Bootstrap Image Gallery
Overview
Take your images in to responsive behavior ( so that they certainly never get larger sized than their parent elements) and also include light-weight designs to them-- all by means of classes.
It doesn't matter how effective is the text message present within our web pages no doubt we want a few as strong images to back it up getting the web content actually shine. And given that we are certainly in the smart phones age we in addition desire those illustrations working out appropriately in order to reveal most ideal with any type of display scale given that no one really likes pinching and panning around to be able to really notice exactly what a Bootstrap Image Responsive stands up to show.
The guys behind the Bootstrap framework are effectively informed of that and directly from its opening probably the most favored responsive framework has been supplying easy and effective devices for greatest appearance and responsive behaviour of our picture components. Here is how it work out in the current edition. ( check this out)
Differences and changes
When compared to its antecedent Bootstrap 3 the fourth version uses the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally make use of the predefined styling classes developing a specific pic oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are generated responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations having
.img-fluidwidth: 100% \ 9Image thumbnails
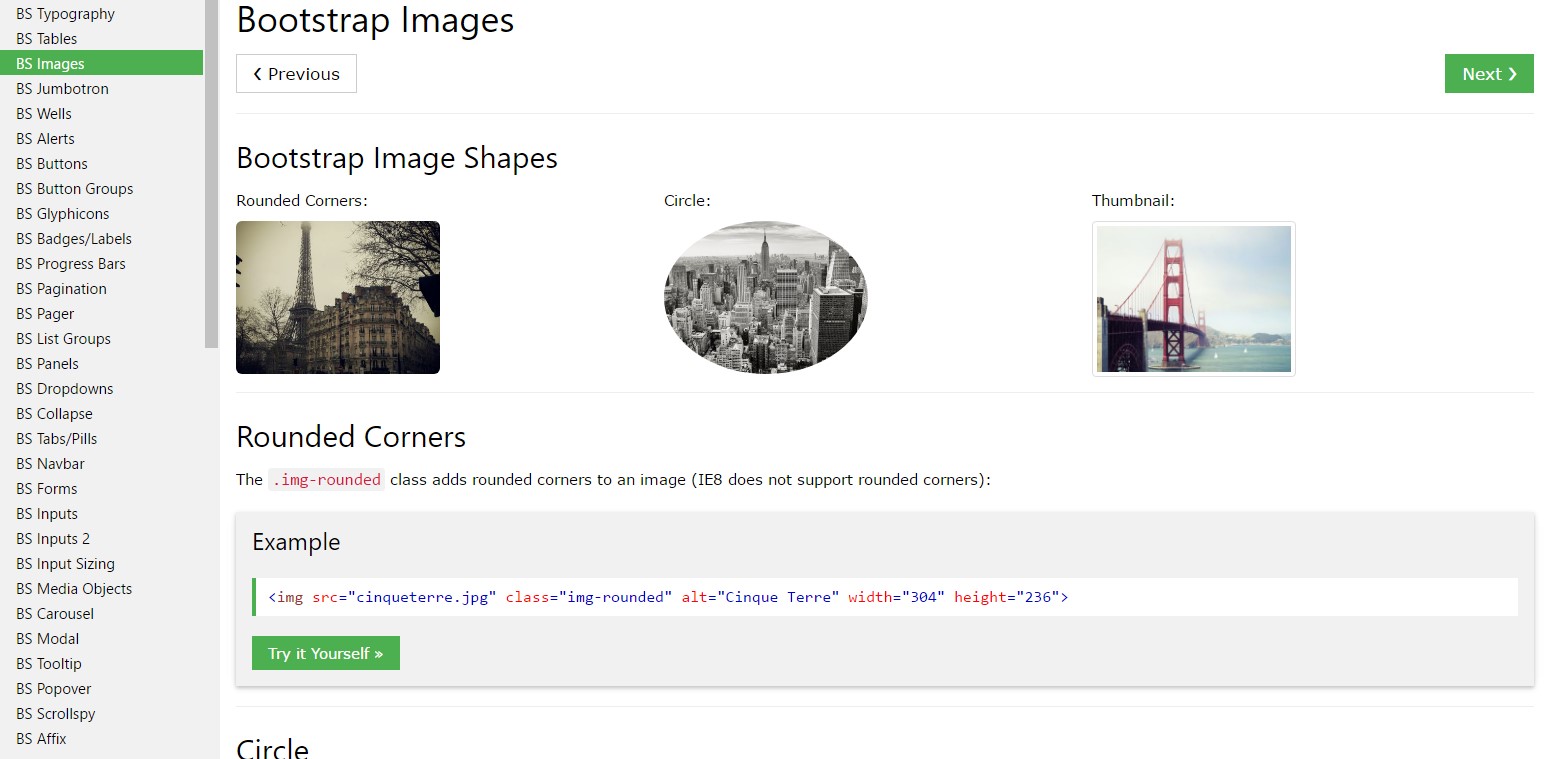
Beyond our border-radius utilities , you can certainly apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
Once it comes down to placement you may use a few very powerful instruments just like the responsive float assistants, content positioning utilities and the
.m-x. autoThe responsive float devices could be operated to put an responsive pic floating left or right and change this position according to the proportions of the present viewport.
This specific classes have taken a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the pictures within Bootstrap 3 used to be applying the
.center-block.m-x. auto.d-blockLine up images by using the helper float classes as well as message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text positioning utilities could be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Typically that is simply the way you can easily add just a number of easy classes to obtain from standard images a responsive ones by having the latest build of the most well-known framework for developing mobile friendly website page. Now everything that is simply left for you is picking the appropriate ones.
Look at some youtube video guide regarding Bootstrap Images:
Linked topics:
Bootstrap images main information

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.