Bootstrap Button Style
Overview
The button features as well as the urls covered within them are maybe among the most significant features making it possible for the users to interact with the website page and take various actions and move from one webpage to another. Specially nowadays in the mobile first community when at least half of the web pages are being watched from small-sized touch screen machines the large convenient rectangle areas on display screen simple to discover with your eyes and touch with your finger are more important than ever before. That's reasons why the updated Bootstrap 4 framework progressed presenting extra comfortable experience dismissing the extra small button sizing and incorporating some more free space around the button's captions to make them much more easy and legible to use. A small touch adding a lot to the friendlier looks of the new Bootstrap Button Styles are at the same time just a little more rounded corners that coupled with the more free space around helping to make the buttons even more pleasing for the eye.
The semantic classes of Bootstrap Button Example
In this version that have the identical variety of simple and awesome to use semantic styles providing the opportunity to relay definition to the buttons we use with simply just adding a special class.
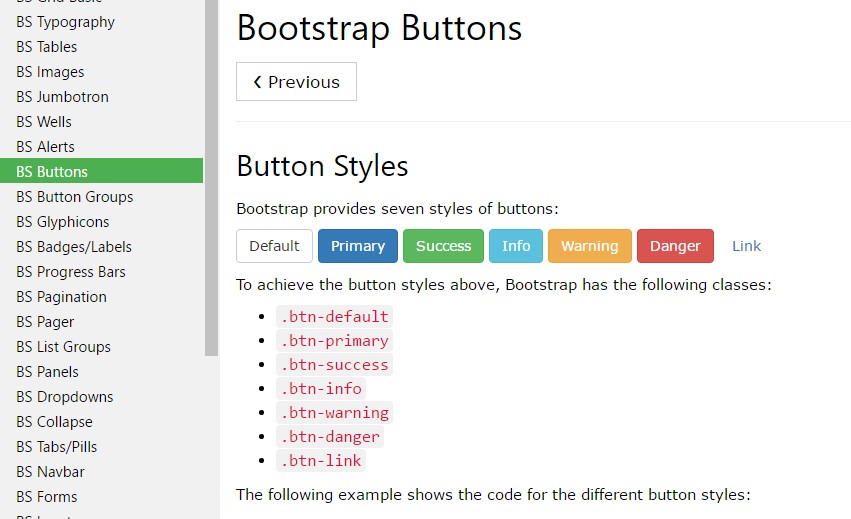
The semantic classes are the same in number just as in the last version yet with some renovations-- the not often used default Bootstrap Button generally coming with no meaning has been dropped in order to get changed by more intuitive and subtle secondary button designing so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
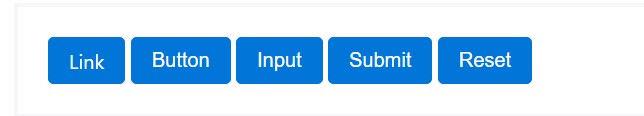
When ever using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the possible forms you are able to put in your buttons in Bootstrap 4 since the new version of the framework additionally brings us a brand new subtle and beautiful way to style our buttons helping keep the semantic we just have-- the outline procedure ( recommended reading).
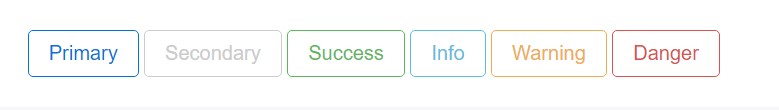
The outline approach
The pure background without any border gets removed and replaced by an outline with some text with the affiliated color. Refining the classes is absolutely easy-- simply provide
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryNecessary factor to note here is there actually is no such thing as outlined web link button and so the outlined buttons are in fact six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text message
Nevertheless the semantic button classes and outlined visual appeals are totally great it is necessary to bear in mind some of the page's visitors won't truly be capable to view them so in the case that you do have some a little more important meaning you would like to bring in to your buttons-- ensure together with the aesthetic options you as well add a few words pointing out this to the screen readers hiding them from the page with the
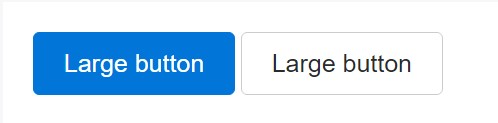
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons can show up clicked (with a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons look inactive through adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- A number of future-friendly styles are included to disable each of the pointer-events on anchor buttons. In browsers that support that property, you won't find the disabled pointer whatsoever.
- Disabled buttons really should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caution
The
.disabled<a>tabindex="-1"Toggle function
Put
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons require you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Conclusions
So generally speaking in the new version of the best and most favored mobile first framework the buttons evolved targeting to eventually become more readable, extra easy and friendly to use on smaller sized display screen and much more strong in expressive means with the new outlined visual appeal. Now all they need is to be placed in your next great page.
Review some video training relating to Bootstrap buttons
Linked topics:
Bootstrap buttons approved records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button