Bootstrap Clearfix Using
Overview
Strength in our interpretation indicates and better adaptability-- that is definitely what's certainly never enough anytime we're sketching the very next design for our brand-new project given that there always is a bold visual appeal concept or even couple of them we abandon to try executing next time. And yet the sense something isn't really complete continue to stays as far as we look for a method really applying this superb thought we had even though the project was currently being sketched on a notepad.That's the way several creative workarounds such as the Bootstrap Clearfix Usage get to life so as to provide possibly not the best at all times yet still working solutions and help us implement what we primarily were intended. ( learn more)
How you can employ the Bootstrap Clearfix Grid:
Generally precisely what Clearfix handles is fighting the zero height container difficulty the moment it comes to containing floated elements-- for example-- in the event that you possess simply two components within a container one floated left and the other one - right and you would like to format the element containing them with a specific background colour free from the help of the clearfix plugin the entire workaround will finish with a thin line in the required background color transpiring over the floated elements nonetheless the background colored element is actually the parent of a couple of floated ones.
To care for this the Bootstrap framework has the clearfix plugin included therefore to achieve the needed end result directly from the above scenario everything you need to have is simply adding the class
.clearfixRepresentations
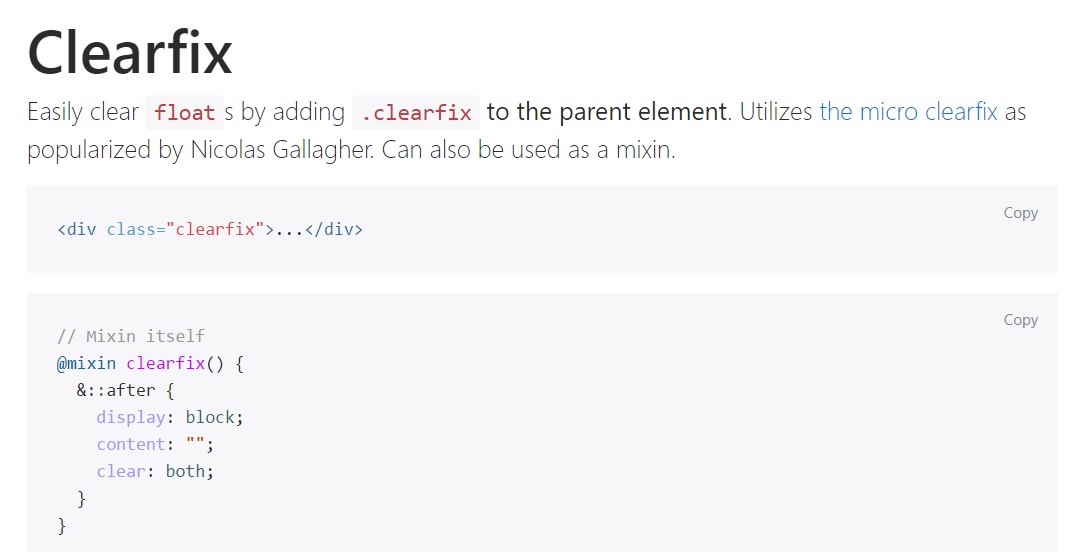
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
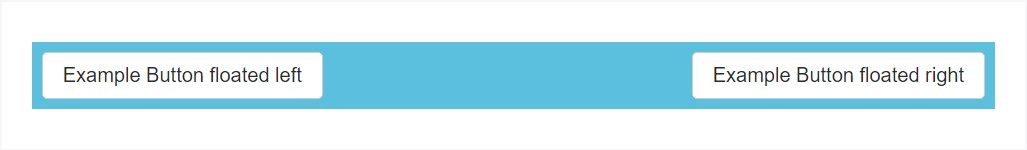
@include clearfix;The following good example proves how the clearfix can be applied. Without having the clearfix the wrapping div would certainly not span around the buttons which would trigger a damaged design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Capabilities
In recent version of among the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported yet eventually will probably obtain less and much less applied and possibly -- even left behind considering that the dev team has decided embracing the flexbox design for a lot of the standard webpage parts-- it's a much more contemporary and strong solution for sizing, setting and delivering a certain element's children without having the need of floats and for that reason-- the
.clearfixThis method is bright new for current alpha 6 of Bootstrap 4 and could be thought about rather a strong procedure considering that it also signifies going down the IE9 help for and ideal visual appeal of the web pages created on present day web browsers only but as the technology evolvement goes this does not look like a hidden trouble anyway. Certainly there still be some scenarios when we will certainly still need the good classic float strategies therefore if we complete that-- we in addition have the
.clearfixFinal thoughts
So currently you know just what the # within Bootstrap 4 mean-- do have it in your mind the moment you experience unforeseen visual appeal of some wrappers including floated elements however the greatest thing to accomplish is actually using com time checking out at the way the new star in town-- flexbox creates the things performed considering that it presents a handful of convenient and pretty neat layout sollutions in order to get our pages to the very next level.
Look at several video information regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official records

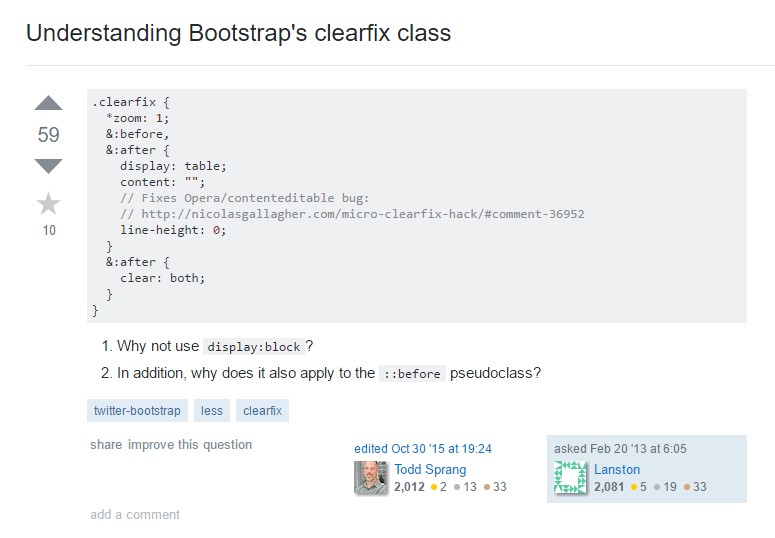
Understanding Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes