Bootstrap Menu Collapse
Introduction
Even the easiest, not stating the much more challenging pages do require special kind of an index for the website visitors to conveniently navigate and identify precisely what they are actually trying to find in the very first few seconds avter their coming over the web page. We should normally think a customer might be in a hurry, searching numerous pages briefly scrolling over them searching for something or else choose. In these types of scenarios the understandable and well presented navigating selection might actually bring in the difference among one latest site visitor and the web page being actually clicked away. So the structure and behaviour of the web page site navigation are critical definitely. Furthermore our web sites get more and more seen from mobiles in this way not having a page and a navigating in certain acting on smaller sreens nearly rises to not having a webpage in any way or even a whole lot worse.
The good thing is the fresh 4th version of the Bootstrap system provides us with a effective tool to handle the situation-- the so called navbar element or the menu bar we got used spotting on the peak of the majority of the web pages. It is definitely a helpful still effective instrument for wrapping our brand's identity info, the web pages construction and also a search form or a number of call to action buttons. Why don't we see how this whole thing gets handled inside Bootstrap 4.
Tips on how to use the Bootstrap Menu Using:
First we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also use some of the contextual classes like
.bg-primary.bg-warningAnother bright new element presented in the alpha 6 of Bootstrap 4 system is you need to in addition assign the breakpoint at which the navbar should collapse in order to get featured once the selection button gets clicked. To do this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Next off we need to establish the so called Menu switch which will show in the location of the collapsed Bootstrap Menu Dropdown and the customers will certainly use to take it back on. To accomplish this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained material
Navbars arrived having built-in service for a handful of sub-components. Pick from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of all the sub-components included in a responsive light-themed navbar that promptly collapses at the
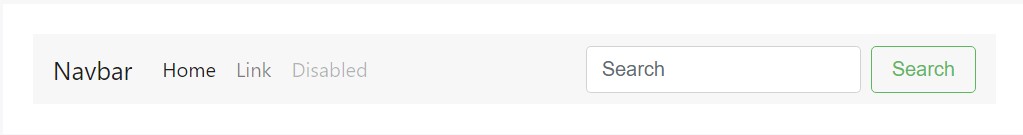
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
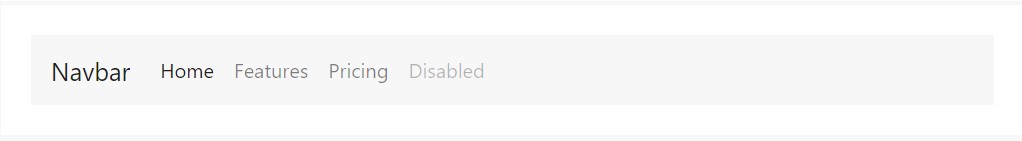
Navbar navigation hyperlinks build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Place different form commands and elements in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly incorporate bits of text message by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another function
One more bright brand-new capability-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to make the container for our menu-- it is going to expand it to a bar having inline objects above the determined breakpoint and collapse it in a mobile phone view below it. To perform this make an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerLast part
At last it's moment for the real navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally speaking this is actually the construction a navigational Bootstrap Menu jQuery in Bootstrap 4 need to hold -- it is certainly rather basic and intuitive -- right now everything that's left for you is figuring the correct building and interesting subtitles for your content.
Examine a few youtube video information relating to Bootstrap Menu
Linked topics:
Bootstrap menu official documents

Mobirise Bootstrap menu

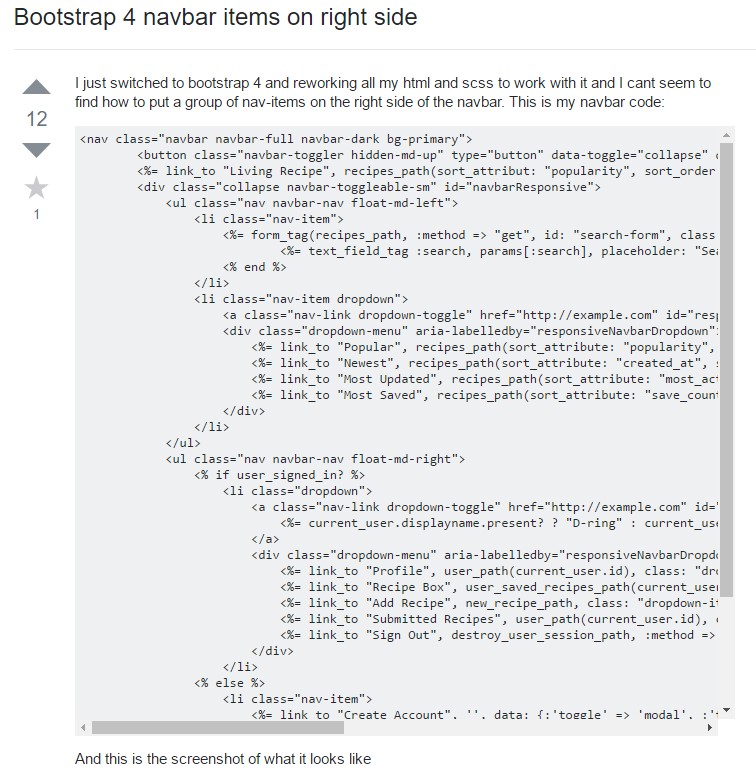
Bootstrap Menu on the right side