Bootstrap Grid Panel
Overview
Bootstrap involves a strong mobile-first flexbox grid system for developing styles of any shapes and scales . It is actually founded on a 12 column arrangement and possesses multiple tiers, one for each and every media query variation. You can certainly apply it using Sass mixins or else of the predefined classes.
Probably the most fundamental component of the Bootstrap framework letting us to establish responsive page interactively changing to regularly suit the width of the display screen they become displayed on continue to looking perfectly is the so called grid structure. The things it usually does is giving us the capability of making complicated layouts combining row and also a special quantity of column elements kept within it. Think that the viewable width of the display screen is split up in twelve matching components vertically.
The way to use the Bootstrap grid:
Bootstrap Grid Panel applies a number of rows, columns, and containers to design and align web content. It's constructed having flexbox and is entirely responsive. Shown below is an illustration and an in-depth review ways in which the grid interacts.
The aforementioned situation makes three equal-width columns on little, middle, large size, and extra large size gadgets working with our predefined grid classes. All those columns are centralized in the page having the parent
.containerHere's a way it does work:
- Containers provide a means to focus your web site's components. Utilize
.container.container-fluid- Rows are horizontal bunches of columns that make certain your columns are certainly organized correctly. We apply the negative margin method regarding
.row- Material ought to be placed within columns, and also simply just columns can be immediate children of rows.
- Because of flexbox, grid columns with no a determined width is going to automatically design having equivalent widths. As an example, four instances of
.col-sm- Column classes signify the number of columns you need to utilize outside of the possible 12 per row. { So, in case you really want three equal-width columns, you are able to utilize
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, normal, huge, and extra big.
- Grid tiers are founded on minimum widths, implying they concern that one tier plus all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes as well as Sass mixins for additional semantic markup.
Understand the restrictions and defects about flexbox, like the failure to employ several HTML features as flex containers.
Looks fantastic? Outstanding, why don't we carry on to discovering all that in an example. ( find out more)
Bootstrap Grid CSS capabilities
Generally the column classes are generally something like that
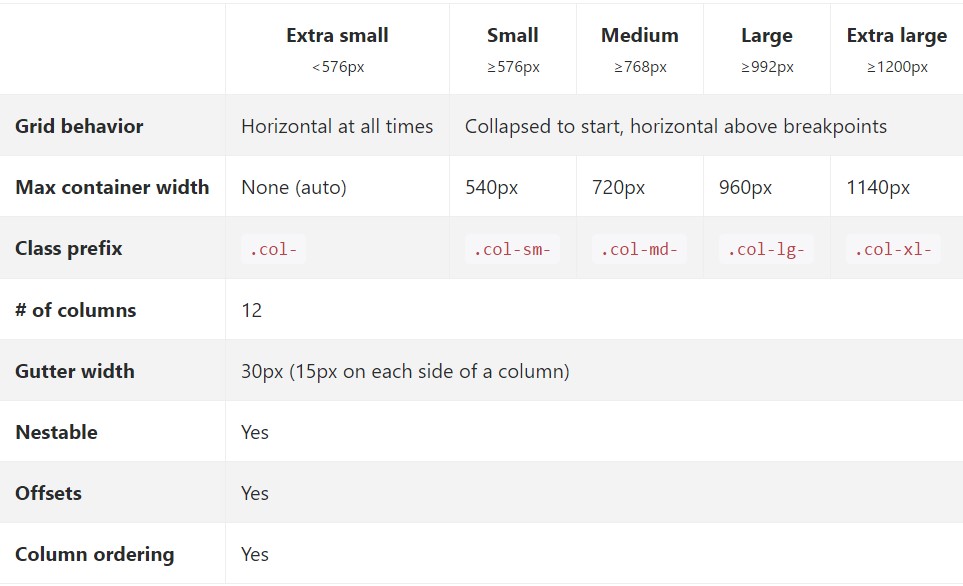
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it approaches the Bootstrap Grid Table scales-- all the workable widths of the viewport ( or else the visual part on the screen) have been split up in five ranges as follows:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything bigger than it
.col-xl-*While Bootstrap employs
emrempxView the way in which parts of the Bootstrap grid system do a job across a number of tools having a functional table.

The new and several from Bootstrap 3 here is one added width range-- 34em-- 48em being assigned to the
xsEach of the aspects styled through a specific viewport width and columns maintain its size in width with regard to this viewport plus all above it. Anytime the width of the display gets below the represented viewport size the features stack over each other stuffing the entire width of the view .
You are able to additionally designate an offset to an element via a determined variety of columns in a specific screen size and on top of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple details to take into account whenever creating the markup-- the grids including rows and columns should be positioned in a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto style columns
Employ breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for each and every breakpoint you require and every single column will certainly be the equivalent width.
Equal size
For instance, right here are two grid layouts that used on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
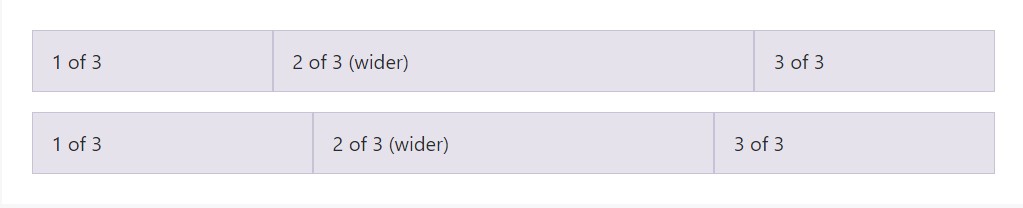
</div>Placing one column width
Auto-layout for the flexbox grid columns also signifies you can surely put the width of one column and the others are going to quickly resize around it. You can work with predefined grid classes (as shown below), grid mixins, or possibly inline widths. Take note that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
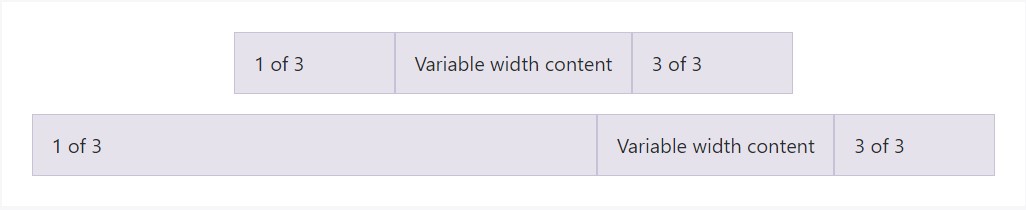
</div>Variable size content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
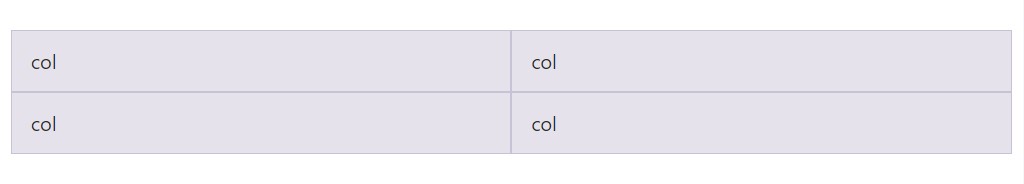
</div>Identical width multi-row
Develop equal-width columns which extend multiple rows simply by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes for building complex responsive designs. Customize the proportions of your columns upon extra small, small, medium, large, or extra large gadgets however you want.
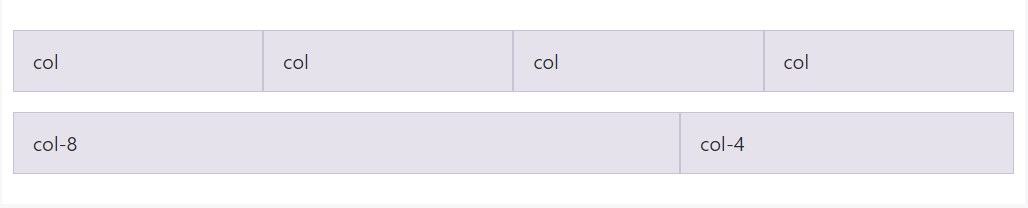
All breakpoints
When it comes to grids which are the very same from the smallest of gadgets to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
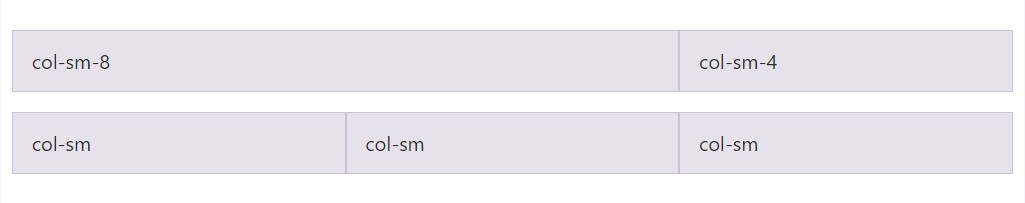
</div>Piled to horizontal
Employing a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
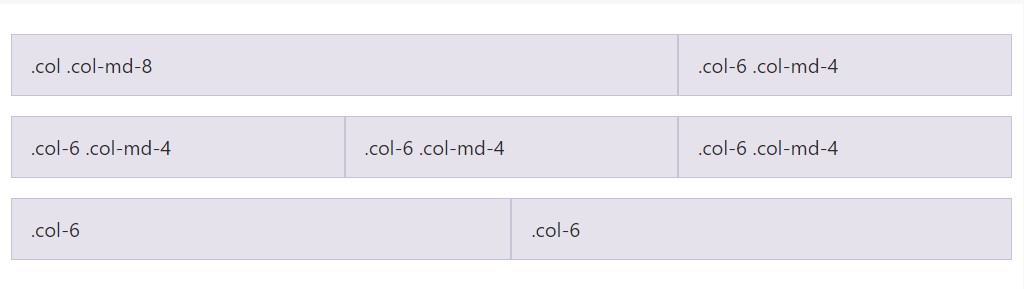
</div>Combine and suit
Do not like your columns to only stack in several grid tiers? Use a mix of separate classes for each and every tier as needed. View the good example listed here for a more suitable idea of ways everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Work with flexbox arrangement utilities to vertically and horizontally align columns. ( read more)
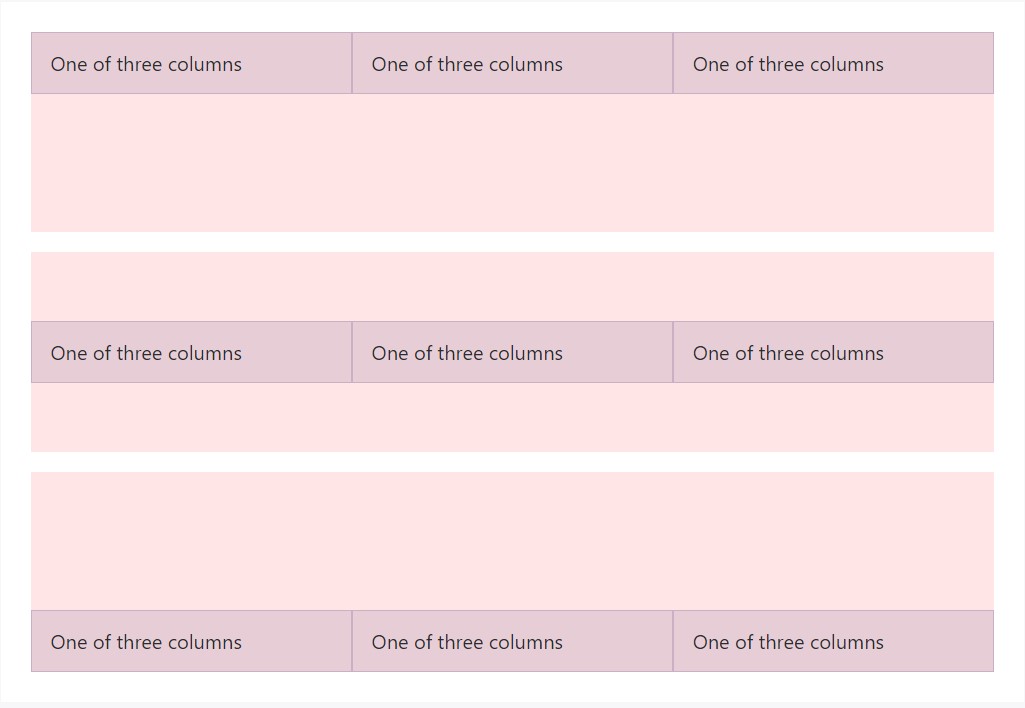
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
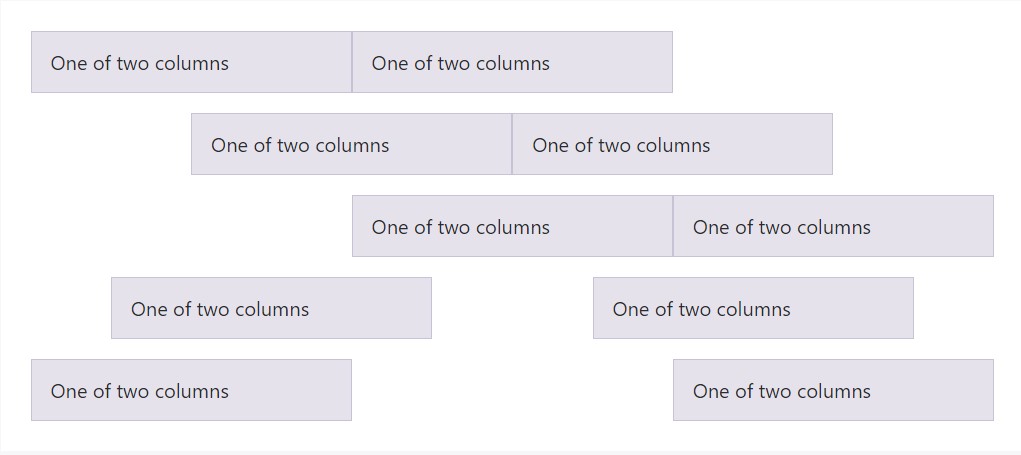
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
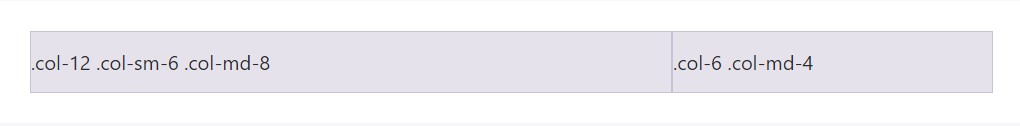
</div>No gutters
The gutters between columns inside our predefined grid classes may possibly be cleared away with
.no-guttersmargin.rowpaddingHere is actually the source code for producing all of these designs. Note that column overrides are scoped to just the primary children columns and are actually targeted via attribute selector. Although this produces a more particular selector, column padding can easily still be extra customised along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it looks. Bear in mind you can surely continuously make use of this with all of the other predefined grid classes ( incorporating column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
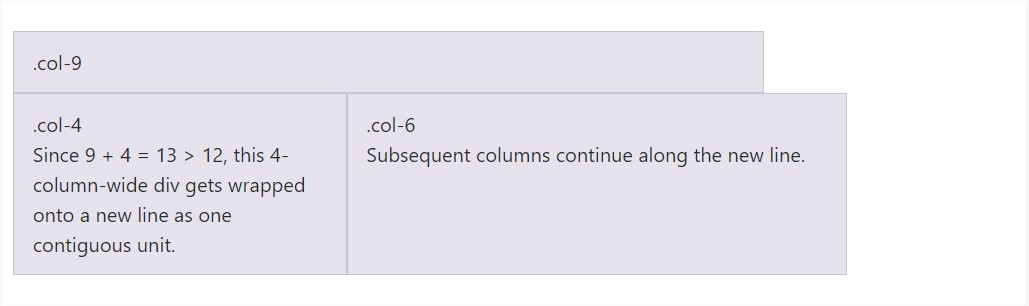
</div>Column wrapping
If in excess of 12 columns are settled inside a single row, each and every group of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
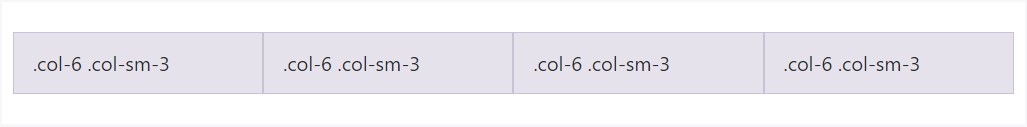
</div>Reseting of the columns
With the selection of grid tiers easily available, you're expecteded to encounter problems where, at specific breakpoints, your columns don't clear quite right being one is taller than the various other. To fix that, work with a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
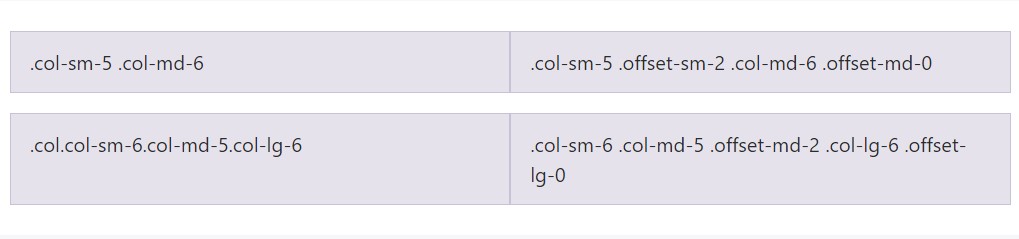
</div>Besides column clearing at responsive breakpoints, you may possibly ought to reset offsets, pushes, and pulls. Observe this at work in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
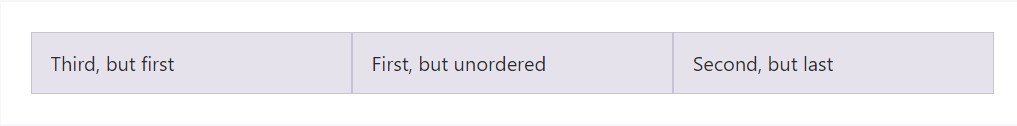
Flex purchase
Utilize flexbox utilities for handling the visible ordination of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
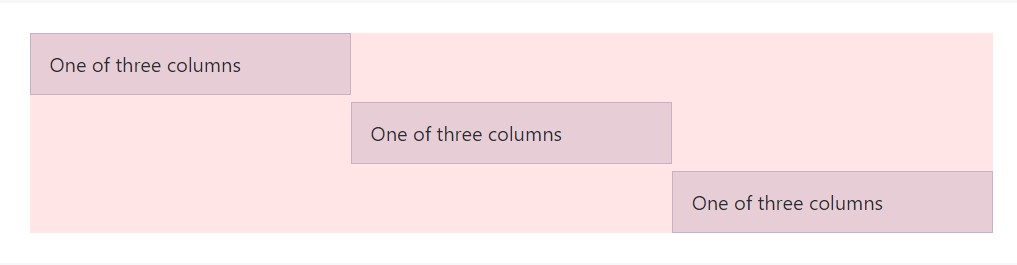
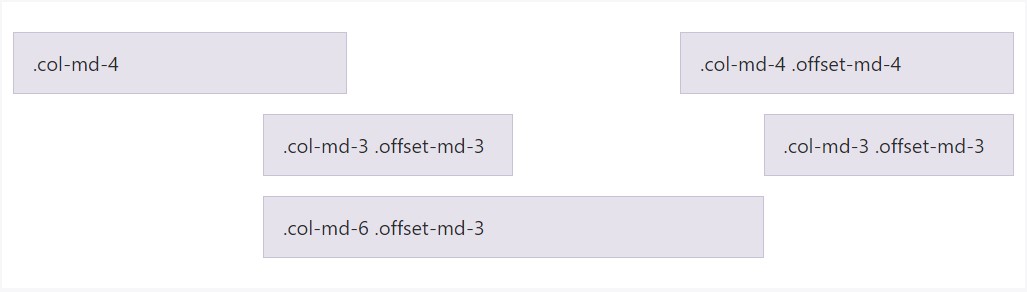
</div>Offsetting columns
Move columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
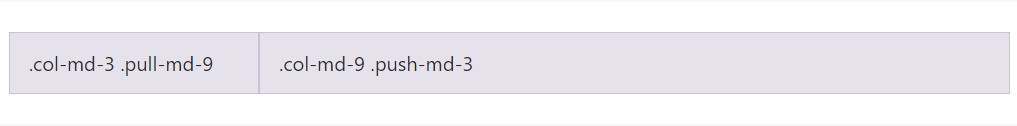
</div>Pulling and pushing
Efficiently alter the setup of our inbuilt grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
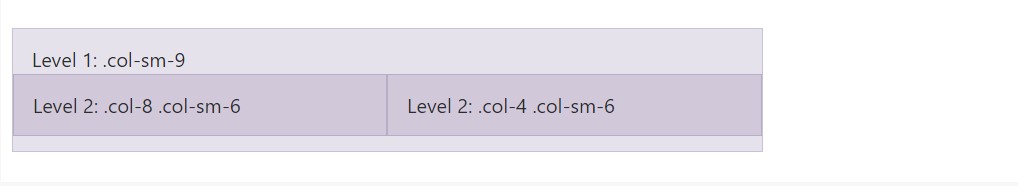
</div>Material placement
To home your material along with the default grid, put in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's resource Sass data
Once working with Bootstrap's source Sass data, you have the option of applying Sass variables and mixins to produce custom, semantic, and responsive web page configurations. Our predefined grid classes work with these exact same variables and mixins to provide a whole set of ready-to-use classes for quick responsive styles .
Solutions
Variables and maps control the amount of columns, the gutter width, as well as the media query factor. We utilize these to produce the predefined grid classes documented just above, and also for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed along with the grid variables to develop semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You can transform the variables to your very own custom made values, or simply just use the mixins with their default values. Here is simply an instance of applying the default settings to generate a two-column layout with a space in between.
See it practical in this provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Utilizing our integrated grid Sass variables and maps , it is certainly achievable to absolutely customise the predefined grid classes. Replace the number of tiers, the media query dimensions, and the container widths-- after that recompile.
Gutters and columns
The number of grid columns and their horizontal padding (aka, gutters) may possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going beyond the columns themselves, you can additionally modify the variety of grid tiers. In the case that you required only three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever generating any sort of changes to the Sass variables or maps , you'll have to save your improvements and recompile. Doing this will definitely out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely as well be improved to use the customized breakpoints.
Conclusions
These are practically the simple column grids in the framework. Employing special classes we are able to direct the individual features to span a established amount of columns baseding upon the real width in pixels of the visible space in which the web page becomes displayed. And considering there are simply a a number of classes specifying the column width of the features instead of examining everyone it is simply better to try to understand precisely how they really get created-- it is undoubtedly really convenient to remember knowning simply a handful of things in mind.
Look at some video clip guide regarding Bootstrap grid
Linked topics:
Bootstrap grid formal records

W3schools:Bootstrap grid short training

Bootstrap Grid column