Top Slick Free Bootstrap Slideshow and Gallery Collection
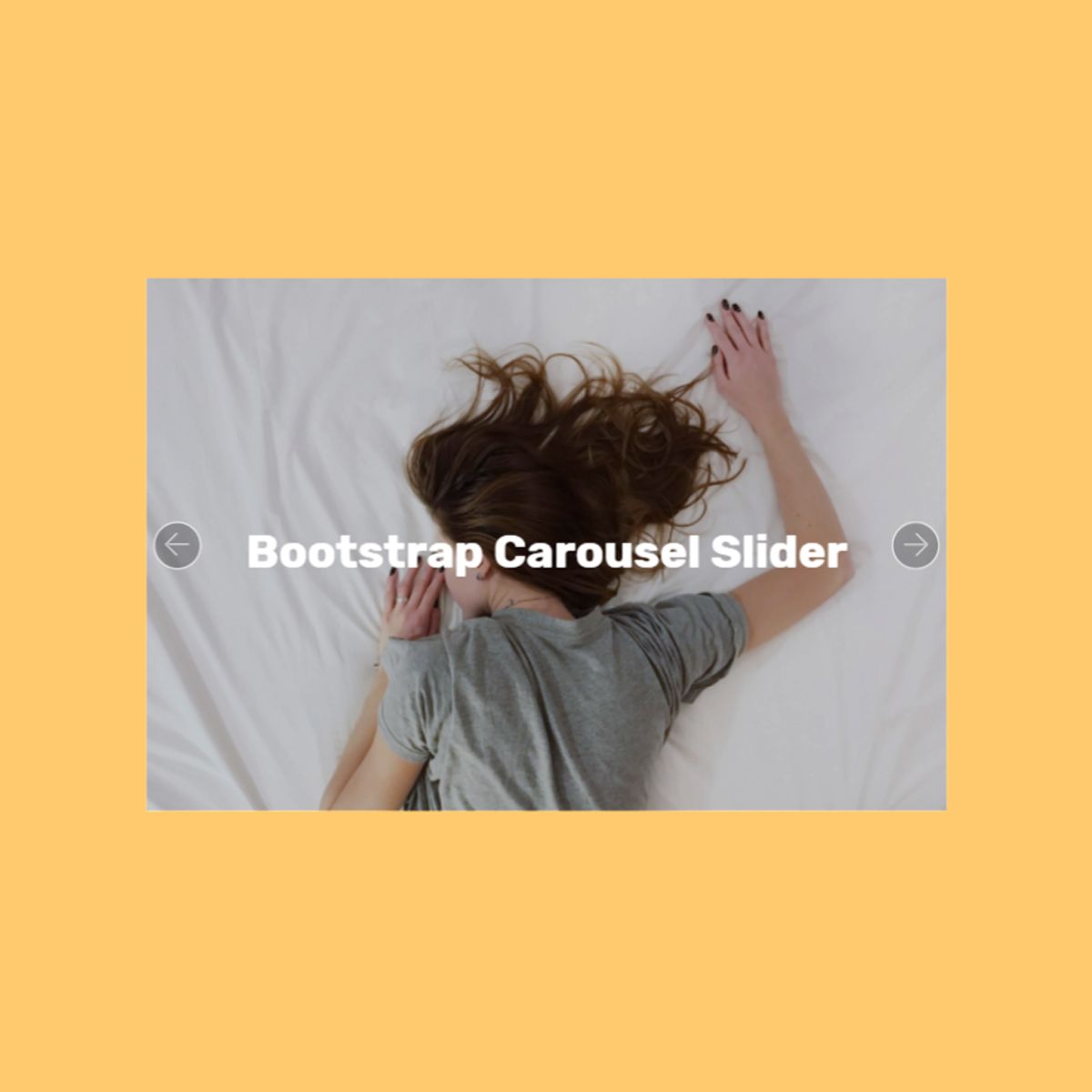
CSS3 Bootstrap Illustration Carousel
Establish a mobile, retina, touch-swipe slide carousel which looks awesome on all internet browsers and phones. Add in images, text message, videos, thumbnails, tabs to slides, put autoplay, full-screen, full-width or boxed configuration.
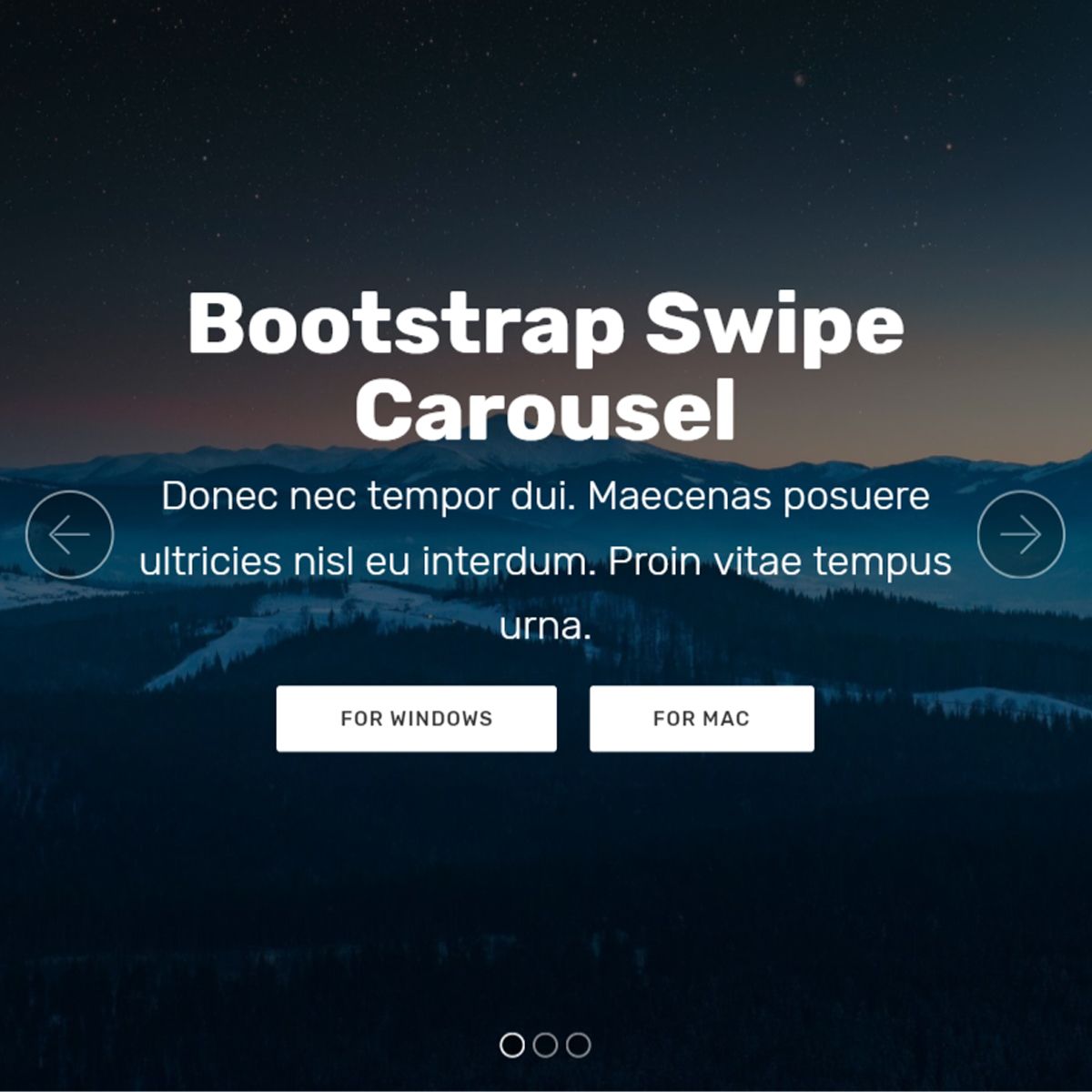
HTML Bootstrap Illustration Slideshow
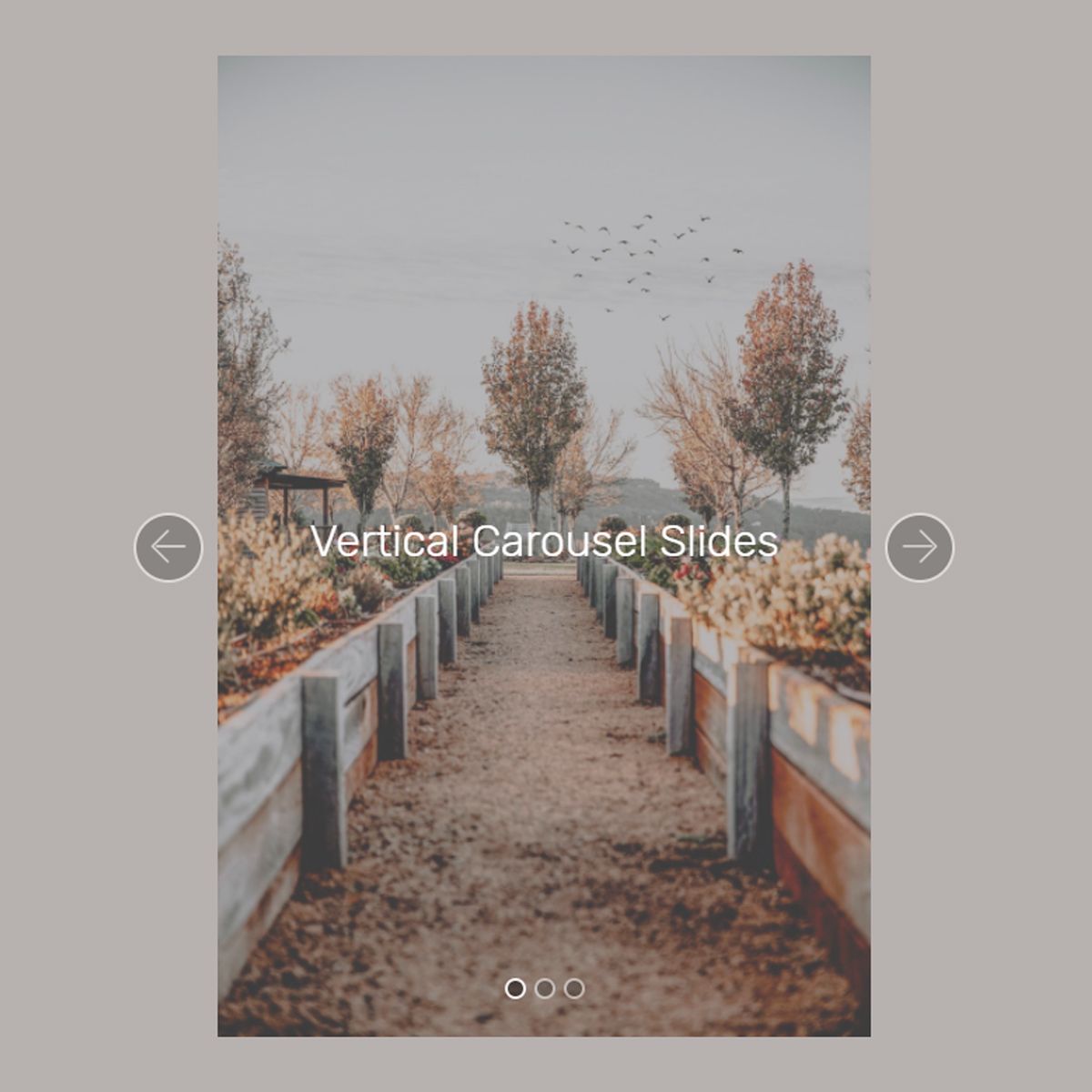
This particular Bootstrap slideshow web template is well-maintained, modern and simple-- suitable for a site with a smart theme, or one which wishes to demonstrate a trendy style ethos. The slideshow illustrations are really large, which makes this web theme perfect for image-focused internet sites, like photography portfolios or else shopping websites.
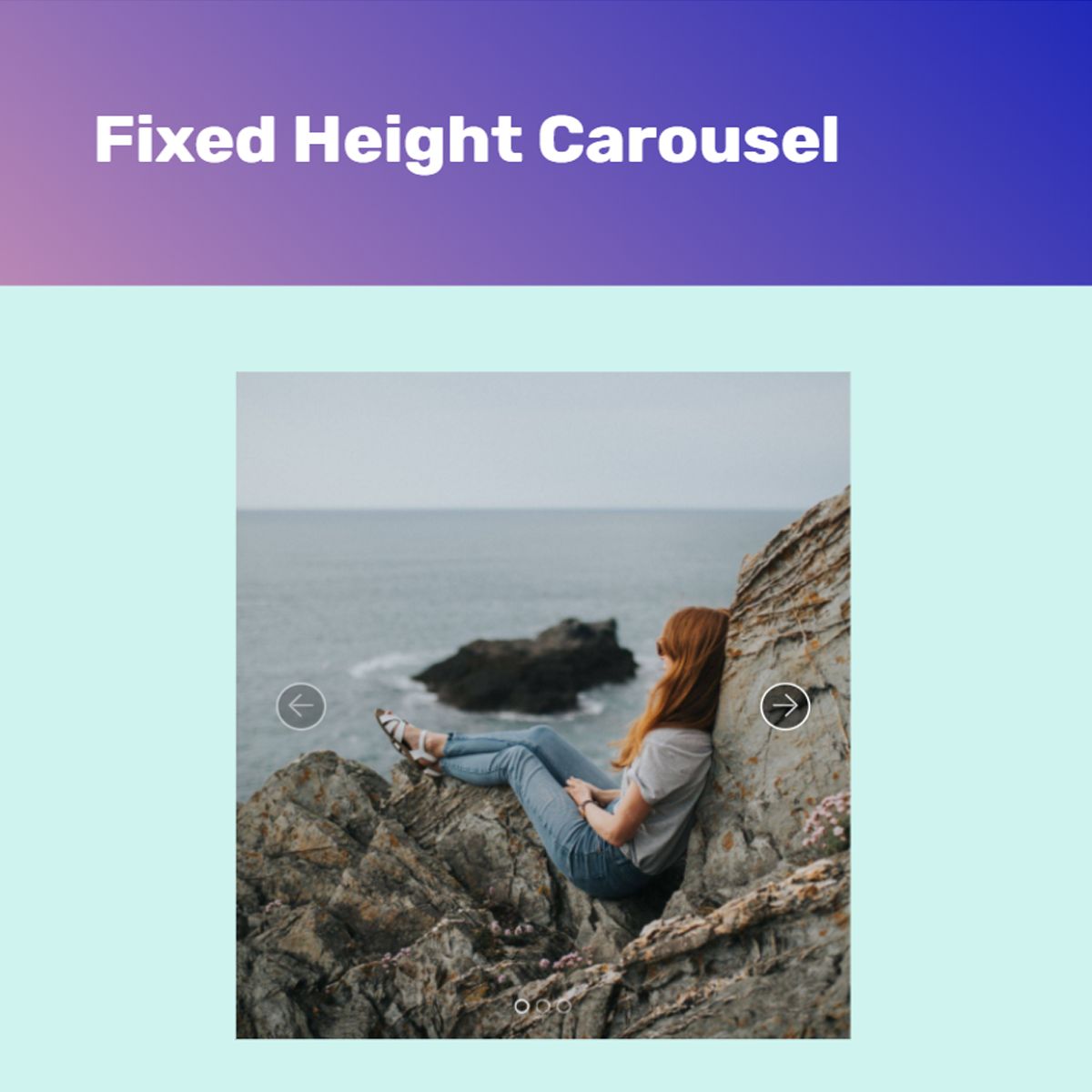
HTML Bootstrap Picture Carousel
This particular Bootstrap slideshow template is well-kept, modern-day and simple-- optimal for a web site with a smart theme, or one which wishes to demonstrate a cutting-edge style ethos. The slideshow images are actually huge, that makes this web theme most ideal for image-focused internet sites, like photography portfolios as well as shopping sites.
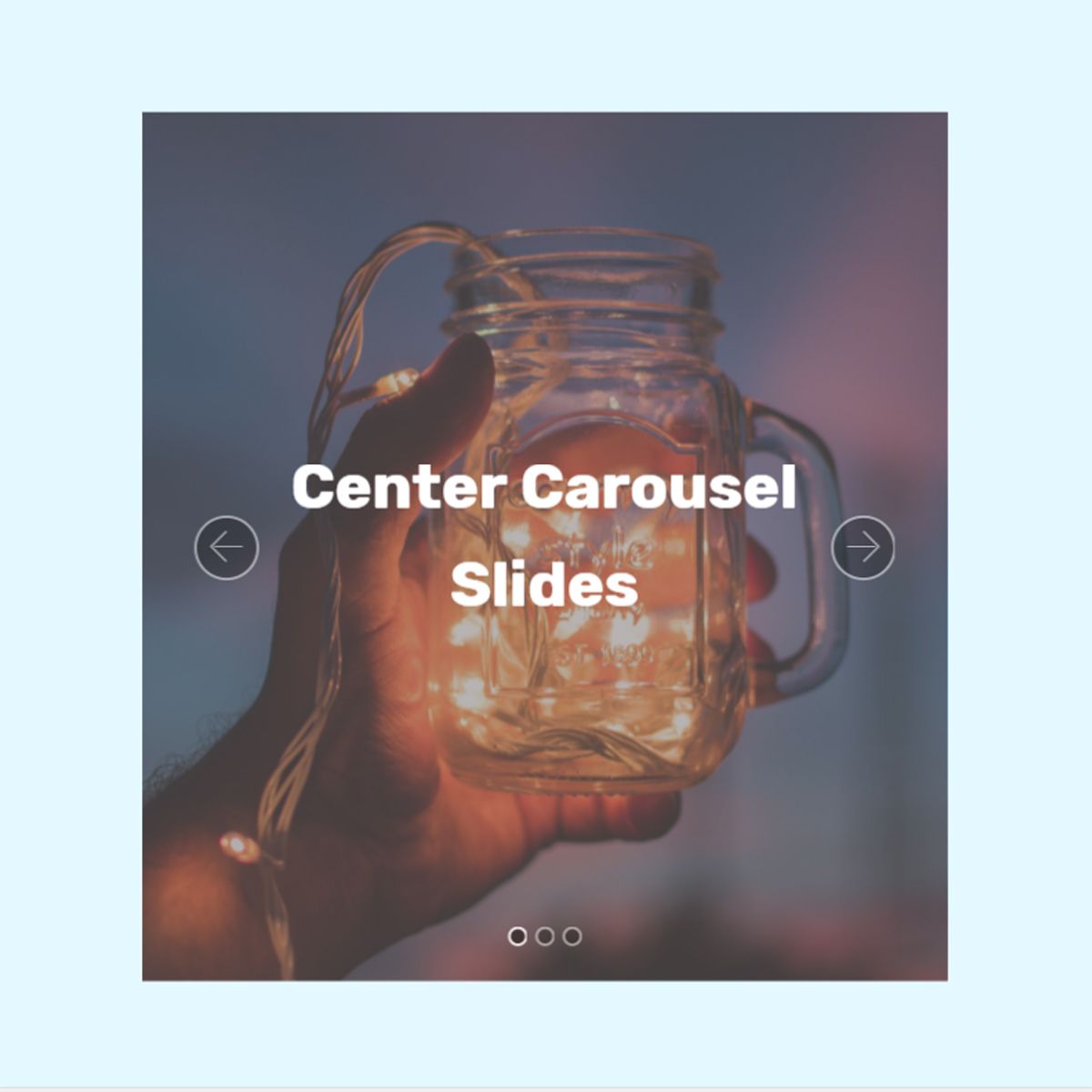
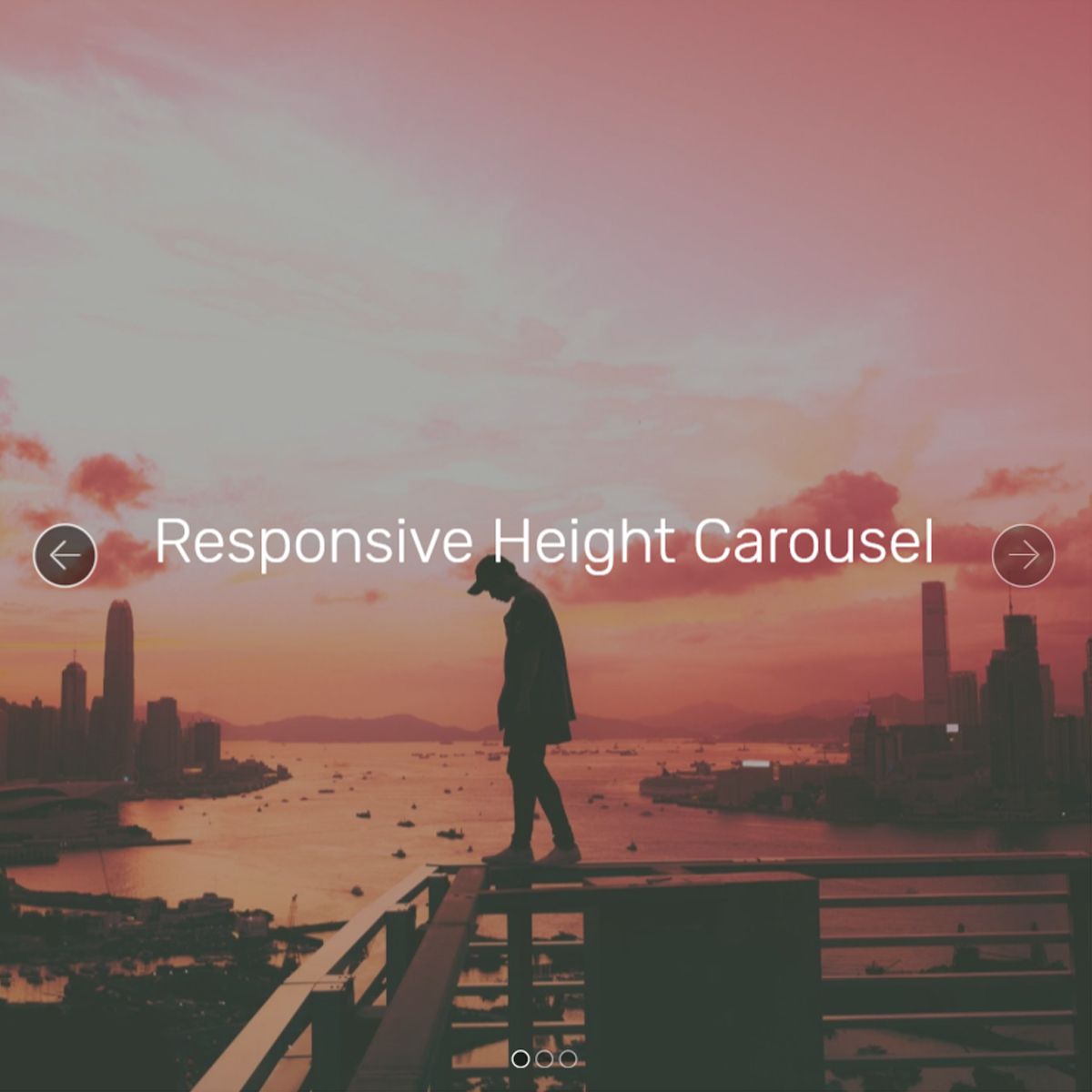
HTML Bootstrap Picture Slideshow
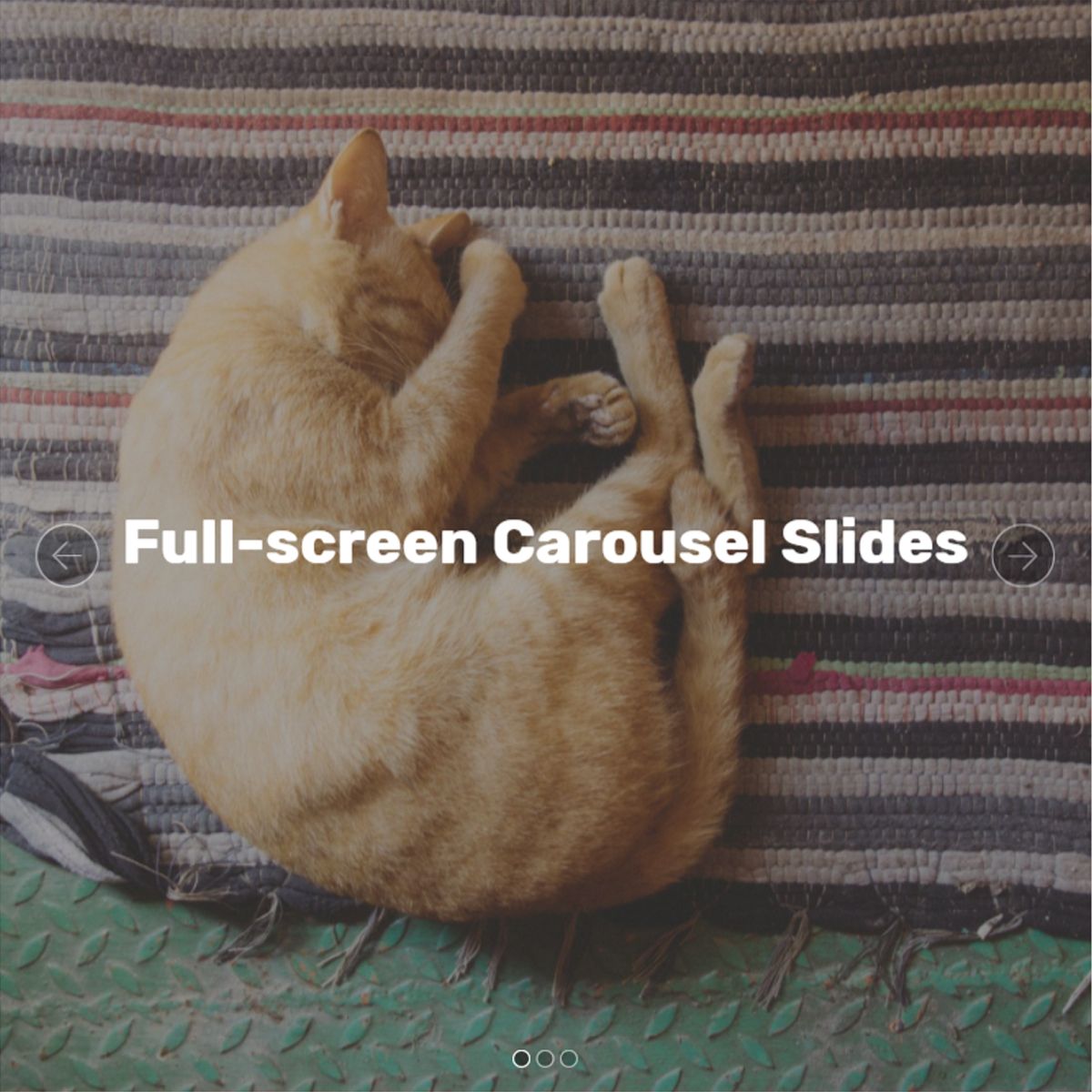
This image gallery has a ultra-modern attraction and an uncommon coloration. The end result is really extraordinary and attractive! There is definitely no framing effect to the slides, allowing the illustrations to take on the total number of area.
Free Bootstrap Illustration Slideshow
A photo carousel is definitely an appropriate accessory for almost any type of webpage and can provide it a shiny and professional look. Even the most basic web site layout will look great with including a visual slide show.
This slider feels modern and delightful to incorporate. The application of bullets makes this clear the way the navigation system operates, so this carousel is simple to understand and apply.
jQuery Bootstrap Photo Carousel
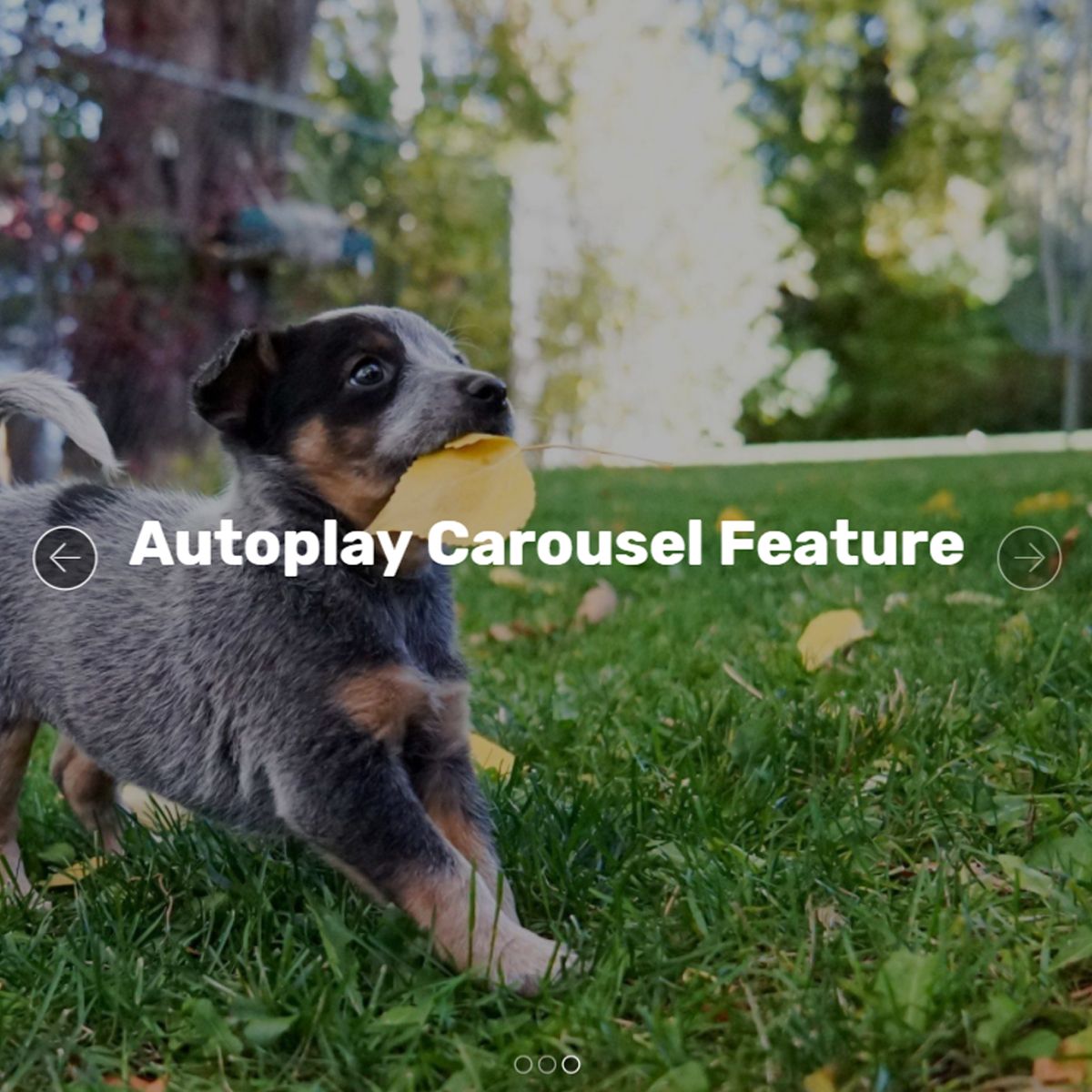
This carousel has a basic, clean and pretty modern concept which utilizes black and white. Hovering over the slider enables two navigating cursors come out, one on every side. The arrowhead consists of a white arrow with a black semi-transparent circle detailed with a thin white border.
Develop a mobile, retina, touch-swipe slider which looks great on all of the internet browsers and phones. Incorporate pictures, content, video presentations, thumbnails, tabs to slides, set up autoplay, full-screen, full-width or boxed design.
CSS Bootstrap Illustration Slideshow
This particular Bootstrap slideshow design template is clean, cutting-edge and simple-- excellent for a website with a minimalist style, or one which wants to exhibit a cutting-edge layout ethos. The slideshow pictures are actually large, that makes this template great for image-focused sites, such as photo portfolios or shopping web sites.
This image gallery has a ultra-modern attraction and an extraordinary color pattern. The result is incredibly special and eye-catching! There is really no framing effect to the slides, allowing the pics to take on the total amount of area.
CSS3 Bootstrap Picture Slideshow
A photo slide carousel is really an appropriate accessory for almost any web page and can present it a refined and qualified look. Even the most essential internet site design will look bright with featuring a graphic slide show.
This slider feels innovative and pleasurable to use. The application of bullets makes this clear the way the navigation system operates, so this particular slider is simple to understand and use.
This carousel has a basic, clean and highly modern style which utilizes black and white. Hovering over the slider allows pair of navigating arrows show up, one on every edge. The arrowhead consists of a white colored arrow with a black semi-transparent circle detailed with a thin white border.
HTML Bootstrap Illustration Gallery
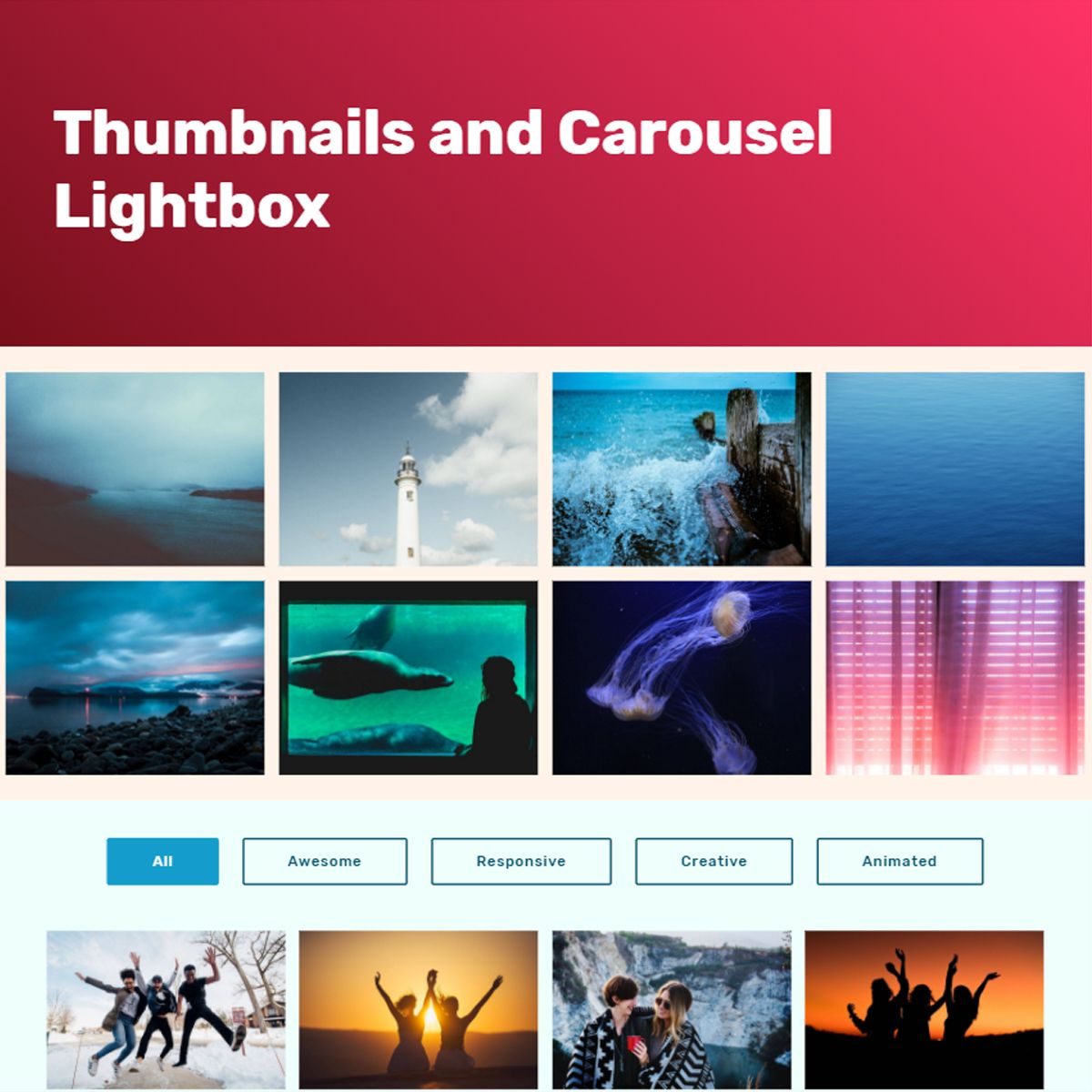
Basically every site these days have a media components on it. To help you with this specific task let us recommend you this Responsive Photo Presentation. It suitable with any type of device, have a load of cool options for customising and will help you to produce great media demonstrations of your website material.
Responsive Bootstrap Image Gallery
In case you ought to build an eye-appealing and at the same time mobile-responsive media presentation, then really don't hesitate to make use of this jQuery Lightbox.
Take this outstanding web-tool and create a great, cool, responsive and mobile-friendly Javascript Photo Presentation. You are able to change and customize your gallery like you really want and it will cost practically nothing to you because it's cost-free for individual and commercial use.
CSS3 Bootstrap Illustration Gallery
On this site you can view by yourself how exactly the HTML Pic Presentation should look like. Do not hesitate to operate these awesome, super adjustable and mobile-friendly galleries to get your internet site more fascinating and attractive for its website visitors.
Utilize this multi-functional photo gallery to share your amazing pic and web video web content with the spectators of your internet site! It has a wide variety of beneficial attributes and customizing options.
Create an amazing and compatible with virtually any gadget gallery of beautiful illustrations with a few moves via utilizing this particular jQuery Gallery. A gallery is extremely responsive, adjustable for your individual desires and moreover it is without a doubt free for any type of use.