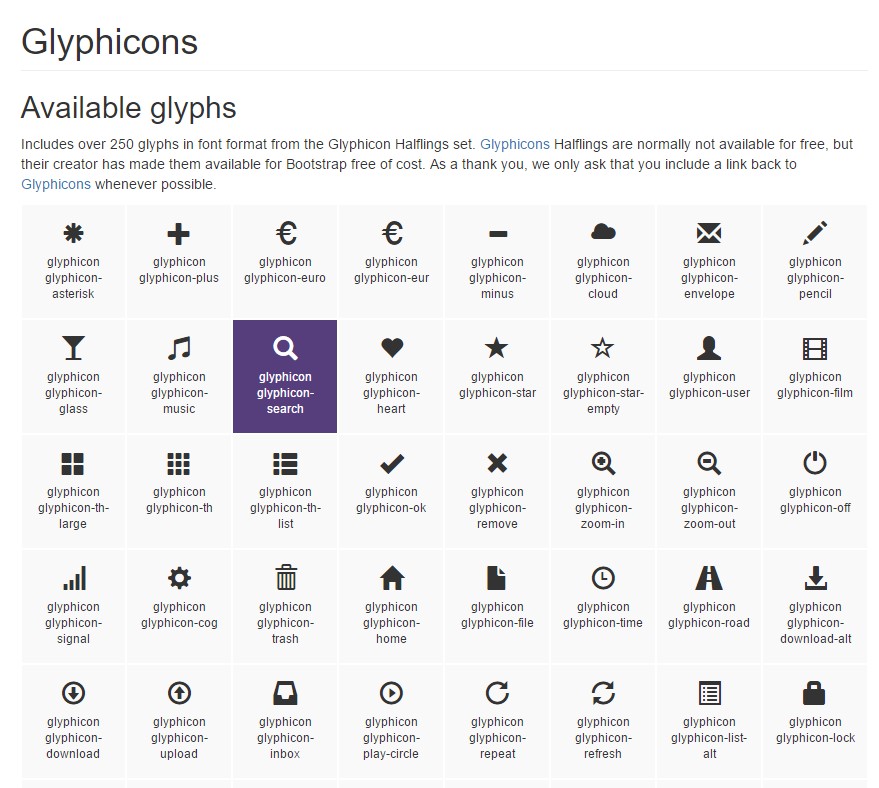
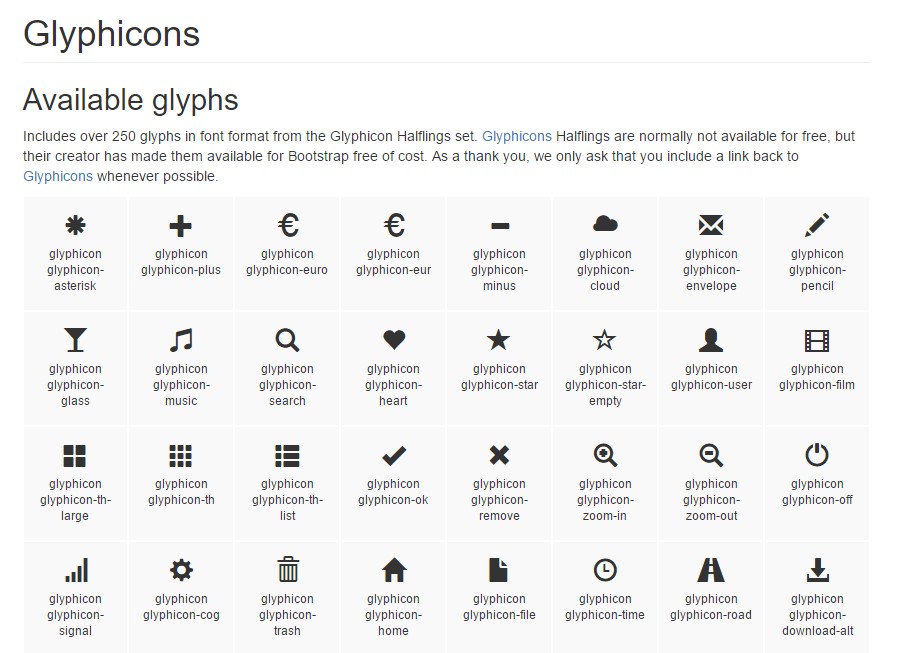
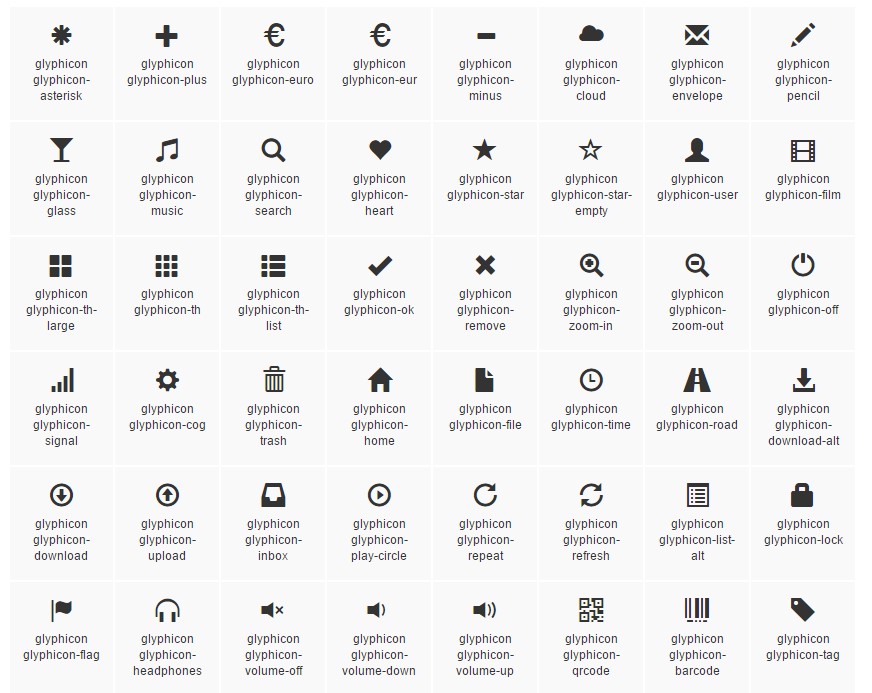
Bootstrap Glyphicons Social
Intro
In the recent couple years the icons took a notable part of the web pages we got used to equally viewing and crafting. Utilizing the perfect and indicative instinctive interpretations they basically immediately communicate it came to be much more convenient to set up a fix place, feature, support or clarify a particular point without loading losing lots of time explore or composing fitting illustrations together with adding all of them to the load the internet browser needs to have each time the web page gets revealed on website visitor's screen. That is generally the reason that eventually the so favorite and conveniently incorporated in probably the most well-known mobile friendly framework Bootstrap Glyphicons Buttons got a long-term place in our manner of thinking when even developing up the truly next webpage we will produce.
Extra features
Still items do move forward and not really return and together with current Bootstrap 4 the Glyphicons got abandoned as so far there are plenty of presentable substitutes for them giving a much better variety in appearances and looks and the similar simplicity of use. In this way why narrow your creativeness to simply 250 symbolic representations if you can have many thousands? So the founder stepped back to take joy in the developing of a large numbers of absolutely free iconic font styles it has roused.
In such wise in order to get use various really good looking icons along by using Bootstrap 4 everything you need is taking up the library applicable best for you and feature it in your pages as well via its own CDN web link or even with getting and having it locally. The most recent Bootstrap version has being thought flawlessly perform with all of them.
Efficient ways to operate
For functionality causes, all of the icons call for a base class and specific icon class. To operate, put the following code almost anywhere. Ensure to make a living space in between the icon and text message for proper padding.
Never put together including different components
Icon classes can not actually be straight away integrated having some other components. They really should not be used alongside different classes on the exact component. Instead, incorporate a nested
<span><span>Only for usage on empty components
Icon classes need to only be employed on components that incorporate no text message content and feature no child elements. ( useful source)
Replacing the icon font setting
Bootstrap supposes icon font files will most likely be situated in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Apply the related URLs possibility supplied by the Less compiler.
- Shift the
url()Employ just about any alternative best suits your particular development arrangement.
Usable icons
The latest releases of assistive systems will certainly release CSS developed content, along with particular Unicode aspects. To prevent complicated and unexpected result in display screen readers ( specifically anytime icons are utilized just for decoration ), we hide them together with the
aria-hidden="true"In the case that you're applying an icon to share symbolism ( instead only as a aesthetic component), make certain that this particular definition is equally related to assistive systems-- as an example, include supplementary material, visually concealed using the
. sr-onlyIf you're developing controls without alternative message ( just like a
<button>aria-labelSome leading icons
Here is a selection of the very most popular completely free and priceless iconic font styles that may be simply utilized as Glyphicons alternatives:
Font Awesome-- involving even more than 675 icons and a lot more are up to appear. All of these as well come in 5 additional to the default size and also the web site provides you with the options of attaining your personal flexible embed web link. The operation is very simple-- just include an
<i><span>One other collection
Material Design Icons-- a library including over 900 icons utilizing the Google Fonts CDN. In order to feature it you'll require simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact library
Typicons-- a little bit smaller catalogue along with about 336 things which major page is similarly the Cheet Sheet http://www.typicons.com/ the place you can easily purchase the singular icons classes from. The use is pretty much the same-- a
<span>Conclusions:
So these are a couple of the selections to the Bootstrap Glyphicons Social coming from the old Bootstrap 3 version which may possibly be used with Bootstrap 4. Employing them is very easy, the documentation-- commonly vast and near the bottom line just these three options offer almost 2k well-kept eye-catching iconic illustrations that compared with the 250 Glyphicons is almost 10 times more. So now all that is actually left for us is having a peek at each of them and scoring the appropriate ones-- the good thing is the online collections do have a practical search engine component as well.

Ways to apply the Bootstrap Glyphicons Using:
Connected topics:
Bootstrap Icons formal records