Bootstrap Columns Using
Intro
In the past couple years and most definitely the next ones to come the entire world of world wide web spread more and a lot more largely across every form of gadgets and so these days essentially fifty percent of the views of the web pages online are made not on personal computer and laptop screens yet coming from different mobile gadgets having all sorts of small-scale display screen sizes. In this degree assuming that a page will not reveal properly-- indicating to resize and systematically get its own optimal fit on the gadget employed its generally will get browsed away to be removed and replaced by a mobile friendly page delivering comparable service or product.
On top of that-- the indexing mechanisms just like Google perform the so called mobile-friendly test and indicate far down your webpages in the search results. This lowering is even further if the search is committed by a mobile phone-- the search engines take this thing quite seriously. In this way not possessing a mobile friendly web page pretty much implies not possessing a webpage at all.
Exactly how to put into action the Bootstrap Columns Example:
Although just what certainly a web page happening to be responsive means-- usually-- fitting the entire width of the screen that beings shown on providing the features in clear and handy approach at any sizing. To take care of this the Bootstrap framework uses so called breakpoints and columns . In a few words the breakpoints are actually predefined display screen widths at which a alteration occurs and the Bootstrap Columns Tutorial become reordered to ideally suit preferable. The earlier version used 4 breakpoints and the most latest Bootstrap 4 framework presents one added so they become in fact five. Here they are together with the maximum value they expand to. The particular boundary number in itself refers to the following display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra advices
The horizontal zone in Bootstrap 4 framework gets distributed in 12 parts equal in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto style columns
Apply breakpoint-specific column classes for equal-width columns. Add in any range of unit-less classes for each and every breakpoint you really need and each Bootstrap Columns Grid is going to be the equivalent width.
Equal size
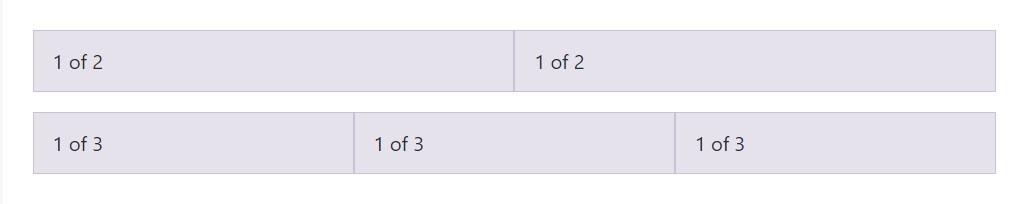
As an example, below are two grid designs that apply to each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
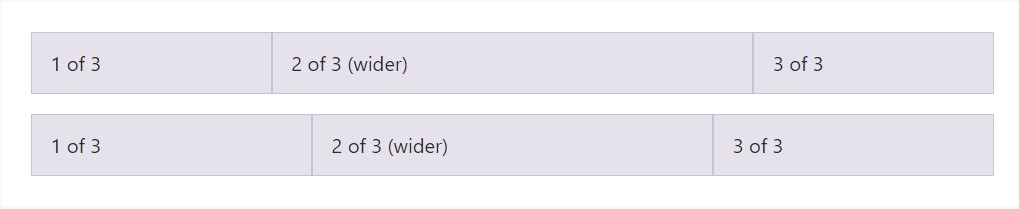
Auto-layout for flexbox grid columns also means you may set up the width of one column and the others are going to instantly resize around it. You can use predefined grid classes ( while revealed here), grid mixins, or else inline widths. Note that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
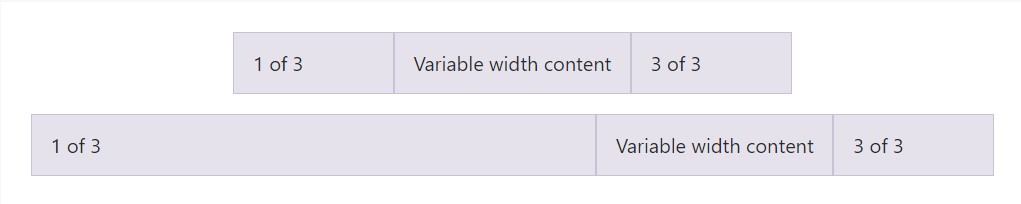
</div>Variable width information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
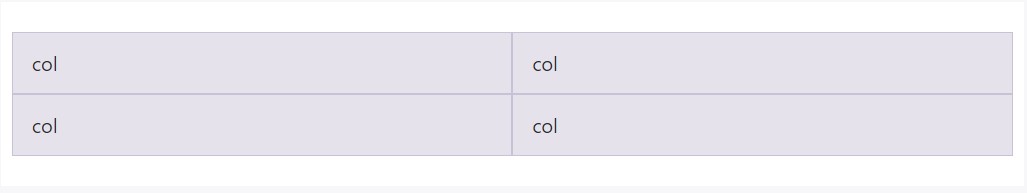
</div>Identical size multi-row
Establish equal-width columns which go across multiple rows with fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand-new feature
Another new thing upon the current Alpha 6 build of Bootstrap 4 is on the occasion that you add in just a handful of
.col-~ some number here ~Conclusions
Well right now you realize exactly how the column features develop the design as well as responsive activity of the Bootstrap framework and all that is certainly left for you is producing something really exceptional using them.
Look at a few on-line video tutorials relating to Bootstrap columns
Related topics:
Bootstrap columns main documents

Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns