Bootstrap Alert Message
Introduction
The alerts are from these components you even really don't think about till you extremely get to really need them. They are taken for providing fast in time feedback for the user interacting with the site hopefully aiming his or hers focus on a specific course or evoking specific actions.
The alerts are most frequently used together with forms to give the user a recommendation if a area has been filled out wrong, which is the correct format expected or which is the condition of the submission as soon as the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes which can possibly be used according to the particular case where the Bootstrap Alert has been shown on display screen. Due to the fact that it's an alert message it is necessary to grab user's attention but after all leave him in the zone of comfort nevertheless it might even be an error report. ( useful source)
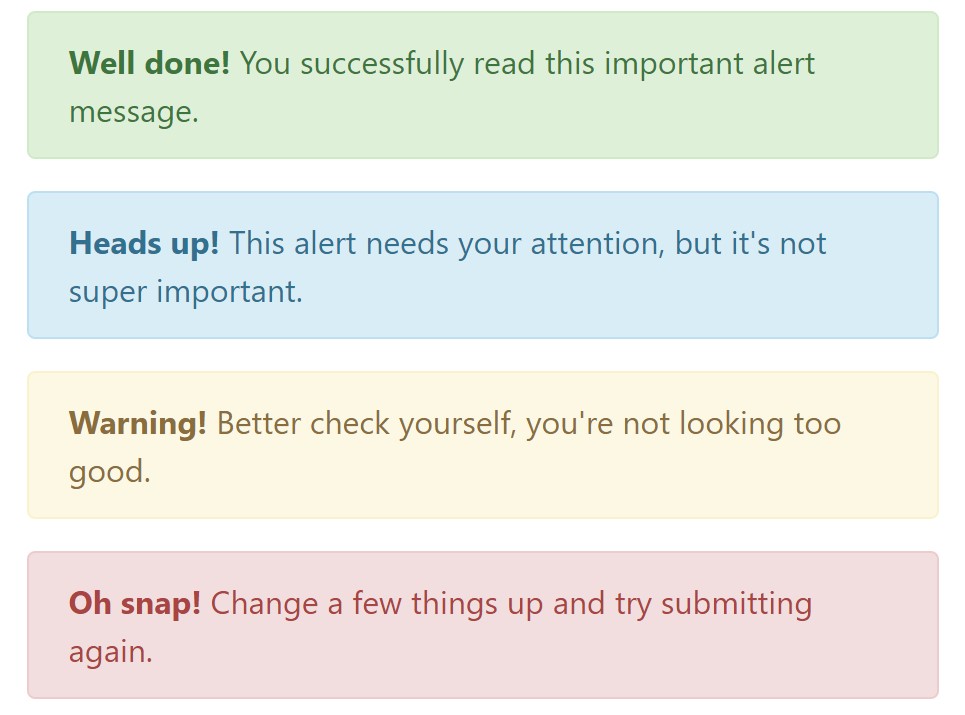
This gets achieved due to the use of light toned colours each being intuitively attached to the semantic of the message material like green for Success, Light Blue for basic details, Light yellow aiming for user's attention and Mild red indicating there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the hyperlink
It may possibly not be seen at a glance but the font color tone itself is actually following this colour scheme as well-- just the colors are much much darker so get subconsciously taken black nevertheless it's not exactly so.
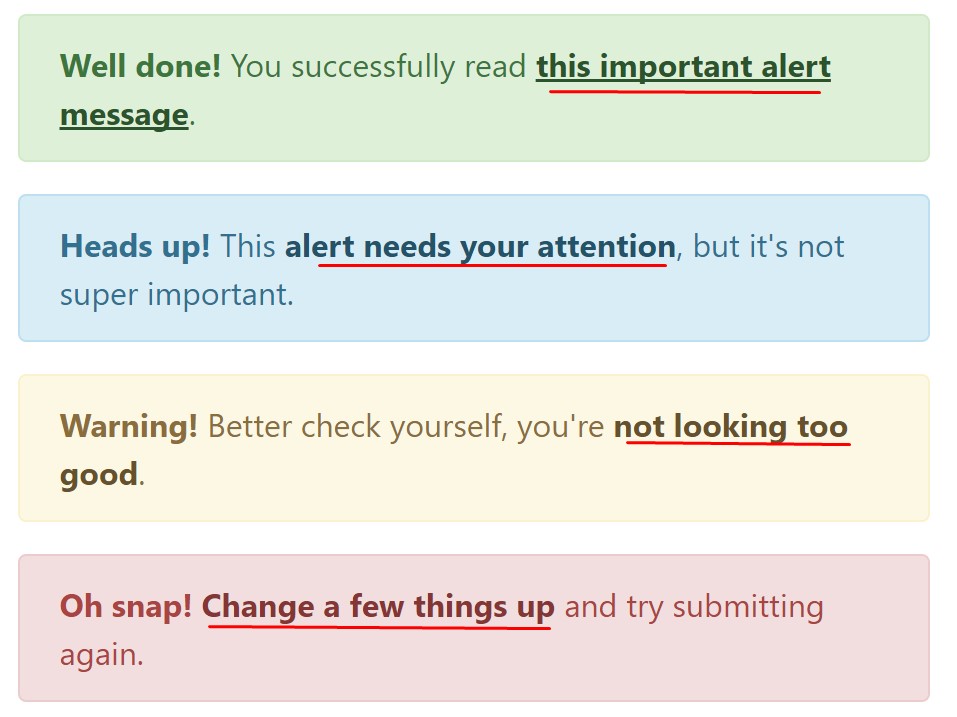
Same goes not only for the alert text message in itself but at the same time for the web links included in it-- there are link classes taking away the outline and coloring the anchor elements in the correct color tone so they match the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other details for alerts
A aspect to indicate-- the colours take their obvious interpretation only for those who actually get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
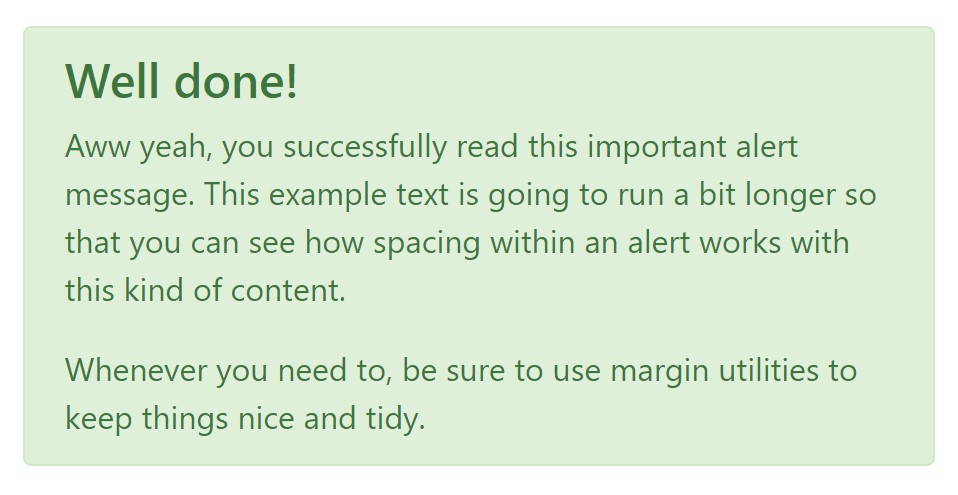
In addition to links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you need to display a bit longer content ( learn more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can as well include an X icon to dismiss the alert and include a cool transition to it to one more time ensure the visual comfort of the Bootstrap Alert Window visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their names to narrow down the manner you are actually working with them-- these are just a number of color schemes and the way they will be really performed in your web site is totally up to you and fully depends on the individual circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Box
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable termination of an alert by using JavaScript
Or perhaps with data features on a button inside the alert, as indicated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting off an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a couple of events for fixing right into alert capability.
close.bs.alertclosed.bs.alertCheck out a number of on-line video tutorials regarding Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue