data possessed in it. This usually becomes done having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Activates your web content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the caller right before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the user just before the modal has really been covered (i.e. right before the
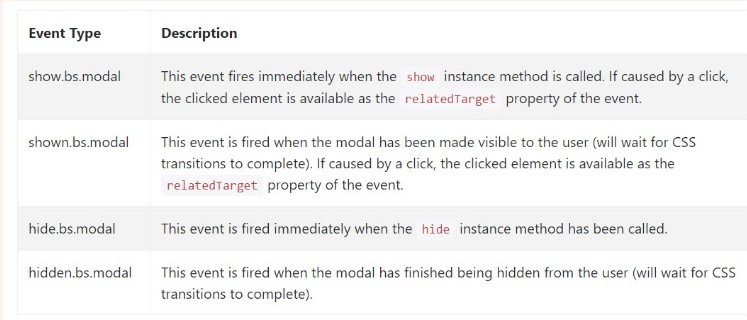
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a handful of events for entraping into modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that is actually all the essential aspects you should take care about whenever building your pop-up modal component with newest fourth version of the Bootstrap responsive framework-- right now go search for an item to hide inside it.
Inspect some video short training regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: main records

Bootstrap Modal Popup: short training guide

One more handy post concerning Bootstrap Modal Popup